Answer the question
In order to leave comments, you need to log in
Why is the code in the Chrome developer panel different from the code when you click page source?
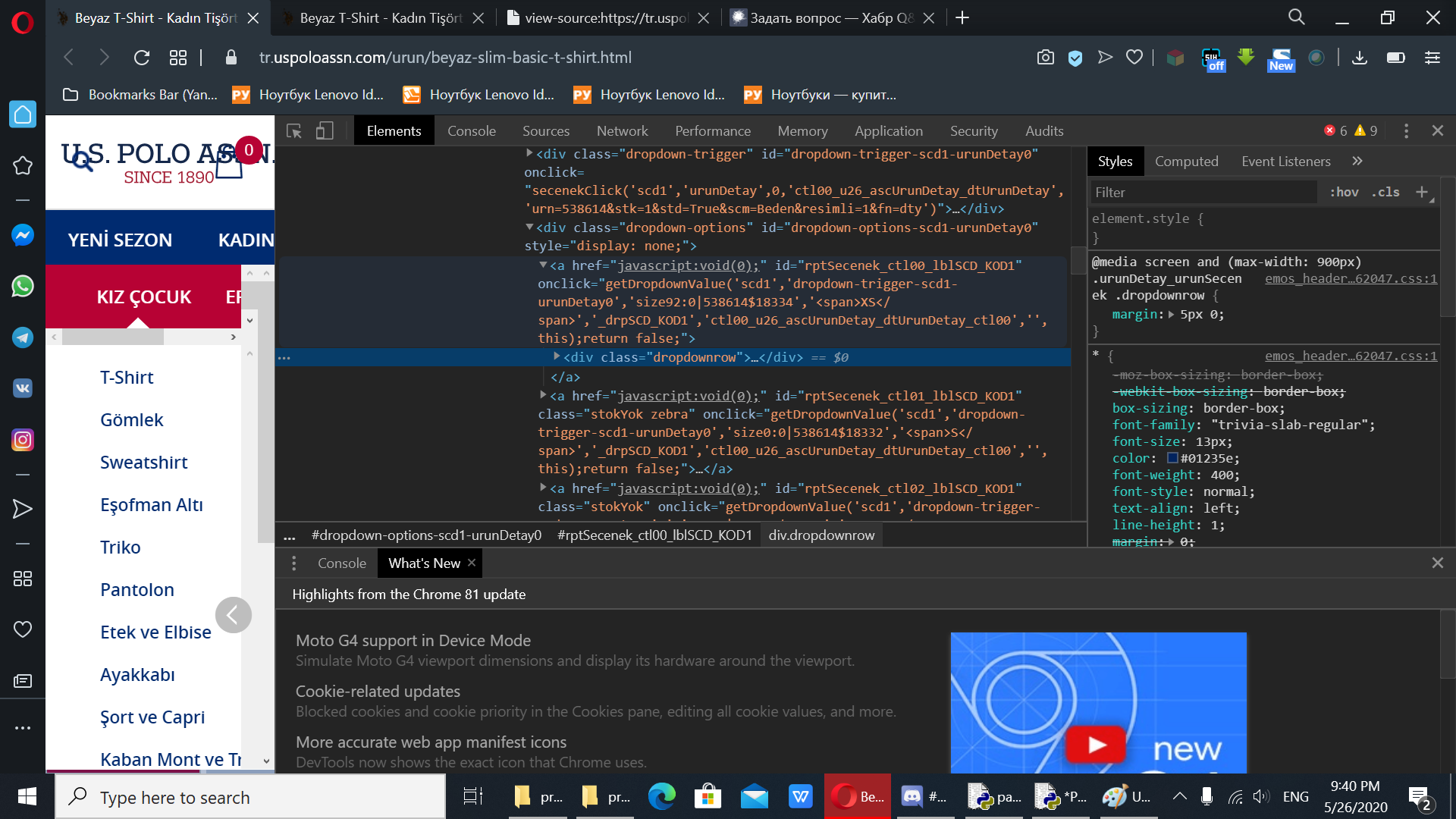
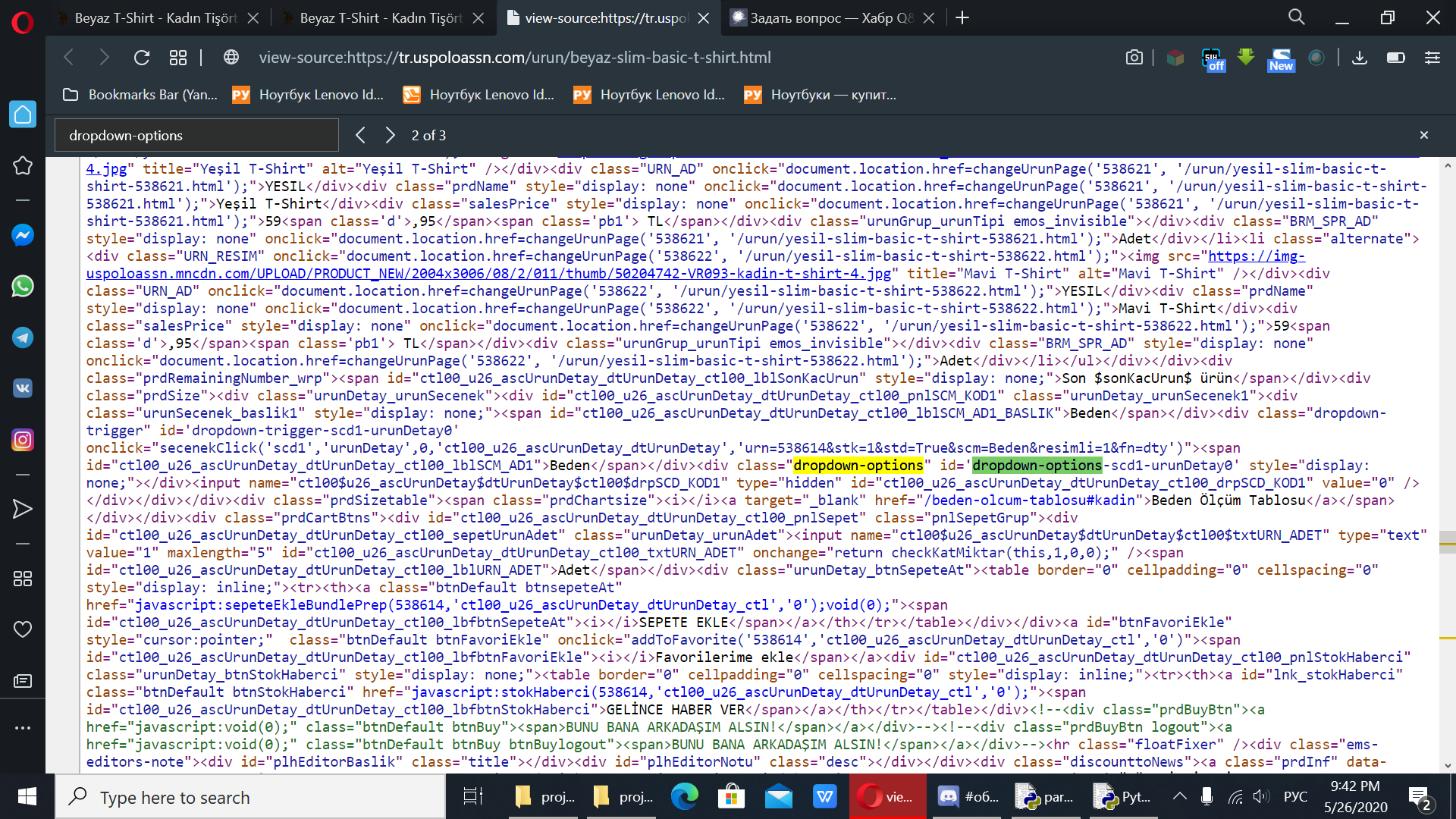
Hello, maybe a stupid question, why, for example, if you go to the Chrome developer panel, then there will be one code, and if you go to page source, then there will be code where certain tags are missing.

For example, there is a div with the dropdown-options class, and if you go to page source, then nothing will be inside the same tag

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question