Answer the question
In order to leave comments, you need to log in
Why is the child component not showing?
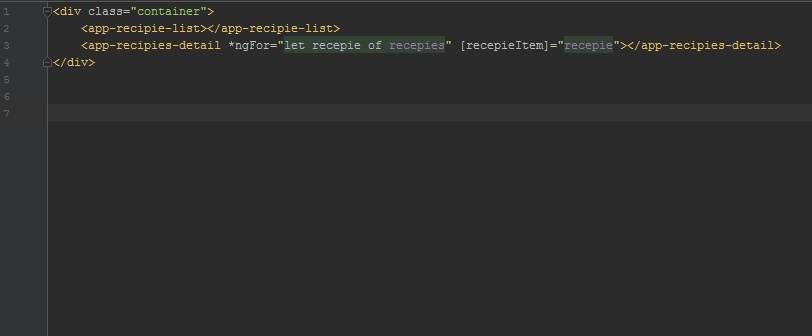
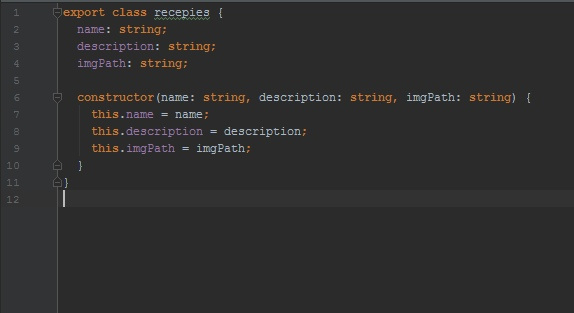
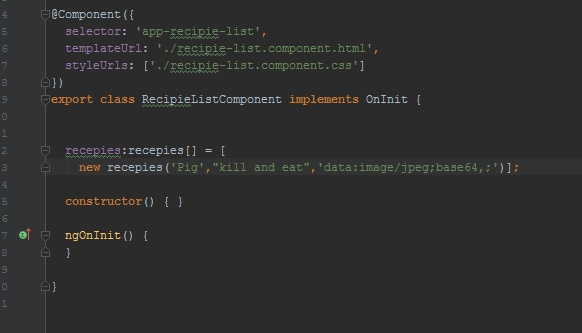
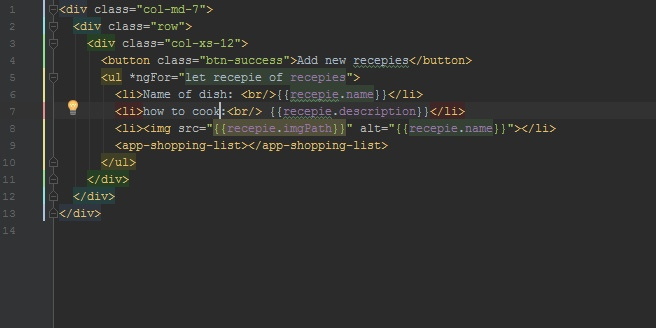
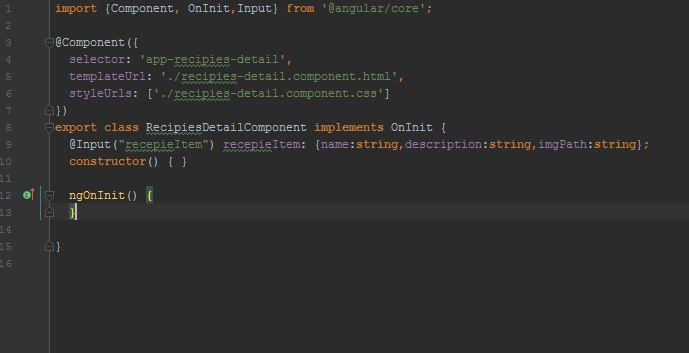
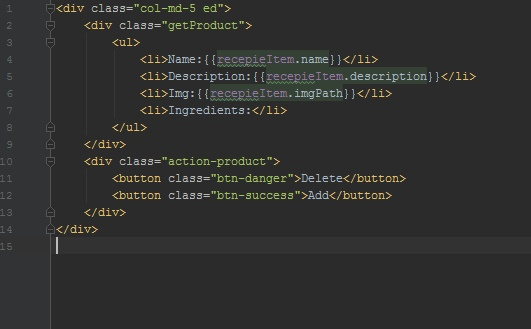
There is a child parent component recipies (1 photo), which contains 2 children: (ricipie-list, recipies-detail) and the recepie.model module (2 photos). recepie.model is a constructor that I include in ricipie-list.component.ts (3 photos), then I iterate over the properties of the recepies array in ricipie-list.component.html and display them (photo 4), then I want to accept the properties in recipies-detail.component.ts through the Input decorator (photo 5) and output accordingly to recipies-detail.component.html (photo 6). But the app-recipies-detail component does not output and there is no error. Please help me understand
Git
Photo 1: 
Photo 2: 
Photo 3: 
Photo 4: 
Photo 5: 
Photo 6:
Answer the question
In order to leave comments, you need to log in
You don't have an array of the same name in the recepies component, it is in the recipie-list. Obviously, this array needs to be transferred to recepies (then it can be bypassed using ngfor to create recipies-detail instances), and pass it as a parameter to recipie-list.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question