Answer the question
In order to leave comments, you need to log in
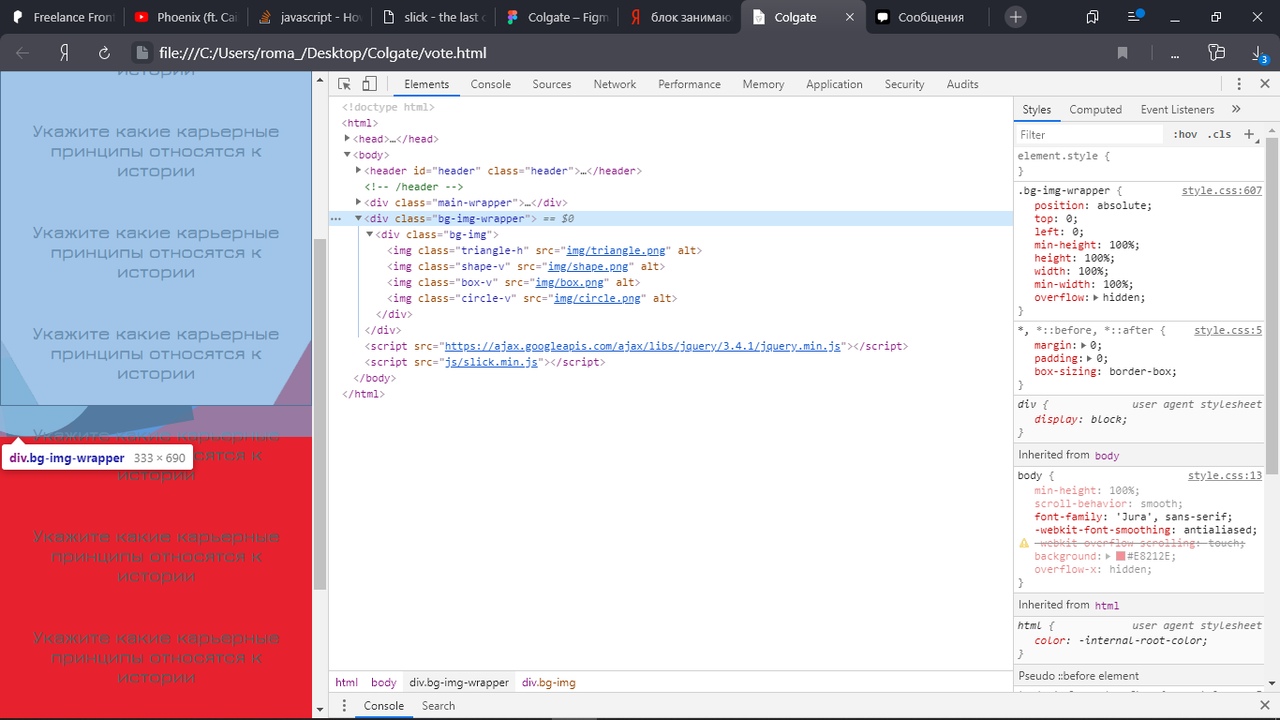
Why is the block not made on the whole page?
Why does the block not want to fit the full height of the page and how to do it? I thought it already happened, without scrolling you can see that it really became the entire height of the screen, but as it scrolled down, it’s clear that it broke off there.
The code
.bg-img-wrapper {
position: absolute;
top: 0;
left: 0;
min-height: 100%;
height: 100%;
width: 100%;
min-width: 100%;
overflow: hidden;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question