Answer the question
In order to leave comments, you need to log in
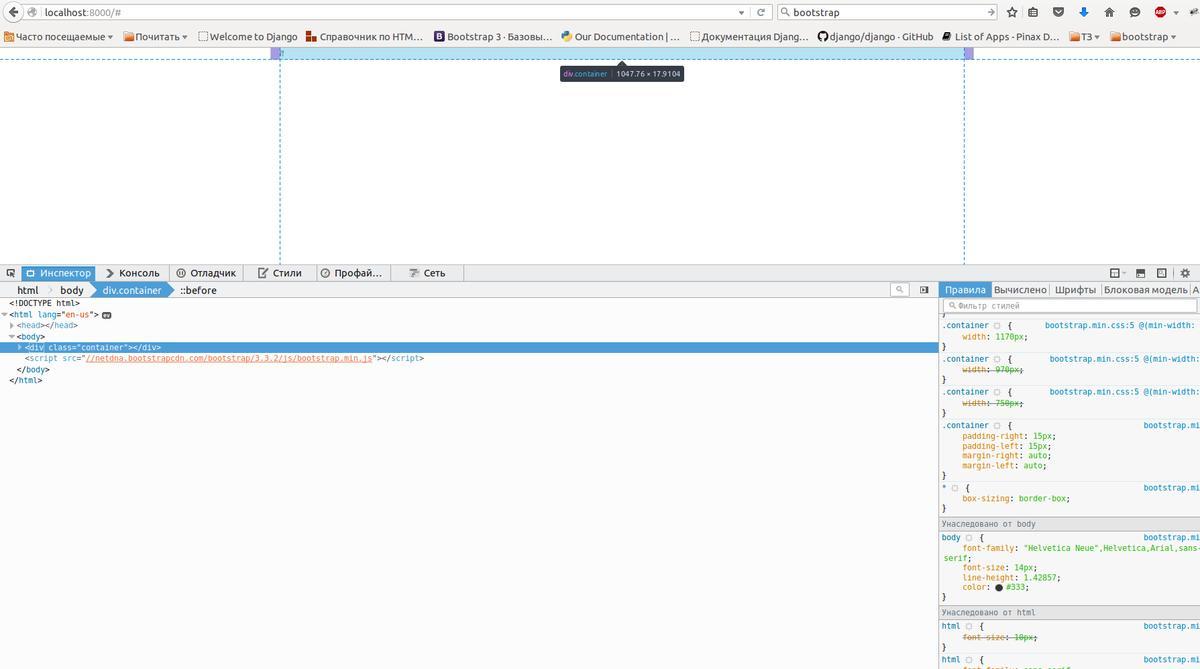
Why is the actual size and the size specified in the styles of the .container class different in bootstrap?

Why is the width size in styles 1170px, but 1047 is displayed on top
Answer the question
In order to leave comments, you need to log in
Because of the parameterbox-sizing: border-box;
box-sizing: content-box | border-box | padding box | inherit
Based on CSS standards, with the width and height properties specifying the width and height of the content, and do not include padding, margin, or border values.
The width and height properties include margins and borders, but not margins. This model is used by the Internet Explorer browser in incompatible mode.
The width and height properties include margins, but not margins or borders.
Inherits the value of the parent.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question