Answer the question
In order to leave comments, you need to log in
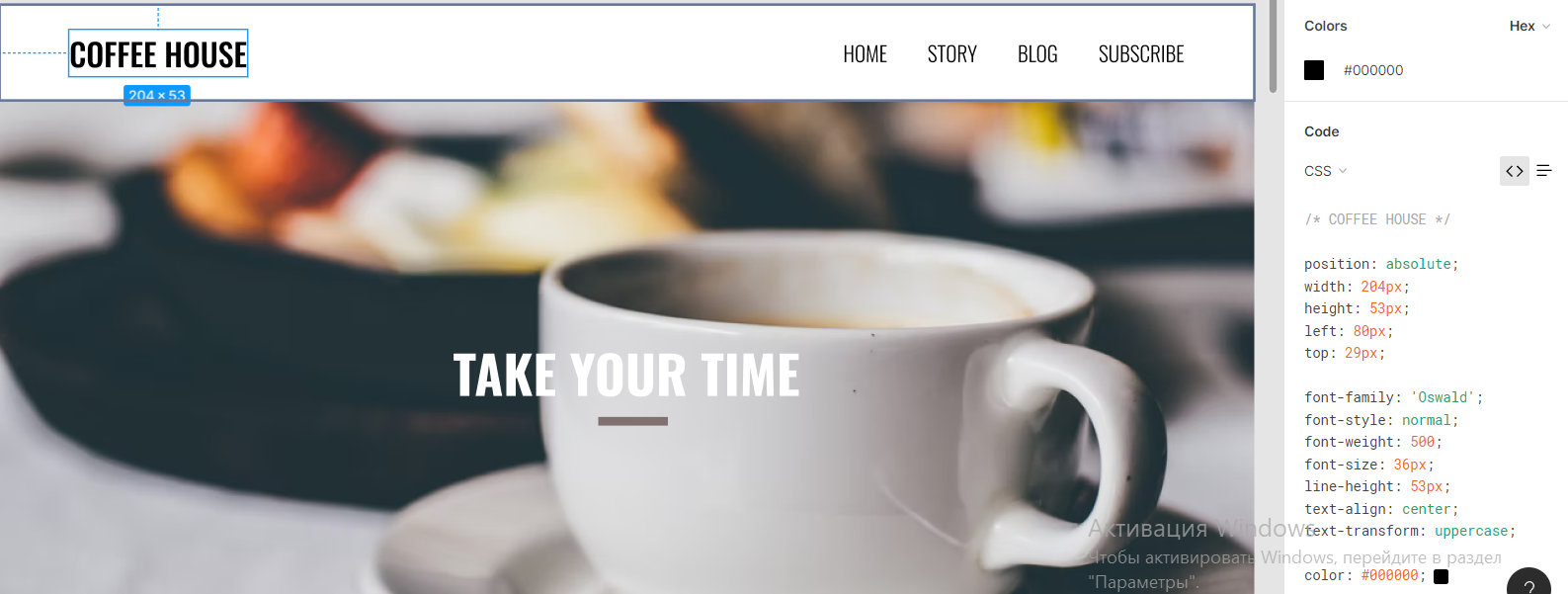
Why is text boldness in css different from text boldness in figma layout?
Hello, the weight of the text in Figma is set to 500px, even setting 1000px in css the weight is not similar to the layout. How to fix it?


Answer the question
In order to leave comments, you need to log in
To change the weight, you need to load a font with this weight. The browser itself, of course, can in some way simulate boldness or italics, but if the font is not a system font for each boldness, style and their combinations, you need to upload your own files. However, they still need to be correctly declared, for example:
@font-face {
font-family: 'Commissioner';
src: url('fonts/Commissioner/Commissioner-Regular.eot');
src: local('Commissioner Regular'), local('Commissioner-Regular'),
url('fonts/Commissioner/Commissioner-Regular.eot?#iefix') format('embedded-opentype'),
url('fonts/Commissioner/Commissioner-Regular.woff2') format('woff2'),
url('fonts/Commissioner/Commissioner-Regular.woff') format('woff'),
url('fonts/Commissioner/Commissioner-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Commissioner';
src: url('fonts/Commissioner/Commissioner-Medium.eot');
src: local('Commissioner Medium'), local('Commissioner-Medium'),
url('fonts/Commissioner/Commissioner-Medium.eot?#iefix') format('embedded-opentype'),
url('fonts/Commissioner/Commissioner-Medium.woff2') format('woff2'),
url('fonts/Commissioner/Commissioner-Medium.woff') format('woff'),
url('fonts/Commissioner/Commissioner-Medium.ttf') format('truetype');
font-weight: 500;
font-style: normal;
}Boldness is not set in pixels, but as a number or a keyword.
If the weight is set to the correct units, but still does not match the layout, the font is most likely not loaded.
I'll insert 5 kopecks - connect the logo as an image
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question