Answer the question
In order to leave comments, you need to log in
Why is shouldComponentUpdate not working correctly after using setState in a function?
there is a component
import React, {Component} from 'react';
import RaisedButton from 'material-ui/RaisedButton';
class BrandModels extends Component {
constructor(props) {
super(props);
this.state = { items : [ undefined ] }
}
shouldComponentUpdate( nextProps, nextState ) {
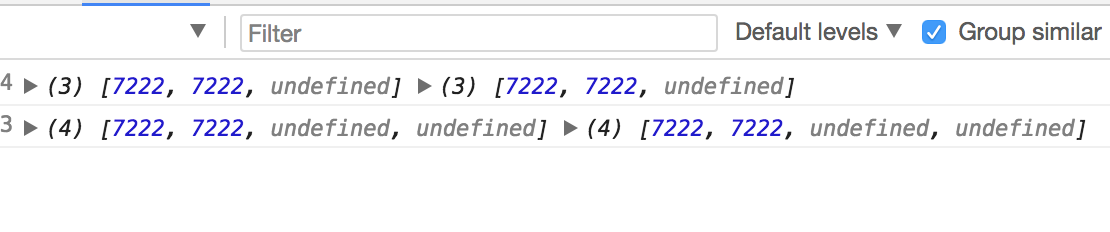
console.log( nextState.items, this.state.items )
if ( nextState.items != this.state.items)
return true;
return false;
}
addGroup(){
let items = this.state.items;
items.push( undefined );
this.setState({ items : items })
}
render() {
return (
<div
className={country_brand_mod_list">
<div className="row">
<div className="col-12">
<RaisedButton
label={window._sharedData.loc.app.add}
primary={true}
onClick={this.addGroup.bind(this)}
/>
</div>
</div>
</div>
)
}
}
export default BrandModels;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question