Answer the question
In order to leave comments, you need to log in
Why is Proxy Nuxt not working on heroku?
Followed a project with coursehunter about creating a blog on Nuxt + Laravel API.
front and back were on different domains.
the front was knocking on the backend at the address / api
Locally everything worked fine. (because cors for laravel was configured in the course)
I uploaded one application to heroku frontend, and another backend.
I registered all the keys for laravel and nuxt, everything worked. But the CORS error began to take off.
ok googling, i found info about nuxt
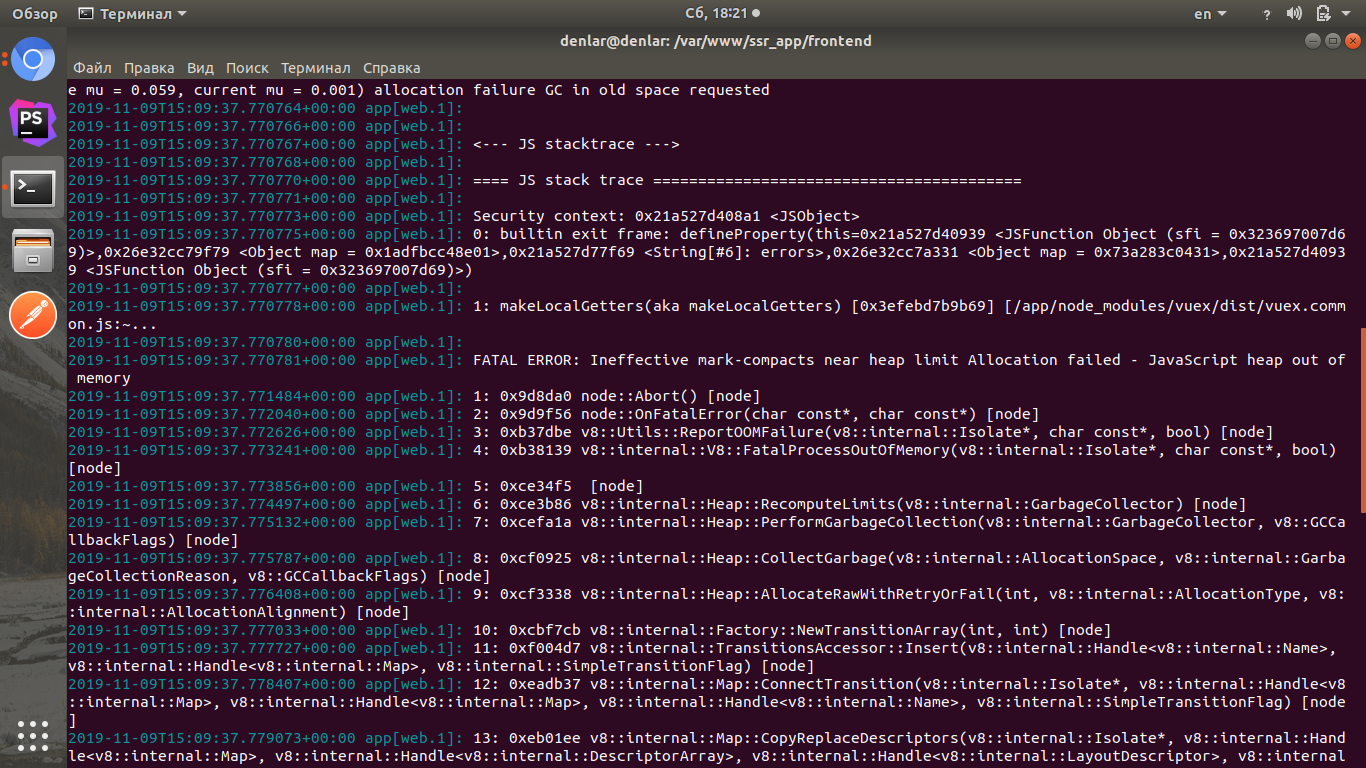
proxy. I connected it, but now the application doesn't open at all. There is the following error in the heroku logs: 
If you remove the proxy in nuxt.config.js and leave just the baseurl in axios, this error is gone
This is what my nuxt.config.js looks like now:
modules: [
// Doc: https://axios.nuxtjs.org/usage
'@nuxtjs/auth',
'@nuxtjs/axios',
'@nuxtjs/pwa',
'@nuxtjs/proxy'
],
axios: {
proxy: true
},
proxy: {
'/api/': { target: 'https://api-for-blog.herokuapp.com/api', pathRewrite: {'^/api/': ''},changeOrigin: true }
},
auth: {
strategies: {
local: {
endpoints: {
login: { url: "login", method: "post", propertyName: "meta.token" },
user: { url: "user", method: "get", propertyName: "data" },
logout: { url: "logout", method: "post" },
},
}
},
watchLoggedIn: true,
rewriteRedirects: true
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question