Answer the question
In order to leave comments, you need to log in
Why is phantomjs not working?
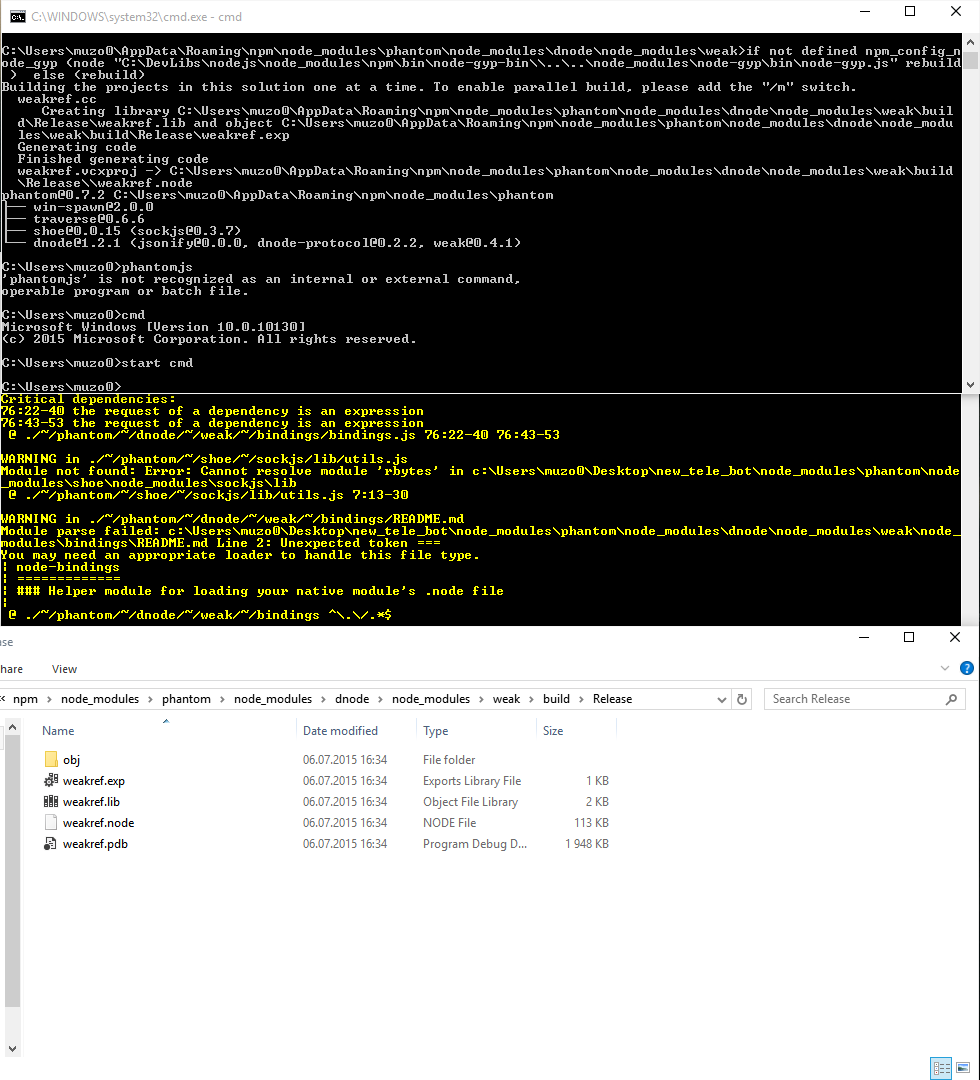
Screenshot: with installation (no errors), with webpack --hot ( why several WARNING? ) and directory listing where phantomjs seems to be going 
phantomjs in the console does not find such a command despite the global installation.
webpack.config.js
module.exports = {
entry: './src/main.js',
output: {
filename: 'dist.js'
},
module: {
loaders: [
{ test: /\.js$/, loader: 'babel', exclude: /node_modules/ },
{ test: /\.json$/, loader: 'json'}
]
},
target: "node"
};import phantom from 'phantom';
//...
phantom.create(function (ph) {
ph.createPage(function (page) {
page.open("http://www.google.com", function (status) {
console.log("opened google? ", status);
/*page.evaluate(function () { return document.title; }, function (result) {
console.log('Page title is ' + result);
ph.exit();
});*/
});
});
});
}
});Answer the question
In order to leave comments, you need to log in
Somehow the question is poorly worded.
Usually phantom under Windows is downloaded with a ready-made executable ( https://bitbucket.org/ariya/phantomjs/downloads/ph... ) and works fine without assembly. It has nothing to do with node.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question