Answer the question
In order to leave comments, you need to log in
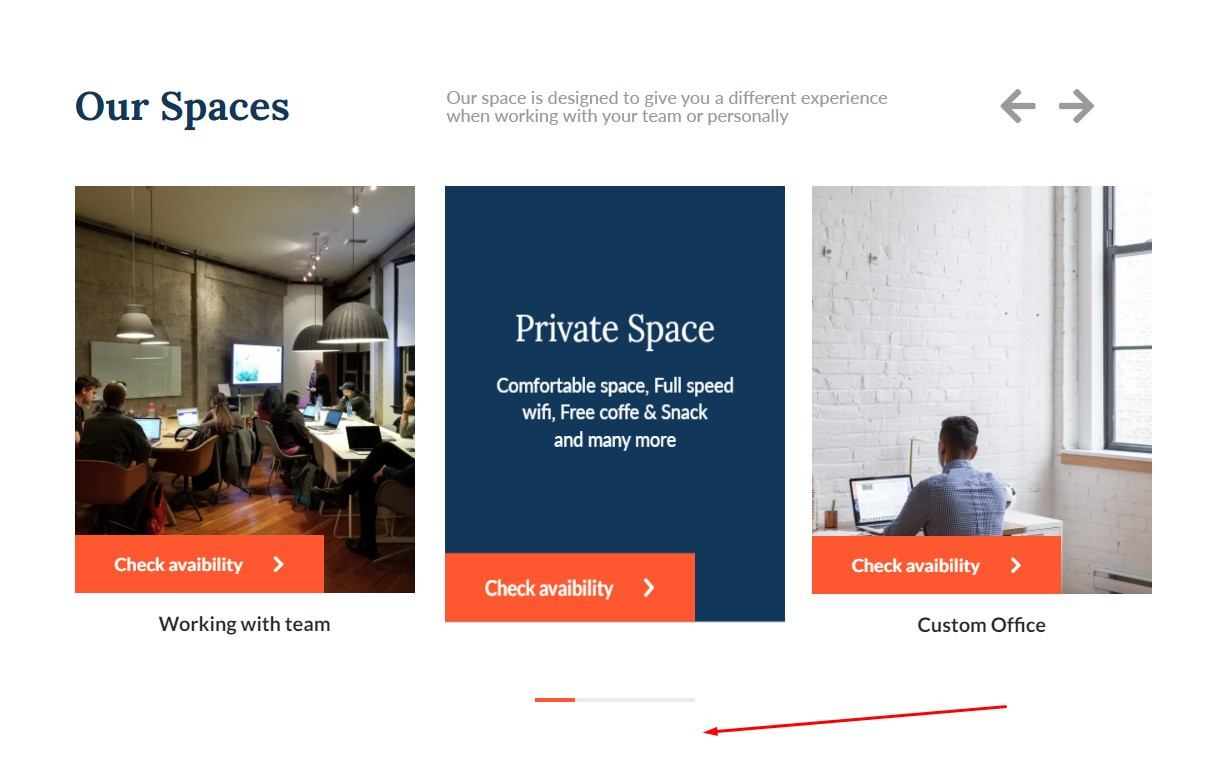
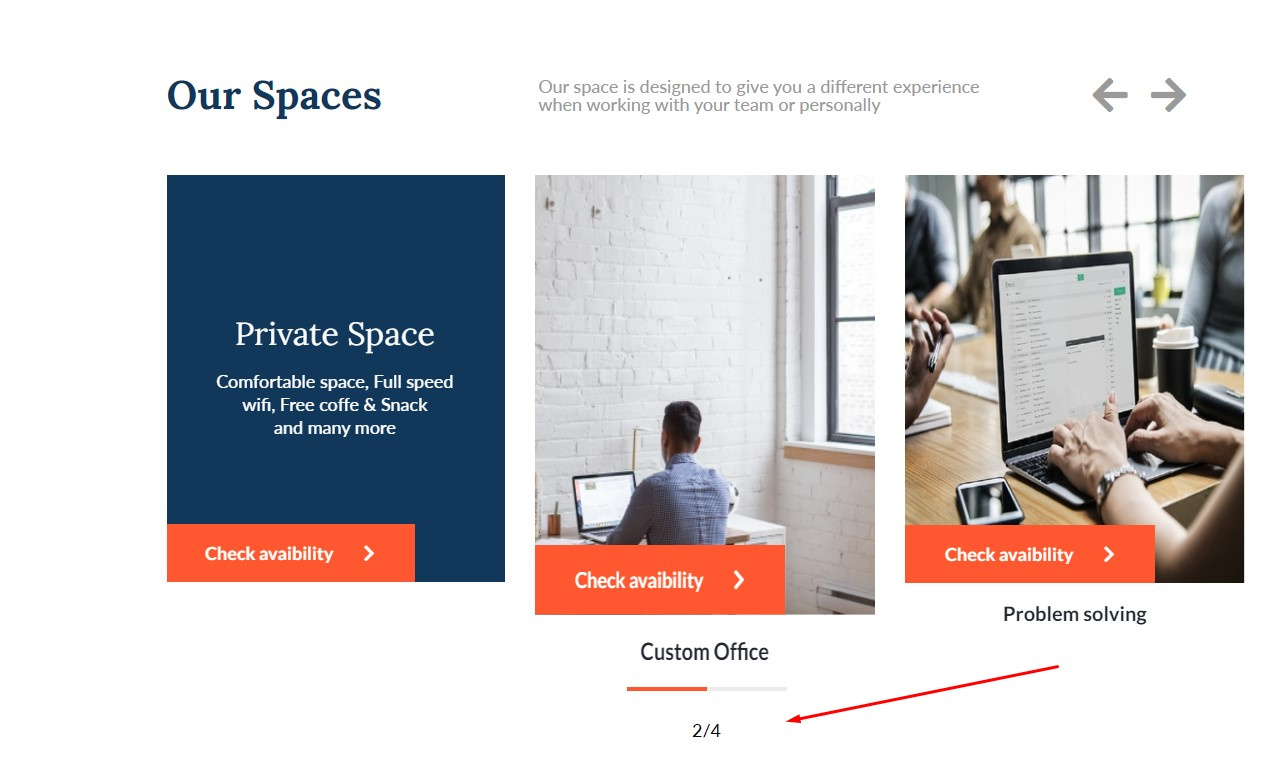
Why is pagination with a fraction activated only after scrolling through the first slide?
I'm using Owl-carousel and I need to display pagination with a fraction, but there was a problem: the display of the current slide from the total number of slides appears only after I have scrolled the first slide or after autoscrolling. The error seems to be somewhere in the javascript code, but where exactly I can’t understand
The site itself ch38740.tmweb.ru
The whole code is https://jsfiddle.net/c8nq3krw/
<section class="spaces">
<div class="wrapper">
<div class="content">
<div class="spaces-title">
<h3>Our Spaces</h3>
<p>Our space is designed to give you a different experience when working with your team or personally</p>
<div class="plug"></div>
</div>
<div class="spaces-gal owl-carousel">
<div class="spaces-slide one">
<h4>Private Space</h4>
<p>Comfortable space, Full speed wifi, Free coffe & Snack<br>and many more</p>
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
</div>
<div class="spaces-slide two">
<img src="img/space-2.jpg" alt="2">
<span>Custom Office</span>
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
</div>
<div class="spaces-slide three">
<img src="img/space-3.jpg" alt="3">
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
<span>Problem solving</span>
</div>
<div class="spaces-slide four">
<img src="img/space-4.jpg" alt="4">
<div class="details">
<span>Check avaibility</span><i class='fas fa-chevron-right'></i>
</div>
<span>Working with team</span>
</div>
</div>
<div class="spaces-slide-counter"></div>
</div>
</div>
</section>$(".spaces-gal.owl-carousel").owlCarousel({
autoplay: true,
slideSpeed: 2000,
items: 3,
autoHeight: true,
loop: true,
dots: true,
nav: true,
navText: ["<i class='fas fa-arrow-left'></i>", "<i class='fas fa-arrow-right'></i>"],
center: true,
dots: true,
responsiveClass: true,
smartSpeed: 800,
margin: 30,
responsive: {
0: {
items: 1,
margin: 0,
dots: false,
nav: true
},
768: {}
}
});
$('.spaces-gal').on('initialized.owl.carousel changed.owl.carousel', function(e) {
if (!e.namespace) {
return;
}
var carousel = e.relatedTarget;
$('.spaces-slide-counter').text(carousel.relative(carousel.current()) + 1 + '/' + carousel.items().length);
}).owlCarousel({
items: 1,
loop: true,
margin: 0,
nav: true
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question