Answer the question
In order to leave comments, you need to log in
Why is my JS script not completely executing all the code?
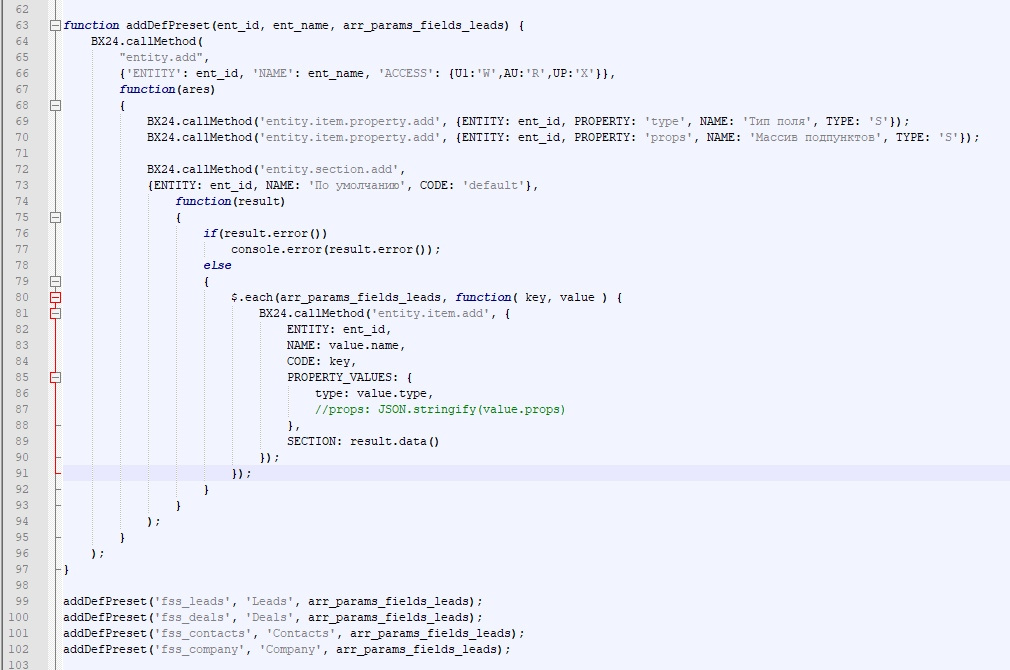
Hello. There is such JS code https://pastebin.com/Hf8rhsDC (

). Its work is as follows:
1) The method BX24.callMethod("entity.add", ...)
is called 2) If the request is successful, the CallBack function function(ares) is called with another method call BX24.callMethod('entity.item.property.add ', ...) - this method is called twice consecutively
3) After the method calls above, the BX24.callMethod('entity.section.add', ...) method is called. Also, upon a successful request, the CallBack function function (result) is executed, where, depending on the result status (error or not), the following code is executed (in this case, there is no error and cannot be), so the arr_params_fields_leads array is iterated over and when iterating over each element from the array the method BX24.callMethod('entity.item.add', ...) is called
Now to the problem - the point is that the methods entity.add, entity.item.property.add, entity.section.add are called and executed normally. As I understand it, the script does not wait for the complete execution of the enity.item.add method and simply skips the addition
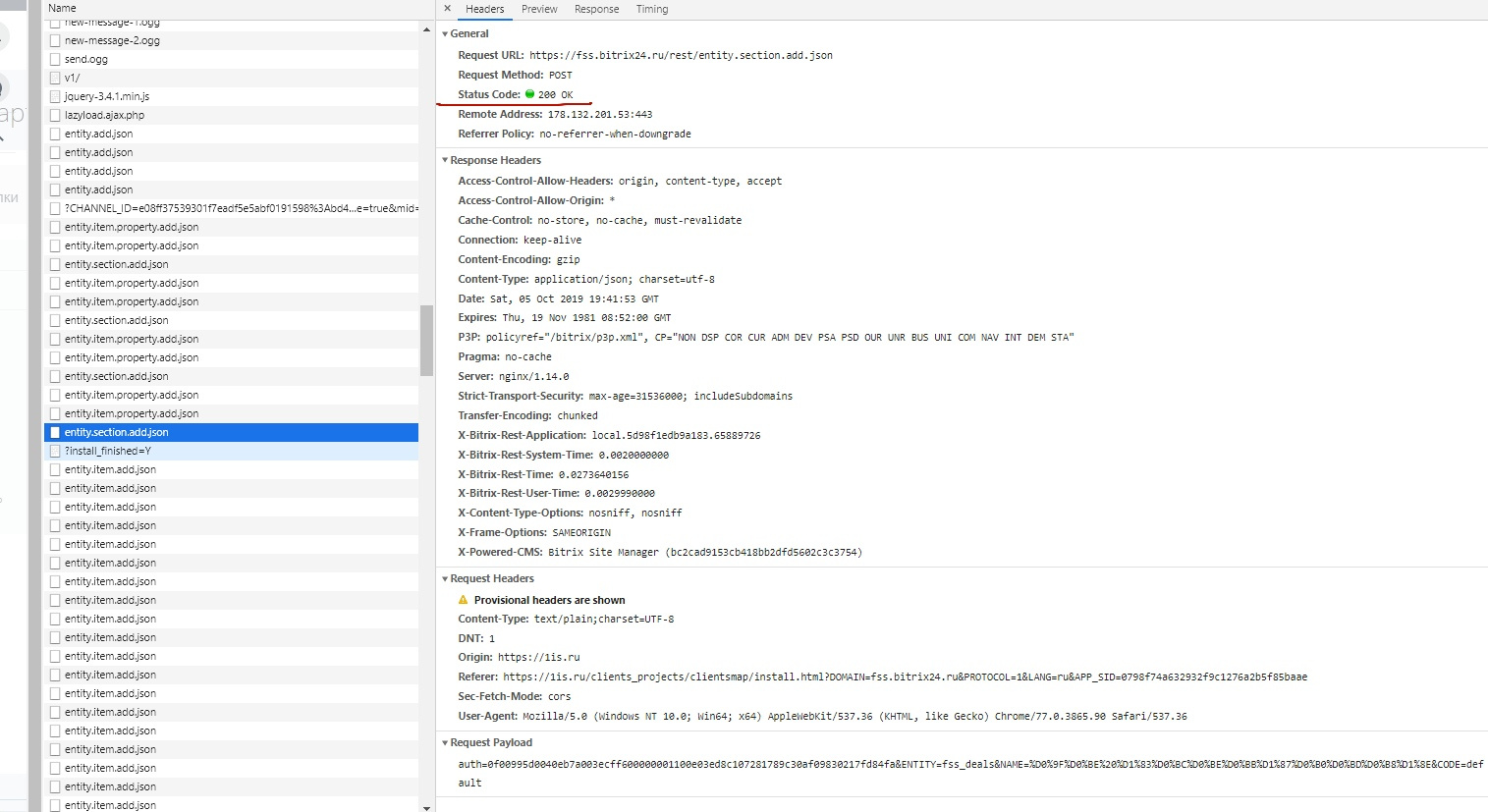
Then the question is - how to solve my problem, how to do it right? If you look in Headers, tracking requests to scripts / methods, then the methods that I voiced earlier (entity.add, entity.item.property.add, entity.section.add) have Status Code: 200 OK (  )
)
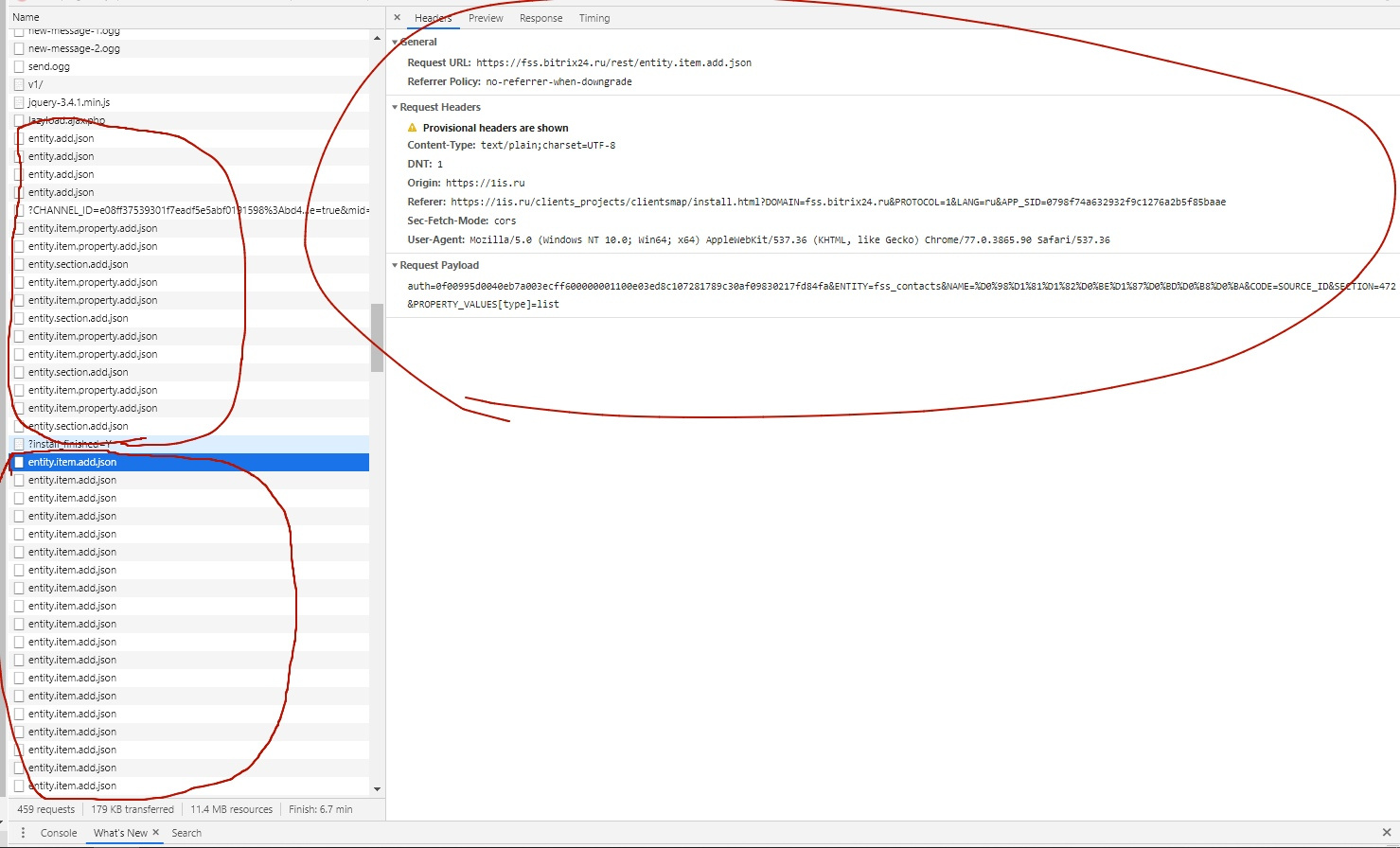
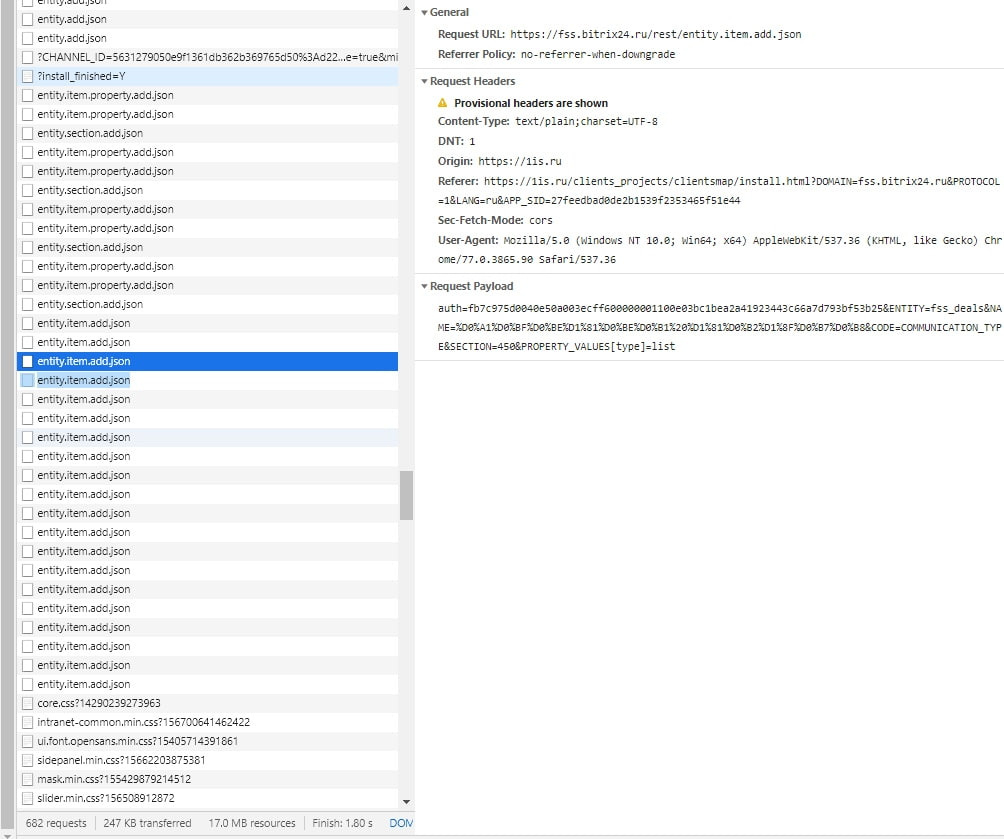
But the execution of the method enity.item.add doesn't complete completely and doesn't have any status. ( 
 )
)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question