Answer the question
In order to leave comments, you need to log in
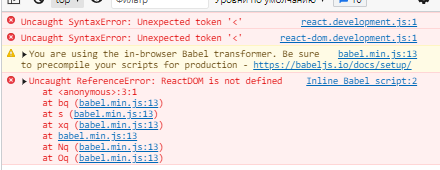
Why is locally connected React not working?
Why is locally connected React not working? With a CDN connection, the same files work.
<!DOCTYPE HTML>
<html>
<head>
<meta content="text/html; charset=UTF-8">
<title>Test React</title>
<script src="react.development.js"></script>
<script src="react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js" crossorigin></script>
</head>
<body>
<div id="myDiv"></div>
<script type="text/babel">
ReactDOM.render("My React", document.querySelector('#myDiv'));
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Because the security policy of browsers prohibits the simultaneous use of local and network files.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question