Answer the question
In order to leave comments, you need to log in
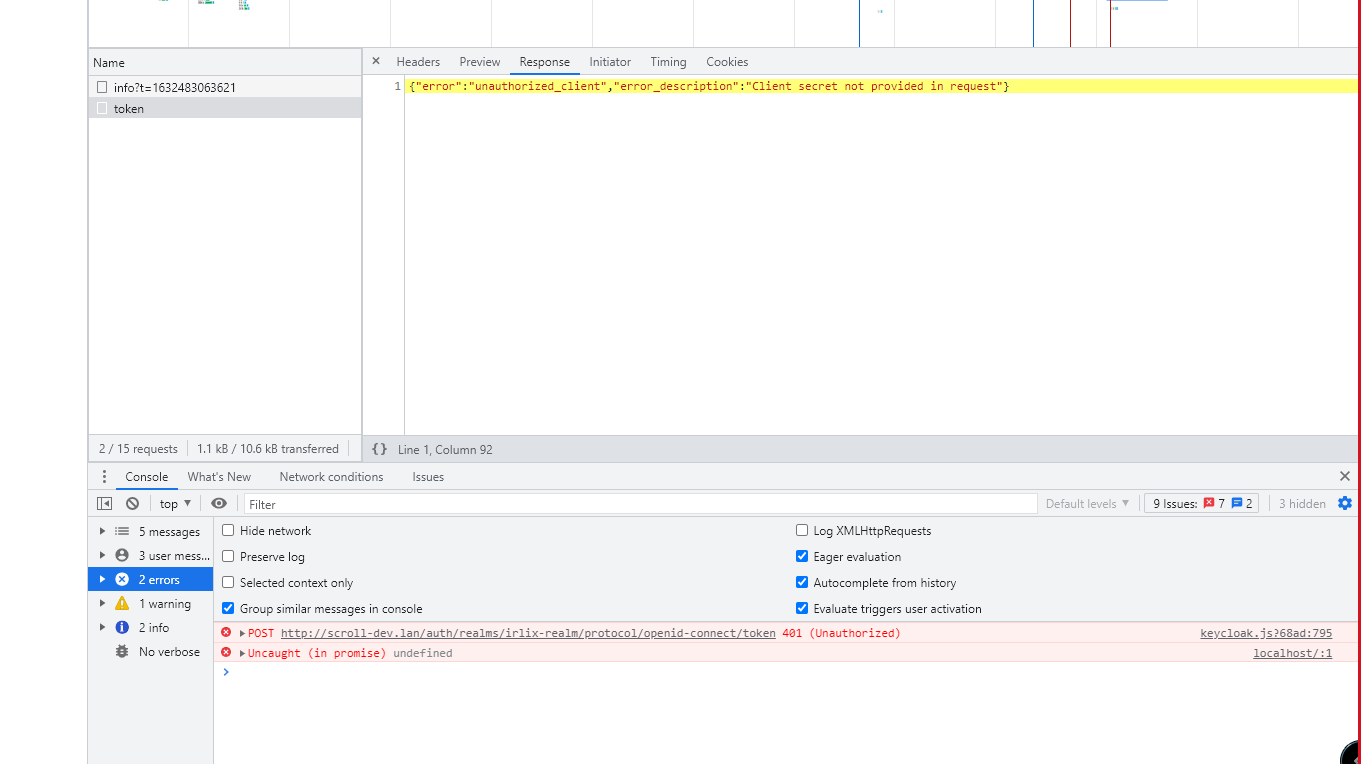
Why is keycloak not initialized?
Hello. A question. Why doesn't keycloak initialize? all data is filled in correctly.
Since the token is not returned, the server issues a 401 error.

const initOptions = {
url: 'http://scroll-dev.lan/auth',
realm: 'irlix-realm',
clientId: 'estimation',
onLoad: 'login-required',
};
const keycloak = new Keycloak(initOptions);
keycloak.updateToken()
.then((response) => {
console.log(response);
});
keycloak.init({
onLoad: initOptions.onLoad,
})
.then((auth) => {
if (!auth) {
console.log('not auth', keycloak);
window.location.reload();
} else {
Vue.$log.info('Authenticated');
new Vue({
router,
store,
render: (h) => h(App, {
props: {
keycloak,
},
}),
}).$mount('#app');
console.log('auth', keycloak);
}
setInterval(() => {
keycloak.updateToken(70)
.then((refreshed) => {
if (refreshed) {
Vue.$log.info(`Token refreshed${refreshed}`);
} else {
Vue.$log.warn(`Token not refreshed, valid for ${
Math.round(keycloak.tokenParsed.exp + keycloak.timeSkew - new Date().getTime() / 1000)} seconds`);
}
})
.catch(() => {
Vue.$log.error('Failed to refresh token');
});
}, 6000);
})
.catch((err) => {
console.log(err, 'keycloak init false');
});Answer the question
In order to leave comments, you need to log in
Today I stumbled upon this. In the keycloak client settings, the confidential mode is enabled))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question