Answer the question
In order to leave comments, you need to log in
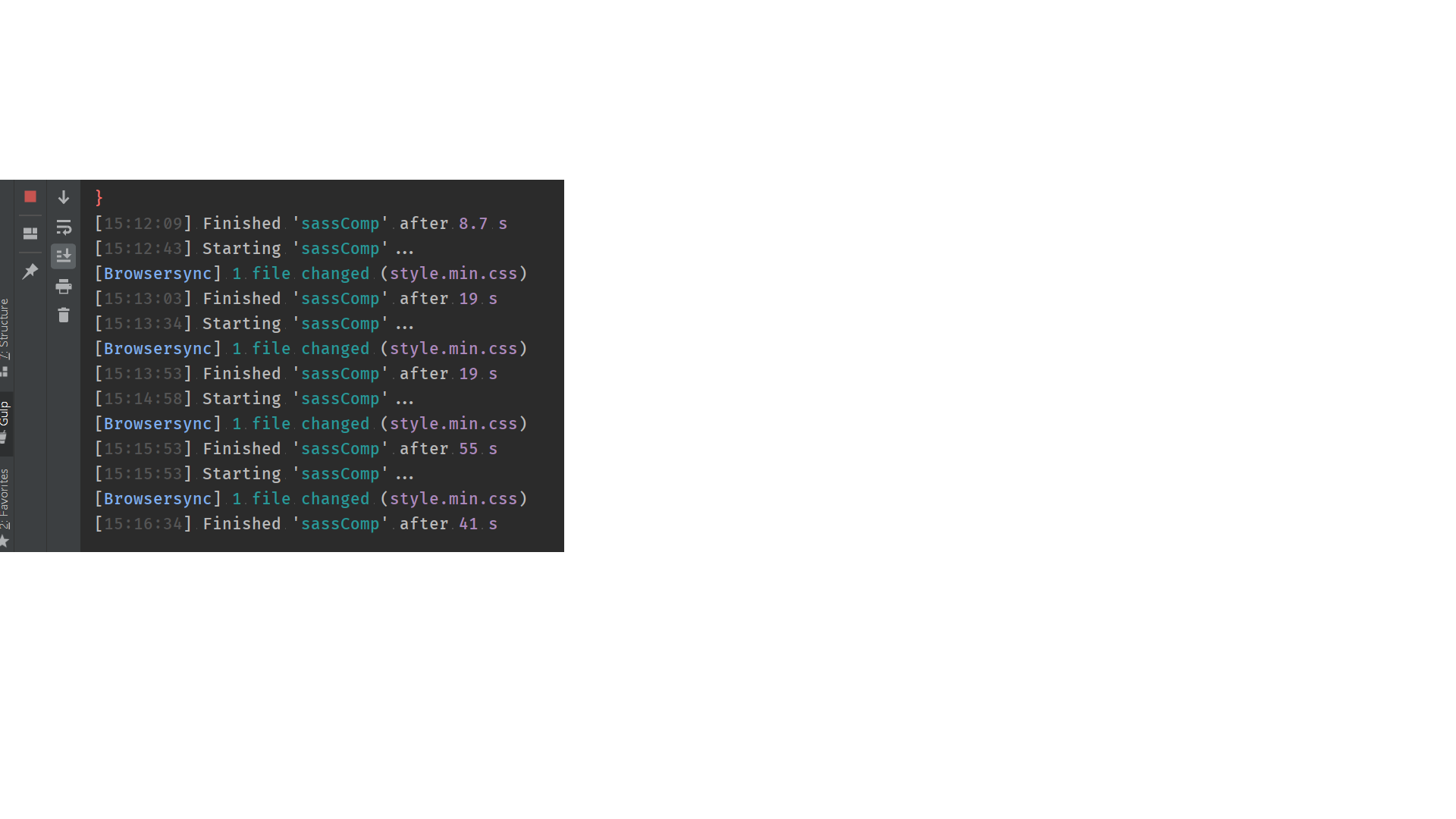
Why is Gulp taking so long to process a request?
What is the reason for such a long processing time?
const gulp = require("gulp");
const rename = require("gulp-rename");
const autoprefixer = require("gulp-autoprefixer");
const sass = require("gulp-sass");
const sourcemaps = require('gulp-sourcemaps');
const browserSync = require('browser-sync').create();
//scss compile
function sassComp() {
return gulp.src(`./scss/**/*.scss`)
.pipe(sourcemaps.init())
.pipe(sass({
errorLogToConsole: true,
outputStyle: 'compressed'
}))
.on("error", console.error.bind(console))
.pipe(rename({suffix: '.min'}))
.pipe(autoprefixer())
.pipe(sourcemaps.write({
errorLogToConsole: true,
}))
.on("error", console.error.bind(console))
.pipe(gulp.dest("./css/"))
.pipe(browserSync.stream());
}
// browser sync
function sync() {
return browserSync.init({
server: {
baseDir: "./"
},
port: 3000
})
}
// watch
function watchFiles() {
gulp.watch("./scss/**/*.scss", sassComp);
gulp.watch("./**/*.html").on('change', browserSync.reload);
gulp.watch("./**/*.js").on('change', browserSync.reload);
gulp.watch("./**/*.php").on('change', browserSync.reload);
}
gulp.task('default', gulp.parallel(sync, watchFiles));Answer the question
In order to leave comments, you need to log in
You need to separate development and production builds.
Building a project with all the minifications, generating source-maps and other stuff is a very hard process.
For local development, it is desirable to simplify this process. Remove compression, minification, prefixers, etc.
This will dramatically speed up development. Well, before deploying to the server - do a full build.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question