Answer the question
In order to leave comments, you need to log in
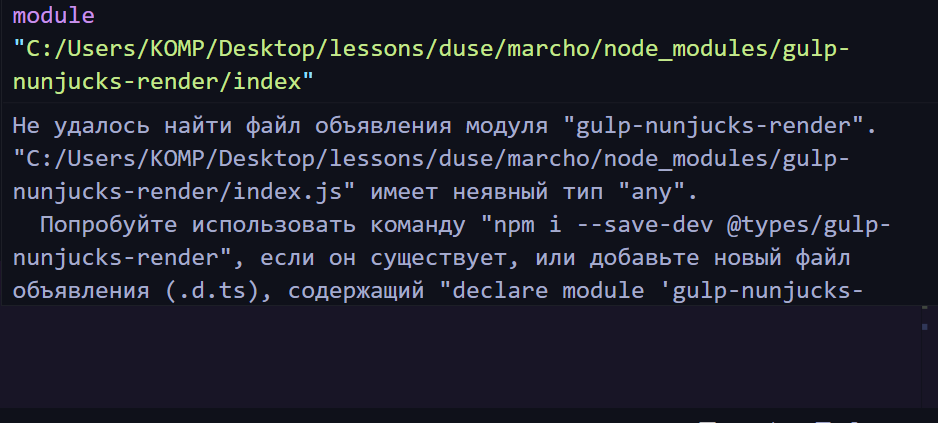
Why is gulp-nunjucks-render not rendering. index.html?
 gulpfile.js+.
gulpfile.js+.
const { src, dest, watch, parallel, series } = require('gulp');
const scss = require("gulp-sass")(require("sass"));
const concat = require("gulp-concat");
const autoprefixer = require("gulp-autoprefixer");
const uglify = require("gulp-uglify");
const imagemin = require("gulp-imagemin");
const nunjucksRender = require("gulp-nunjucks-render");
const del = require("del");
const { reload } = require('browser-sync');
const browserSync = require("browser-sync").create();
function browsersync(params) {
browserSync.init({
server:{
baseDiu:'app/'
},
notify:false
})
}
function nunjucks() {
return src("app/*.njk")
.pipe(nunjucksRender())
.pipe(dest("app"))
.pipe(browserSync.stream());
}
function styles() {
return src("app/scss/style.scss")
.pipe(scss({ outputStyle: "compressed" }))
.pipe(concat("style.min.css"))
.pipe(
autoprefixer({
overrideBrowserslist: ["last 10 versions"],
grid: true,
})
)
.pipe(dest("app/css"))
.pipe(browserSync.stream());
}
function scripts() {
return src([
"node_modules/jquery/dist/jquery.js",
"node_modules/slick-carousel/slick/slick.js",
"node_modules/@fancyapps/fancybox/dist/jquery.fancybox.js",
"node_modules/rateyo/src/jquery.rateyo.js",
"node_modules/ion-rangeslider/js/ion.rangeSlider.js",
"node_modules/jquery-form-styler/dist/jquery.formstyler.js",
"app/js/main.js",
])
.pipe(concat("main.min.js"))
.pipe(uglify())
.pipe(dest("app/js"))
.pipe(browserSync.stream());
}
function images() {
return src("app/images/**/*.*")
.pipe(
imagemin([
imagemin.gifsicle({ interlaced: true }),
imagemin.mozjpeg({ quality: 75, progressive: true }),
imagemin.optipng({ optimizationLevel: 5 }),
imagemin.svgo({
plugins: [{ removeViewBox: true }, { cleanupIDs: false }],
}),
])
)
.pipe(dest("dist/images"));
}
function build() {
return src([
'app/**/*.html',
'app/css/style.min.css',
'app/js/main.min.js',
], {base:'app'})
.pipe(dest('dist'))
}
function cleanDist(params) {
return del('dist')
}
function watching() {
watch(["app/scss/**/*.scss"], styles);
watch(["app/*.njk"], nunjucks);
watch(['app/js/**/*.js','!app/js/main.min.js'], scripts);
watch(['*.html']).on('change',browserSync.reload);
}
exports.styles = styles;
exports.scripts = scripts;
exports.browsersync = browsersync;
exports.watching = watching;
exports.images = images;
exports.nunjucks = nunjucks;
exports.cleanDist = cleanDist;
exports.build = series(cleanDist, images, build);
exports.default = parallel(nunjucks, styles, scripts, browsersync, watching);Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question