Answer the question
In order to leave comments, you need to log in
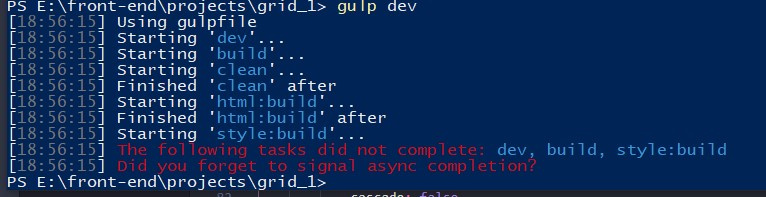
Why is Gulp 4 throwing an error?
Switched to gulp 4 now I can't figure out the error when I try to run the build.
const gulp = require('gulp'), // Gulp
sass = require('gulp-sass'), // ą¤ą╗ą░ą│ąĖąĮ ą║ąŠą╝ą┐ąĖą╗čÅčåąĖąĖ sass-čäą░ą╣ą╗ąŠą▓
autoprefixer = require('gulp-autoprefixer'), // ą¤ą╗ą░ą│ąĖąĮ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ CSS-ą┐čĆąĄčäąĖą║cąŠą▓
htmlmin = require('gulp-htmlmin'), // ą¤ą╗ą░ą│ąĖąĮ ą╝ąĖąĮąĖčäąĖą║ą░čåąĖąĖ html-čäą░ą╣ą╗ąŠą▓
htmlhint = require('gulp-htmlhint'), // ąÆą░ą╗ąĖą┤ą░č鹊čĆ html-čäą░ą╣ą╗ąŠą▓
pug = require('gulp-pug'), // ą¤ą╗ą░ą│ąĖąĮ ą║ąŠą╝ą┐ąĖą╗čÅčåąĖąĖ pug-čäą░ą╣ą╗ąŠą▓
gcmq = require('gulp-group-css-media-queries'), // ą¤ą╗ą░ą│ąĖąĮ ą│čĆčāą┐ą┐ąĖčĆąŠą▓ą║ąĖ media-ąĘą░ą┐čĆąŠčüąŠą▓
// rigger = require('gulp-rigger'), // ą¤ą╗ą░ą│ąĖąĮ ąĖą╝ą┐ąŠčĆčéą░ ąŠą┤ąĮąĖčģ čäą░ą╣ą╗ąŠą▓ ą▓ ą┤čĆčāą│ąĖąĄ
concat = require('gulp-concat'), // ą¤ą╗ą░ą│ąĖąĮ ąŠą▒čŖąĄą┤ąĖąĮąĄąĮąĖčÅ čäą░ą╣ą╗ąŠą▓
rename = require("gulp-rename"), // ą¤ą╗ą░ą│ąĖąĮ ą┐ąĄčĆąĄąĖą╝ąĄąĮąŠą▓ą░ąĮąĖčÅ čäą░ą╣ą╗ąŠą▓
plumber = require('gulp-plumber'), // ą¤ą╗ą░ą│ąĖąĮ ą┤ą╗čÅ ąŠčéą╗ąŠą▓ą░ ąŠčłąĖą▒ąŠą║
del = require('del'), // ą¤ą╗ą░ą│ąĖąĮ čāą┤ą░ą╗ąĄąĮąĖčÅ čäą░ą╣ą╗ąŠą▓ ąĖ ą┐ą░ą┐ąŠą║
csso = require('gulp-csso'), // ą¤ą╗ą░ą│ąĖąĮ čüąČą░čéąĖčÅ css-čäą░ą╣ą╗ąŠą▓
uglify = require('gulp-uglify'), // ą¤ą╗ą░ą│ąĖąĮ čüąČą░čéąĖčÅ JS-čäą░ą╣ą╗ąŠą▓
sourcemaps = require('gulp-sourcemaps'), // ą¤ą╗ą░ą│ąĖąĮ čüąŠąĘą┤ą░ąĮąĖčÅ ą║ą░čĆčéčŗ čäą░ą╣ą╗ąŠą▓
imgmin = require('gulp-tinypng-nokey'), // ą¤ą╗ą░ą│ąĖąĮ ą╝ąĖąĮąĖą╝ąĖąĘą░wąĖąĖ ą║ą░čĆčéąĖąĮąŠą║ č湥čĆąĄąĘ čüąĄčĆą▓ąĖčü TinyPNG (ą▒ąĄąĘ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠčüčéąĖ ąĮą░ą╗ąĖčćąĖčÅ ą║ą╗čÄčćą░ ą┤ąŠčüčéčāą┐ą░ ą║ čüąĄčĆą▓ąĖčüčā)
svgSprite = require('gulp-svg-sprite'), // ą¤ą╗ą░ą│ąĖąĮ čüąŠąĘą┤ą░ąĮąĖčÅ čüą┐čĆą░ą╣č鹊ą▓ ąĖąĘ SVG
svgmin = require('gulp-svgmin'), // ą¤ą╗ą░ą│ąĖąĮ čüąČą░čéąĖčÅ SVG
cheerio = require('gulp-cheerio'), // ą¤ą╗ą░ą│ąĖąĮ ąŠą▒ąĮčāą╗ąĄąĮąĖčÅ čüą▓ąŠą╣čüčéą▓ SVG (fill, style, stroke)
replace = require('gulp-replace'), // ą¤ą╗ą░ą│ąĖąĮ ąĘą░ą╝ąĄąĮčŗ ąĮąĄą║ąŠč鹊čĆčŗčģ čüąĖą╝ą▓ąŠą╗ąŠą▓ SVG
babel = require('gulp-babel'), // ą¤ą╗ą░ą│ąĖąĮ ą║ąŠą╝ą┐ąĖą╗čÅčåąĖąĖ čüą║čĆąĖą┐č鹊ą▓ ą┤ą╗čÅ čüčéą░čĆčŗčģ ą▒čĆą░čāąĘąĄčĆąŠą▓
// watch = require('gulp-watch'), // ą¤ą╗ą░ą│ąĖąĮ ą┤ą╗čÅ ąŠčéčüą╗ąĄąČąĖą▓ą░ąĮąĖčÅ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣ ą▓ čäą░ą╣ą╗ą░čģ
browserSync = require('browser-sync'); // ą¤ą╗ą░ą│ąĖąĮ Browser Sync
// reload = browserSync.reload; // ą×ą▒ąĮąŠą▓ą╗ąĄąĮąĖąĄ ą▒čĆą░čāąĘąĄčĆą░
// JS-ąŠą▒čŖąĄą║čé čü ą┐čāčéčÅą╝ąĖ ą║ čäą░ą╣ą╗ą░ą╝ ąĖčüčģąŠą┤ąĮąĖą║ą░ą╝, ą║ąŠąĮąĄčćąĮčŗą╝ąĖ ą┐čāčéčÅą╝ąĖ čäą░ą╣ą╗ąŠą▓ ą┐ąŠčüą╗ąĄ čüą▒ąŠčĆą║ąĖ ąĖ
// ą┐čāčéčÅą╝ąĖ ą┤ą╗čÅ ąŠčüčéą╗ąĄąČąĖą▓ą░ąĮąĖčÅ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣
const path = {
build: { // ą¤čāčéąĖ ą┤ą╗čÅ čĆą░ąĘą╝ąĄčēąĄąĮąĖčÅ ą│ąŠč鹊ą▓čŗčģ čäą░ą╣ą╗ąŠą▓ ą┐ąŠčüą╗ąĄ čüą▒ąŠčĆą║ąĖ
html: 'build/',
js: 'build/js',
style: 'build/css',
img: 'build/img/',
svg: 'build/img',
fonts: 'build/fonts/'
},
src: { // ą¤čāčéąĖ ą║ ąĖčüčģąŠą┤ąĮąĖą║ą░ą╝
html: 'src/*.html',
js: 'src/js/main.js',
style: 'src/styles/main.scss',
img: 'src/img/**/*.*',
fonts: 'src/fonts/**/*.*'
},
watch: { // ą¤čāčéąĖ ą║ ąŠčéčüą╗ąĄąČąĖą▓ą░ąĄą╝čŗą╝ čäą░ą╣ą╗ą░ą╝
html: ['src/blocks/**/*.pug', 'src/mixins-pug/**/*.pug', 'src/pages/**/*.pug', 'src/sections/**/*.pug'],
js: 'src/js/**/*.js',
style: ['src/blocks/**/*.scss', 'src/sections/**/*.scss', '/src/styles/**/*.scss'],
img: ['src/img/**/*', '!src/img/**/*.svg'],
fonts: 'src/fonts/**/*'
},
clean: './build'
};
// ąĪą▒ąŠčĆą║ą░ HTML-čäą░ą╣ą╗ąŠą▓
gulp.task('html:build', () => {
return gulp.src(path.src.html)
.pipe(plumber())
.pipe(pug({
pretty: true
}))
.pipe(htmlhint())
.pipe(htmlmin({
collapseWhitespace: true
}))
.pipe(gulp.dest(path.build.html))
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// ąĪą▒ąŠčĆą║ą░ CSS-čäą░ą╣ą╗ąŠą▓
gulp.task('style:build', () => {
gulp.src(path.src.style) // ąÆčŗą▒ąŠčĆ čäą░ą╣ą╗ąŠą▓
.pipe(plumber())
.pipe(sourcemaps.init()) // ąśąĮąĖčåąĖą░ą╗ąĖąĘą░čåąĖčÅ ą║ą░čĆčéčŗ
.pipe(sass()) // ąÜąŠą╝ą┐ąĖą╗čÅčåąĖčÅ SASS ą▓ CSS
.pipe(autoprefixer({ // ąöąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ ą▓ąĄąĮą┤ąŠčĆąĮčŗčģ ą┐čĆąĄčäąĖą║čüąŠą▓
overrideBrowserslist: ['last 2 versions'],
cascade: false
}))
.pipe(gcmq())
.pipe(gulp.dest(path.build.style))
.pipe(csso()) // ą£ąĖąĮąĖčäąĖą║ą░čåąĖčÅ
.pipe(sourcemaps.write()) // ą¤čĆąŠą┐ąĖčüą║ą░ ą║ą░čĆčéčŗ
.pipe(rename('style.min.css')) // ąĪą╝ąĄąĮą░ ąĮą░ąĘą▓ą░ąĮąĖčÅ ą╝ąĖąĮąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čäą░ą╣ą╗ą░
.pipe(gulp.dest(path.build.style)) // ąĀą░ąĘą╝ąĄčēąĄąĮąĖąĄ ą╝ąĖąĮąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čäą░ą╣ą╗ą░ ą▓ ą┐ą░ą┐ą║ąĄ ą┤ą╗čÅ čüą▒ąŠčĆą║ąĖ
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// ąĪą▒ąŠčĆą║ą░ JS-čäą░ą╣ą╗ąŠą▓
gulp.task('js:build', () => {
gulp.src(path.src.js) // ąÆčŗą▒ąŠčĆ čäą░ą╣ą╗ąŠą▓
.pipe(plumber())
.pipe(concat()) // ą×ą▒čŖąĄą┤ąĖąĮąĄąĮąĖąĄ ą▓čüąĄčģ JS-čäą░ą╣ą╗ąŠą▓ ą▓ ąŠą┤ąĖąĮ
.pipe(sourcemaps.init()) // ąśąĮąĖčåąĖą░ą╗ąĖąĘą░čåąĖčÅ ą║ą░čĆčéčŗ
.pipe(babel({ // ąÜąŠą╝ą┐ąĖą╗čÅčåąĖčÅ JS-čäą░ą╣ą╗ąŠą▓ ą┐ąŠą┤ čüčéą░čĆčŗąĄ ą▒čĆą░čāąĘąĄčĆčŗ
presets: ['@babel/preset-env']
}))
.pipe(uglify({ // ą£ąĖąĮąĖčäąĖą║ą░čåąĖčÅ
mangle: {
toplevel: true
}}
))
.pipe(sourcemaps.write()) // ą¤čĆąŠą┐ąĖčüą║ą░ ą║ą░čĆčéčŗ
.pipe(rename('main.min.js')) // ąĪą╝ąĄąĮą░ ąĮą░ąĘą▓ą░ąĮąĖčÅ ą╝ąĖąĮąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čäą░ą╣ą╗ą░
.pipe(gulp.dest(path.build.js)) // ąĀą░ąĘą╝ąĄčēąĄąĮąĖąĄ ą╝ąĖąĮąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čäą░ą╣ą╗ą░ ą▓ ą┐ą░ą┐ą║ąĄ ą┤ą╗čÅ čüą▒ąŠčĆą║ąĖ
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// ą×ą▒čĆą░ą▒ąŠčéą║ą░ ą║ą░čĆčéąĖąĮąŠą║
gulp.task('img:build', () => {
return gulp.src(path.src.img)
.pipe(plumber())
.pipe(imgmin())
.pipe(gulp.dest(path.build.img))
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// SVG-sprites
gulp.task('svg:build', () => {
return gulp.src(path.src.svg)
.pipe(plumber())
.pipe(svgmin({
js2svg: {
pretty: true
}
}))
.pipe(cheerio({
run: ($) => {
$('[fill]').removeAttr('fill');
$('[stroke]').removeAttr('stroke');
$('[style]').removeAttr('style');
},
parserOptions: {
xmlMode: true
}
}))
.pipe(replace('>', '>'))
.pipe(svgSprite({
mode: {
symbol: {
sprite: '../sprite.svg'
}
}
}
))
.pipe(gulp.dest(path.build.svg))
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// ą×ą▒čĆą░ą▒ąŠčéą║ą░ čłčĆąĖčäč鹊ą▓
gulp.task('fonts:build', () => {
return gulp.src(path.src.fonts)
.pipe(plumber())
.pipe(gulp.dest(path.build.fonts))
.pipe(browserSync.reload({ // ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘą║ą░ ą▒čĆą░čāąĘąĄčĆą░
stream: true
}));
});
// ą×čćąĖčüčéą║ą░
gulp.task('clean', () => {
return del(path.clean);
});
// ą×čéčüą╗ąĄąČąĖą▓ą░ąĮąĖąĄ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣ ą▓ čäą░ą╣ą╗ą░čģ
gulp.task('server', () => {
browserSync.init({
server: {
baseDir: path.build
},
reloadOnRestart: true,
tunnel: 'remote'
});
gulp.watch(path.watch.html, gulp.parallel('html:build'));
gulp.watch(paths.watch.style, gulp.parallel('style:build'));
gulp.watch(paths.watch.js, gulp.parallel('js:build'));
gulp.watch(paths.watch.img, gulp.parallel('img:build'));
gulp.watch(paths.watch.svg, gulp.parallel('svg:build'));
gulp.watch(paths.watch.fonts, gulp.parallel('fonts:build'));
});
// ąĪą▒ąŠčĆą║ą░ ą┐čĆąŠąĄą║čéą░
gulp.task('build', gulp.series(
'clean',
'html:build',
'style:build',
'js:build',
'img:build',
'svg:build',
'fonts:build'
));
gulp.task('dev', gulp.series(
'build', 'server'
));Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question