Answer the question
In order to leave comments, you need to log in
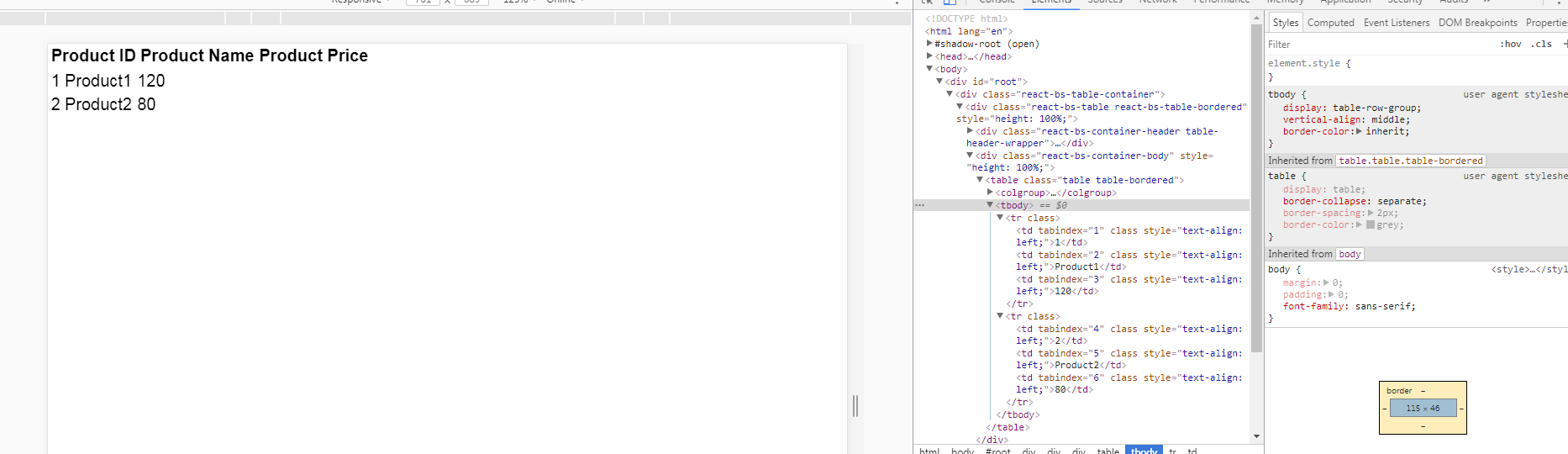
Failed to create table?
I tried to create a table using the react-bootstrap-table library. But got the following 
component code
import React, { Component } from 'react';
import './App.css';
import { BootstrapTable, TableHeaderColumn } from 'react-bootstrap-table';
let products = [{
id: 1,
name: "Product1",
price: 120
}, {
id: 2,
name: "Product2",
price: 80
}];
class Table extends Component {
render() {
return (
<BootstrapTable data={ products } borderd = {true}>
<TableHeaderColumn dataField='id' isKey>Product ID</TableHeaderColumn>
<TableHeaderColumn dataField='name'>Product Name</TableHeaderColumn>
<TableHeaderColumn dataField='price'>Product Price</TableHeaderColumn>
</BootstrapTable>
);
}
}
export default Table;import '../node_modules/react-bootstrap-table/dist/react-bootstrap-table-all.min.css';
Answer the question
In order to leave comments, you need to log in
the function passed to watch should call a callback or return Promise.resolve(), browserSync.reload does nothing of the sort.
try
function reload(cb) {
browserSync.reload();
cb()
}
function watch() {
gulp.watch('./index.html', reload)
}try
instead ofgulp.watch('./index.html', browserSync.reload);
The author is probably no longer relevant. But I just spent two hours on the same problem. As it turned out, the html file must contain<body>
In general, everything was decided by importing the styles bootstrap.min.css, and react-bootstrap-table-all.min.css
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question