Answer the question
In order to leave comments, you need to log in
Why is GSAP not working?
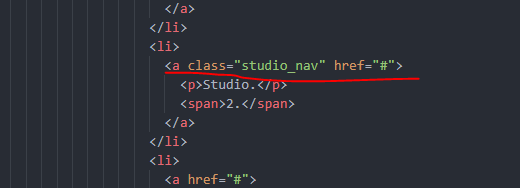
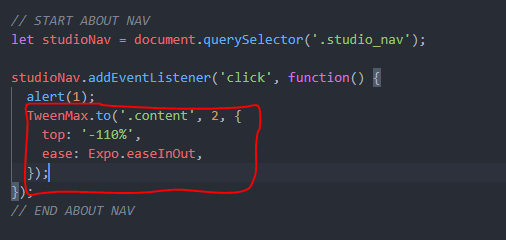
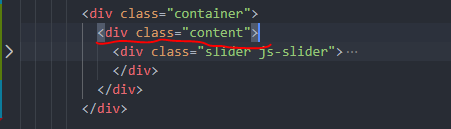
I am creating an About page, I use GSAP for animations, I want to move up when clicking on About .content (with Home content), and then, for example, pop out .contentTwo (with About content) instead of it.
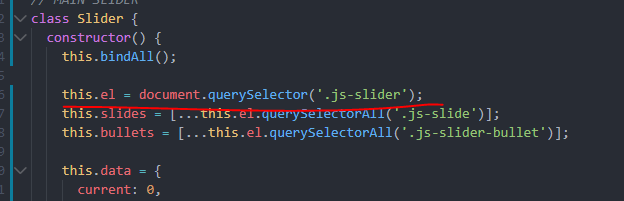
When clicking on About, an alert pops up, but TweenMax does not work, I think the problem is that .slider is already used in the Slider class, but I don’t know how to solve
https://codepen.io/dieie88/pen/RwPVNNa?editors=1010





Answer the question
In order to leave comments, you need to log in
simple example of animating the top property on gsap
https://codepen.io/RAX7/pen/xxGrXYE?editors
in order for the top property in percentage to work, the parent of this block must have an explicit
ps height set to animate the movement, it is better to use transform: translate
in gsap can just animate the y property
TweenMax.to('.something, 2, { y: '-110%' })
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question