Answer the question
In order to leave comments, you need to log in
Why is GridView (Yii2) not displaying correctly?
Good afternoon. Faced two problems when displaying information on the page.
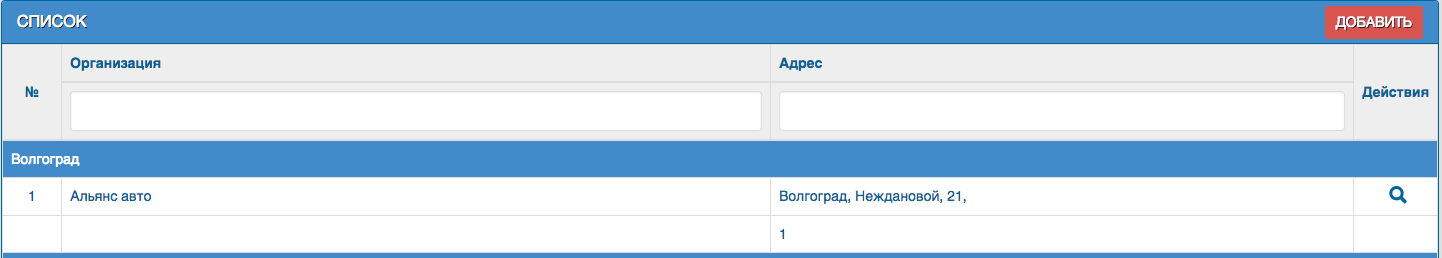
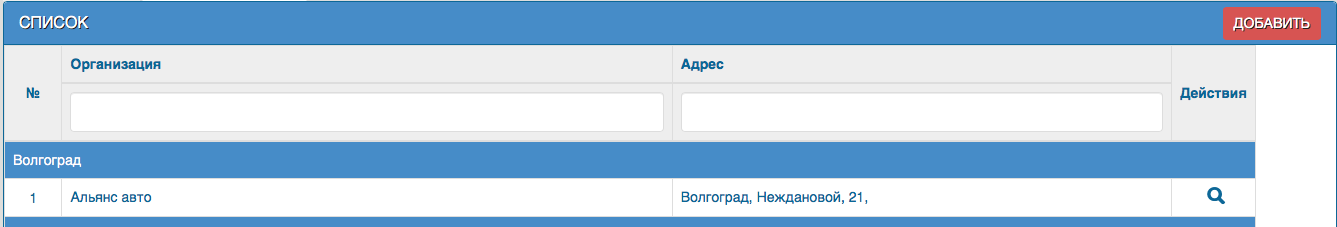
1. The text "Total" is not displayed in the column, instead of it there is an empty field (it works fine on the locale, but it is empty on the hosting) 
2. The result is not displayed in the safari browser when the GridView::F_COUNT function is used and the format for it is 3 => [' format' => 'number'].
The footer line with the result is not even displayed, and the entire table moves down (both on the local and on the hosting, it works fine in other browsers, but I need safari). 
If I remove the line GridView::F_COUNT - then the table is displayed normally, but the value is not displayed
If I remove the line 3 => ['format' => 'number'] - then the table is displayed normally, but the value is displayed 'f_count'
If I remove the line 'groupedRow' => true - then nothing moves out and the values are displayed correctly, but the table view changes, but I need exactly the view with this line.
Code from columt in GridView:
[
'attribute' => 'address',
'group' => true,
'groupedRow' => true,
'groupOddCssClass' => 'kv-group-header',
'groupEvenCssClass' => 'kv-group-header',
'value' => function ($data) {
return $data->address;
},
'groupFooter' => function ($data) {
return [
'content' => [
2 => "Итого " . $GLOBALS["typeName"],
3 => GridView::F_COUNT
],
'contentFormats' => [
2 => ['format' => 'text'],
3 => ['format' => 'number']
],
'contentOptions' => [
2 => ['style' => 'color:#8e8366;'],
3 => ['style' => 'color:#8e8366;'],
],
];
},
],Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question