Answer the question
In order to leave comments, you need to log in
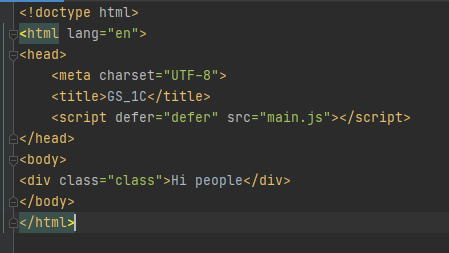
Why is defer connected instead of a simple script?
Source
function component() {
const element = document.createElement('div');
element.innerHTML = 'Hello Webpack';
return element;
}
document.body.appendChild(component());
<script src="src/main.d0d2aba287fedfa53b27.js">
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question