Answer the question
In order to leave comments, you need to log in
Why is ctx.filter not working?
I am trying to apply a filter. In JS code but for some reason it doesn't work for me
const image = await loadImage(`${_layer.location}${element.fileName}`);
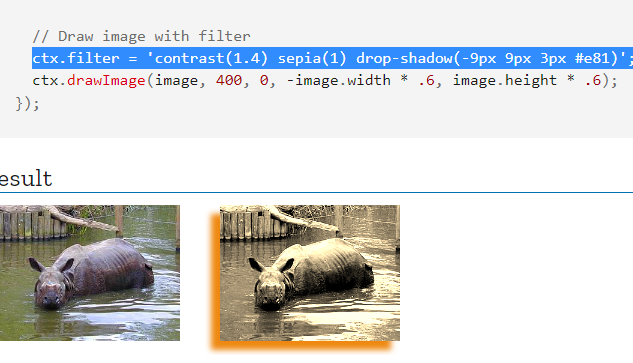
ctx.filter = 'contrast(1.4) sepia(1) drop-shadow(-9px 9px 3px #e81)';
ctx.drawImage(
image,
_layer.position.x,
_layer.position.y,
_layer.size.width,
_layer.size.height
);
saveLayer(canvas, _edition);

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question