Answer the question
In order to leave comments, you need to log in
Why is css from libraries not inserted into the common css file in wepback?
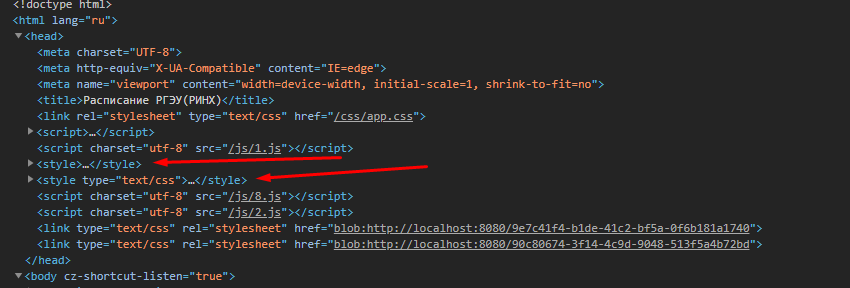
I'm trying to set up webpack to develop a vue app. When I build the application, all the styles in the components and sсss files that I wrote get into the app.css file. But if I connect a vue component or any library (for example, sweetalert2) that has its own styles in a js or vue file, they are inserted into the style tag at the top of the page. Is it possible to do something so that they are also added to the app.css file, and not to the style tag ???
webpack.common.js
const path = require('path');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const devMode = process.env.NODE_ENV !== 'production';
module.exports = {
entry: ['./src/js/app.js', './src/sass/app.scss'],
module: {
rules: [{
test: /\.(png|jpeg|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
outputPath: 'resources',
name: '[folder]/[name].[ext]',
}
},
{
test: /\.(eot|ttf|woff|woff2)$/,
loader: 'file-loader',
options: {
outputPath: 'resources/fonts',
name: '[folder]/[name].[ext]',
}
},
{
test: /\.css$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
],
},
{
test: /\.scss$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
{
loader: 'sass-loader',
options: {
sourceMap: true
}
},
],
},
{
test: /\.sass$/,
use: [
devMode ? 'style-loader' : MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
sourceMap: true
}
},
"postcss-loader",
{
loader: 'sass-loader',
options: {
indentedSyntax: true,
sourceMap: true
}
},
],
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
esModule: true,
extractCss: true,
}
},
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/,
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js',
'res': path.join(__dirname, './src/resources'),
'root': path.join(__dirname, './src/js')
},
extensions: ['*', '.js', '.vue', '.json']
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/app.css",
}),
new VueLoaderPlugin()
],
}const path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/app.js',
publicPath: '/',
chunkFilename: 'js/[name].js'
},
mode: 'development',
devtool: 'inline-source-map',
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
});const OptimizeCSSAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const path = require('path');
const merge = require('webpack-merge');
const common = require('./webpack.common.js');
module.exports = merge(common, {
output: {
path: path.resolve(__dirname, '.././static'),
filename: 'js/app.js',
publicPath: '/static/',
chunkFilename: 'js/[name].js'
},
mode: 'production',
devtool: 'source-map',
optimization: {
minimizer: [
new OptimizeCSSAssetsPlugin({}),
new UglifyJsPlugin({
sourceMap: true,
})
]
},
});
import swal from 'sweetalert2'
import vSelect from 'vue-select'Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question