Answer the question
In order to leave comments, you need to log in
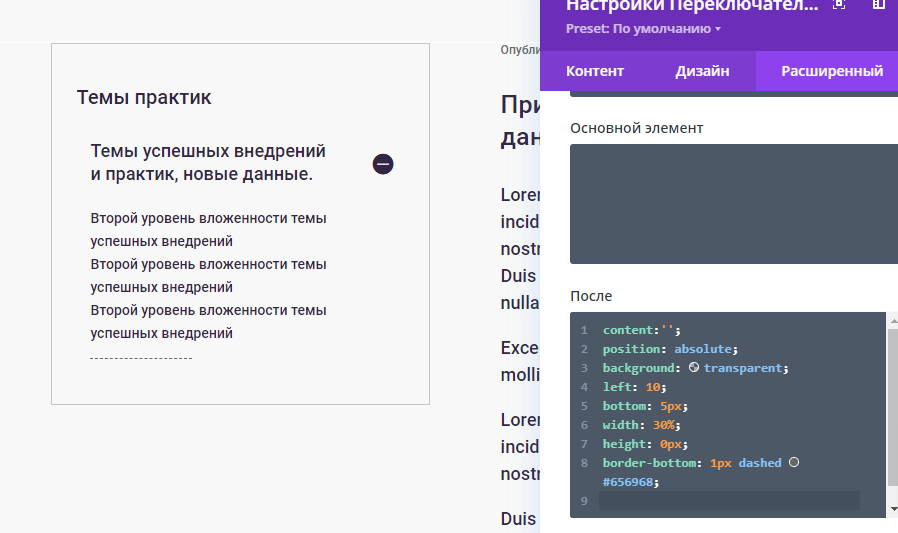
Why is css execution not displaying properly in divi and in view?
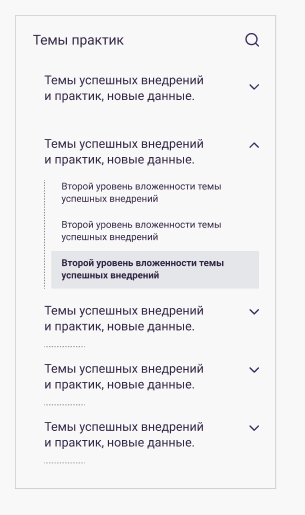
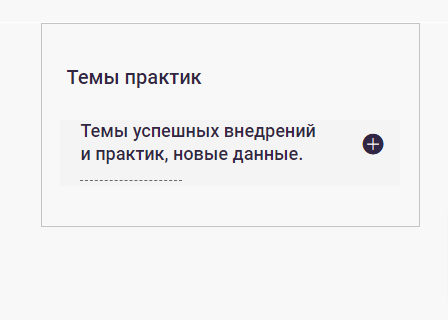
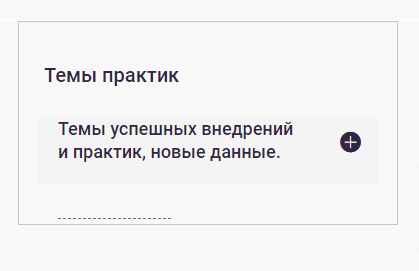
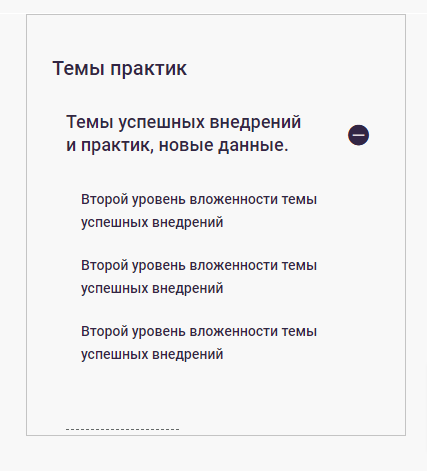
I'm building a module with text switches in Divi. It is necessary to repeat as in the photo, until I do it without searching. I

'm trying to make an underline
content:'';
position: absolute;
background: transparent;
left: 10;
bottom: -5px;
width: 30%;
height: 0px;
border-bottom: 1px dashed #656968;



<div class="theme_link"><a href="#" title="Второй уровень вложенности темы успешных внедрений">Второй уровень вложенности темы успешных внедрений</a></div>
<div class="theme_link"><a href="#" title="Второй уровень вложенности темы успешных внедрений">Второй уровень вложенности темы успешных внедрений</a></div>
<div class="theme_link"><a href="#" title="Второй уровень вложенности темы успешных внедрений">Второй уровень вложенности темы успешных внедрений</a></div>.theme_link {
background-color: #f8f8f8;
padding: 10px 25px 10px 15px;
}
.theme_link ::hover {
background-color: #E5E6EA;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question