Answer the question
In order to leave comments, you need to log in
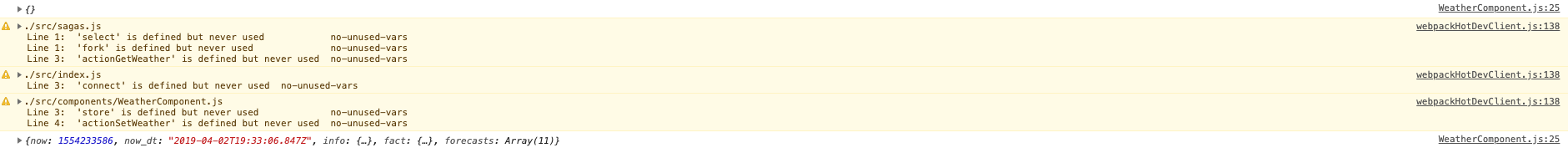
Why is console.log called twice when getting data from Saga?
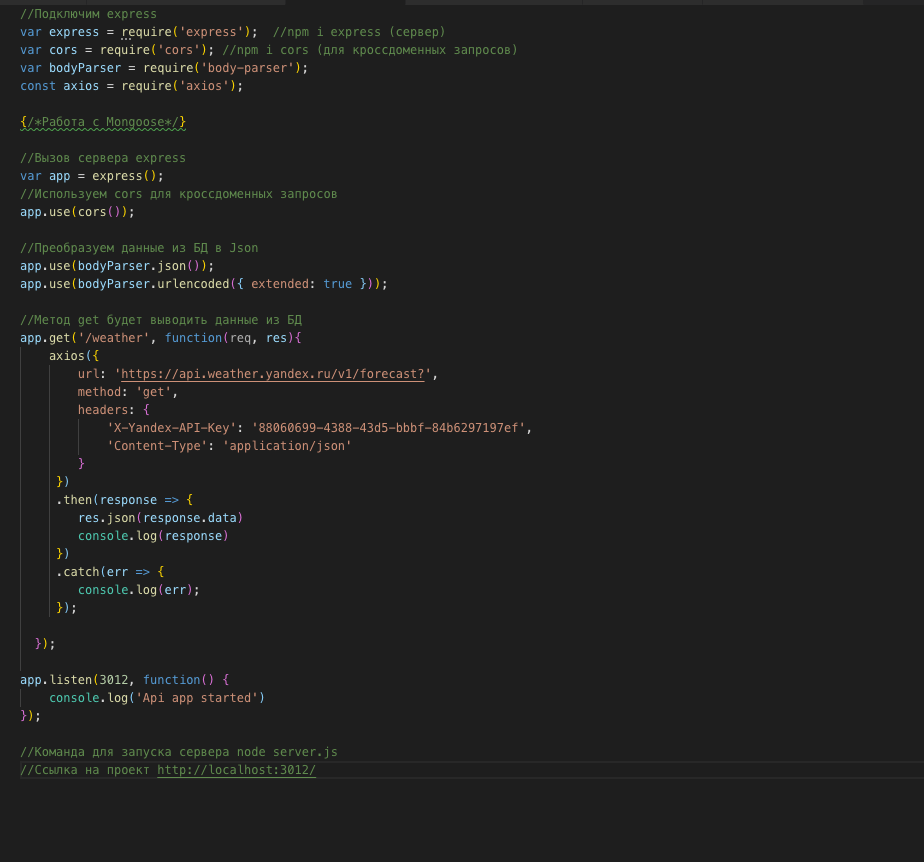
- There is an express server that receives data from the Yandex Weather API 
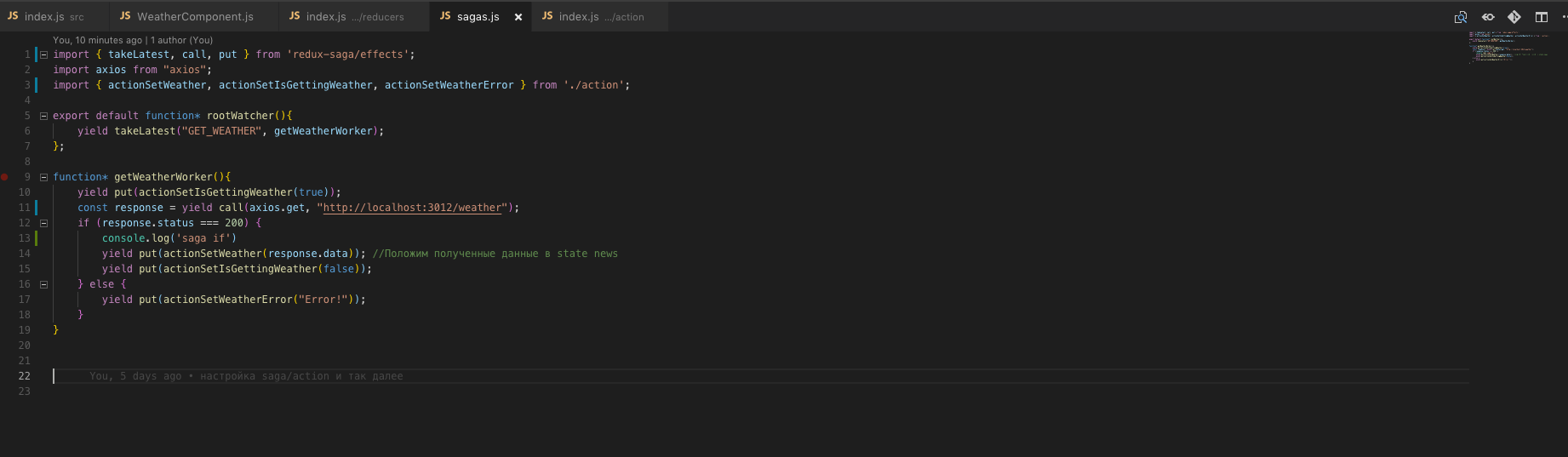
- There is a saga that receives a response from the server with data: 
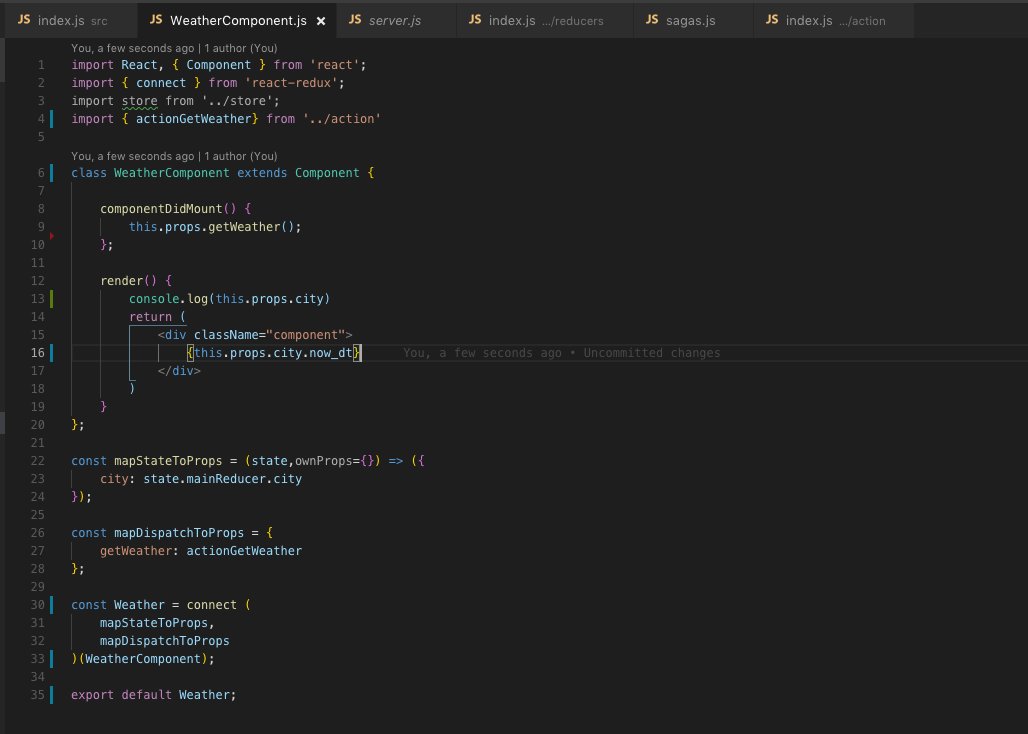
- There is a component in which an action is called that calls this saga: 
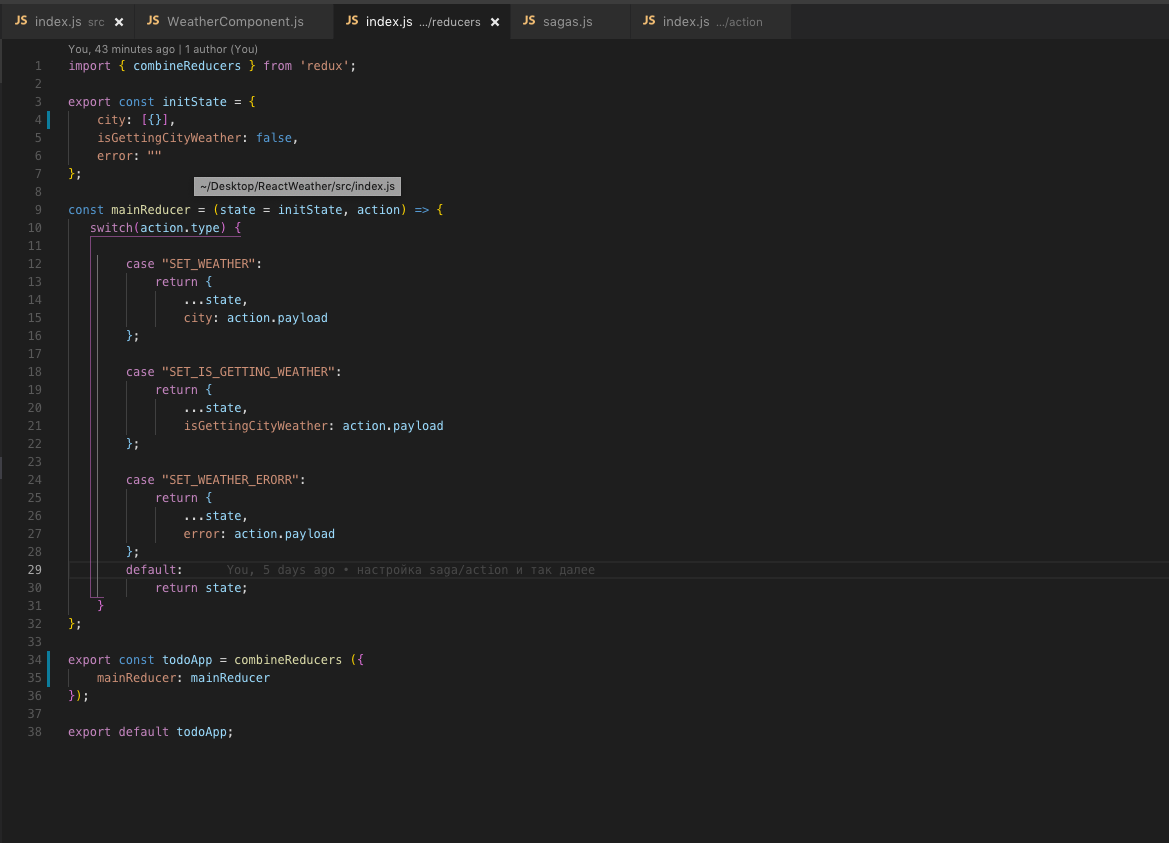
- Actions are described in . reducer 
- But it turns out that first an empty state comes, and only then the data comes to the state a second time, as a result, I can’t work with the data when the page loads, please help ....
Answer the question
In order to leave comments, you need to log in
1. The componentDidMound method is called after the component is mounted. Naturally, there can be no data during the first render.
2. The request for data is asynchronous, you cannot know at what point the response will come. Therefore, it is a good idea to store and use the boot state key. You have it in the code, but it is not used (isGettingCityWeather, in my example it is isFetching)
3. The loading state key is not updated when data is received and an error occurs. Fix it.
4. city comes in the form of an object, but in the initial state you have an array. Fix it.
Solution example:
const initialState = {
isFetching: false,
city: {},
error: null,
};
const weatherReducer = (state = initialState, action) => {
switch (action.type) {
case 'GET_WEATHER_REQUEST':
return {
...state,
isFetching: true,
error: null,
};
case 'GET_WEATHER_SUCCEEDED':
return {
...state,
isFetching: false,
city: action.payload,
};
case 'GET_WEATHER_FAILED':
return {
...state,
isFetching: false,
error: action.payload,
};
default:
return state;
}
}render() {
const { isFetching, city, error, getWeather } = this.props;
if (isFetching) return <div>Loading...</div>;
if (error) return <TryAgain error={error} handler={getWeather} />;
return <div>{city.now_dt}</div>;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question