Answer the question
In order to leave comments, you need to log in
Why is checkbox value reset on change event and ajax submit?
Good day.
I implement sending ajax request when clicking on the checkbox
<div id="div-pay">
<div class="deliveri-block">
<div id="deliveri-list">
<? foreach ($arResult['DELIVERY_LIST'] as $arDelivery):?>
<label>
<input type="radio" name="delivery_id" class="deliveri-el"
value="<?= $arDelivery['ID'] ?>">
<?= $arDelivery['NAME'] ?>,
<?= $arDelivery['PRICE_DISPLAY'] ?>
</label>
<br>
<? endforeach; ?>
</div>
</div>
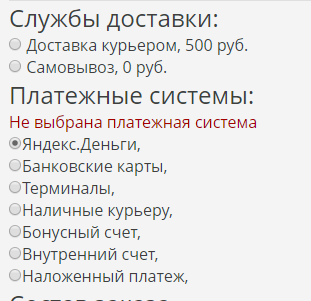
<div class="payment-block">
<div id="payment-list">
<? foreach ($arResult['PAY_SYSTEM_LIST'] as $arPaySystem): ?>
<label>
<input type="radio" name="pay_system_id"
value="<?= $arPaySystem['ID'] ?>"
<?= $arPaySystem['CHECKED'] ? 'checked' : '' ?>>
<?= $arPaySystem['NAME'] ?>
</label>
<br>
<? endforeach; ?>
</div>
</div>
</div>checkboxes = Array.from(document.querySelectorAll('.deliveri-el'));
checkboxes.forEach(function(checkbox, i) {
checkbox.onchange = function() {
$.ajax({
url: BX.message('TEMPLATE_PATH') + "/ajax.php",
type: 'POST',
data: {
settings: this.name,
id: this.value,
checked: this.checked ? 1:0,
delivery_id: $(this).val()
},
beforeSend: function() { checkbox.disabled = true; },
complete: function() { checkbox.disabled = false; },
success: function(response) {
$('#payment-list').html(response);
}
});
}
});
Answer the question
In order to leave comments, you need to log in
UPD. In general, the error disappeared as soon as I changed the name attribute to another one. Although the previous ANYWHERE is no longer involved. what was the mistake. Thanks for the advice.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question