Answer the question
In order to leave comments, you need to log in
Why is browser sync not working?
I have a dokinized lamp at aviso-front.loc
When I change html files or scss browser sync does not reload the page
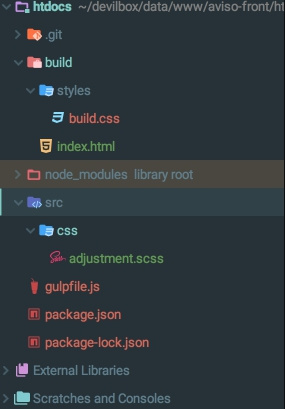
Project structure 
Code
const gulp = require('gulp');
const sass = require('gulp-sass');
const autoprefixer = require('gulp-autoprefixer');
const concat = require('gulp-concat');
const rename = require('gulp-rename');
const clean = require('gulp-clean');
const notify = require('gulp-notify');
const plumber = require('gulp-plumber');
const sourcemaps = require('gulp-sourcemaps');
const browserSync = require('browser-sync').create();
gulp.task('styles', function() {
return gulp.src('src/css/**/*.scss')
.pipe(plumber({ // plumber - плагин для отловли ошибок.
errorHandler: notify.onError(function(err) { // nofity - представление ошибок в удобном для вас виде.
return {
title: 'Styles',
message: err.message
}
})
}))
.pipe(sourcemaps.init()) //История изменения стилей, которая помогает нам при отладке в devTools.
.pipe(sass({
includePaths: require('node-normalize-scss').includePaths
})) //Компиляция sass.
.pipe(autoprefixer({ //Добавление autoprefixer.
browsers: ['last 2 versions']
}))
.pipe(concat('styles.css')) //Соедение всех файлом стилей в один и задание ему названия 'styles.css'.
.pipe(sourcemaps.write())
.pipe(rename('build.css')) //Переименование
.pipe(gulp.dest('build/styles'))
.pipe(browserSync.stream());
});
gulp.task('clean', function() {
return gulp.src('build/styles')
.pipe(clean());
});
gulp.task('default', ['clean'], function() {
gulp.run('dev');
});
gulp.task('dev', ['styles', 'watch', 'browser-sync']);
gulp.task('browser-sync', function() {
return browserSync.init({
proxy: "aviso-front.loc"
});
});
gulp.task('watch', function() {
gulp.watch('src/css/**/*.scss', ['styles']); //стили
gulp.watch('/build/*.html').on('change', browserSync.reload);
});Answer the question
In order to leave comments, you need to log in
Through docker, inotify does not seem to work. If you change from the host, then the application in the docker may not notice (if it does not do a full rescan)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question