Answer the question
In order to leave comments, you need to log in
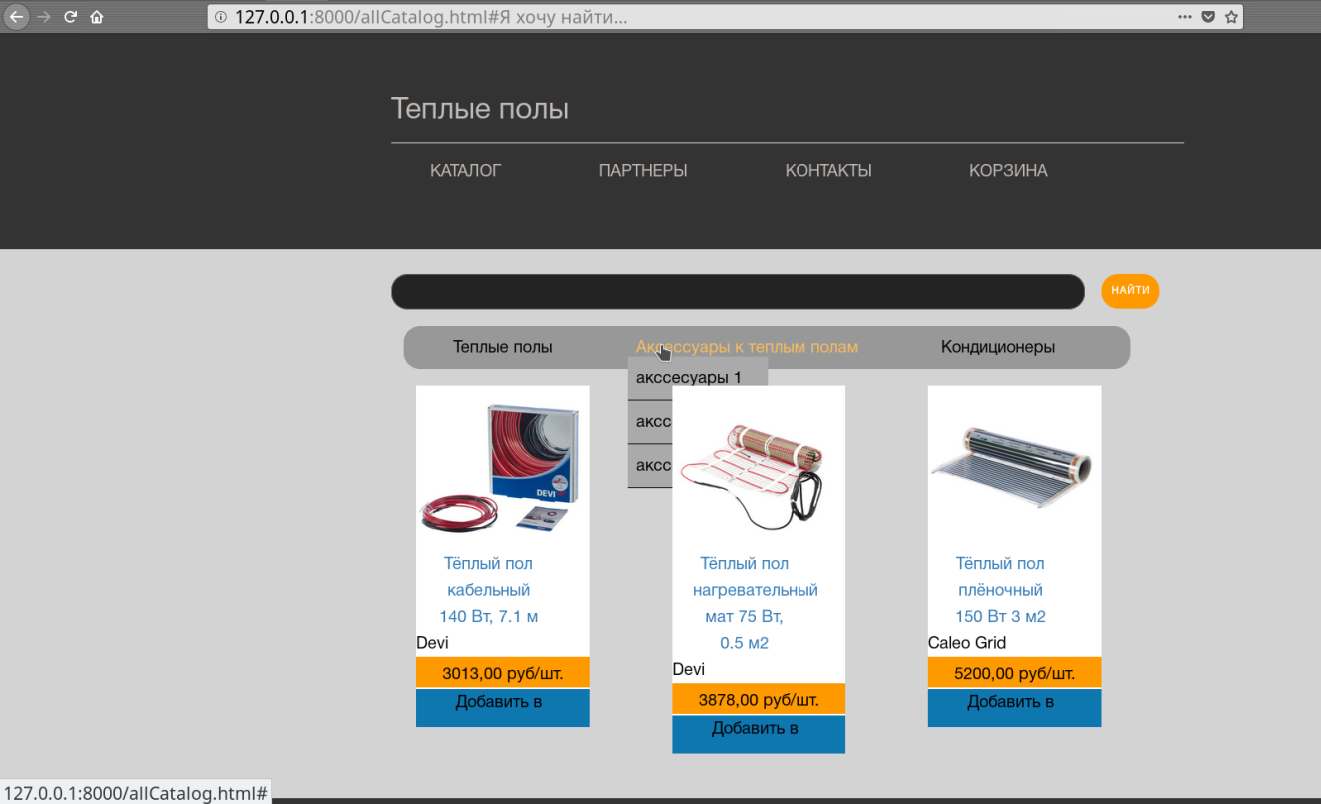
Why is Bootstrap 3.3.7 hiding dropdown menu blocks?
Django backend.
There is one div in which data from the database is displayed through a loop.
I managed to line up all the posts in the main x-axis only with Bootstrap and its column/col-xs-4 , because flexbox broke when it only saw one block.
Previously, when using flexbox, the dropdown menu was displayed above the products, but now the product blocks hide this menu.
How can I make both the dropdown menu show up and the products be positioned along the x-axis? 
The product card
.product {
width: 210px;
height: 380px;
color: black;
background-color: #FFFFFF;
}
.product>a>img {
width: 200px;
height: 200px;
}
.product:hover {
border: 1px solid #FF9900;
box-sizing: border-box;
}
.product_info {
width: 150px;
padding-left: 25px;
/* padding-bottom: 10px; */
text-align: center;
}
.product_price {
text-align: center;
padding-top: 5px;
background-color: #FF9900;
}
.product_basket {
text-align: center;
border-top: 2px solid #FFFFFF;
background-color: #0f77b0;
}
.product_basket>a {
color: black;
vertical-align: 9px;
margin-right: 10px;
}
.product_basket>img {
padding-top: 10px;
}
/* product navigation */
.nav_catalog {
padding-top: 30px;
padding-bottom: 30px;
text-align: center;
color: black;
}
.nav_catalog>a {
color: black;
}
.nav_catalog>a>img {
position: relative;
bottom: -10px;
}.menu {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
width: 880px;
background-color: #989898;
border-radius: 20px;
padding-left: 50px;
}
.menu>li>a, .submenu>li>a {
color: black;
}
.submenu>li>a:hover, .menu>li>a:hover {
color: rgb(252, 189, 94);
}
ul {
display: block;
margin: 0;
padding: 0;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
}
ul.submenu {
display: none;
position: absolute;
width: 170px;
top: 37px;
left: 0;
background-color: #aaaaaa;
/* background-color: white; */
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: black;
border-bottom: 1px solid black;
}
ul.submenu > li > a:hover {
text-decoration: underline;
text-decoration: none;
}
ul.menu > li:hover > ul.submenu {
display: block;
}<div id="homepage" class="conainer">
<ul class="menu">
<li>
<a href=#>Теплые полы</a>
<ul class="submenu">
<li>
<a href="../warmFloors/All/catalogAllFloors.html">все виды</a>
</li>
<li>
<a href="../warmFloors/infraredFilm/catalogInfrared.html">пленочный инфракрасный</a>
</li>
<li>
<a href="../warmFloors/heatingMats/catalogMats.html">нагревательные маты</a>
</li>
<li>
<a href="../warmFloors/cable/catalogCable.html">кабельный</a>
</li>
</ul>
</li>
<li>
<a href=#>Аксессуары к теплым полам</a>
<ul class="submenu">
<li>
<a href="../accessoriesFloors/catalogAllAccess.html">акссесуары 1</a>
</li>
<li>
<a href="../accessoriesFloors/catalogAllAccess.html">акссесуары 2</a>
</li>
<li>
<a href="../accessoriesFloors/catalogAllAccess.html">акссесуары 3</a>
</li>
</ul>
</li>
<li>
<a href=#>Кондиционеры</a>
<ul class="submenu">
<li>
<a href="../conditioners/catalogAllCond.html">кондиционеры 1</a>
</li>
<li>
<a href="../conditioners/catalogAllCond.html">кондиционеры 2</a>
</li>
<li>
<a href="../conditioners/catalogAllCond.html">кондиционеры 3</a>
</li>
</ul>
</li>
</ul>
{% for product in object_list %}
<div class="column">
<div class="col-xs-4">
<div class="product">
<a href="allCatalog/{{ product.slug }}.html">
<img src="{{ product.image.url }}" alt="">
<div class="product_info">{{ product.name }}</div>
</a>
<div class="brand">{{ product.brand }}</div>
<div class="product_price">{{ product.price }} руб/шт.</div>
<div class="product_basket">
<a href="../../basket.html">Добавить в</a>
<img src="../../images/SVG/cart.svg" alt="">
</div>
</div>
</div>
</div>
{% endfor %}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question