Answer the question
In order to leave comments, you need to log in
Why is autoHeight 1px in OW-carusel on load?
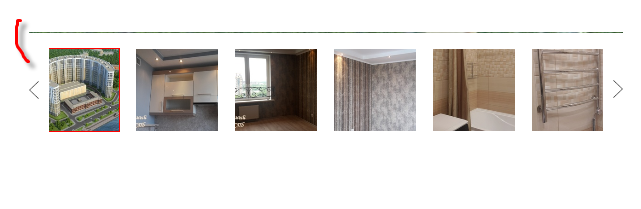
what does it look like
var
$sync1 = $("#sync1"), //big photo
$sync2 = $("#sync2"), //thumbs
duration = 300;
//big photo
$sync1
.owlCarousel({
items: 1,
autoHeight: true,
autoHeightClass: 'owl-height'
})
.on('changed.owl.carousel', function (e) {
var syncedPosition = syncPosition(e.item.index);
if ( syncedPosition != "stayStill" ) {
$sync2.trigger('to.owl.carousel', [syncedPosition, duration, true]);
}
});
//thumbs
$sync2
.on('initialized.owl.carousel', function() { //must go before owl carousel initialization
addClassCurrent( 0 );
})
.owlCarousel({ // собственно основные настройки
items: 6,
nav: true,
navText: [ '<span></span>', '<span></span>' ]
})
.on('click', '.owl-item', function () {
$sync1.trigger('to.owl.carousel', [$(this).index(), duration, true]);
});
//adds 'current' class to the thumbnail
function addClassCurrent( index ) {
$sync2
.find(".owl-item")
.removeClass("current")
.eq( index ).addClass("current");
}
//syncs positions. argument 'index' represents absolute position of the element
function syncPosition( index ) {
//PART 1 (adds 'current' class to thumbnail)
addClassCurrent( index );
//PART 2 (counts position)
var itemsNo = $sync2.find(".owl-item").length; //total items
var visibleItemsNo = $sync2.find(".owl-item.active").length; //visible items
//if all items are visible
if (itemsNo === visibleItemsNo) {
return "stayStill";
}
//relative index (if 4 elements are visible and the 2nd of them has class 'current', returns index = 1)
var visibleCurrentIndex = $sync2.find(".owl-item.active").index( $sync2.find(".owl-item.current") );
//if it's first visible element and if there is hidden element before it
if (visibleCurrentIndex == 0 && index != 0) {
return index - 1;
}
//if it's last visible element and if there is hidden element after it
if (visibleCurrentIndex == (visibleItemsNo - 1) && index != (itemsNo - 1)) {
return index - visibleItemsNo + 2;
}
return "stayStill";
}
// ./SYNCED OWL CAROUSELAnswer the question
In order to leave comments, you need to log in
//добавить этот код
$("#sync1 .owl-item.active img").load(function() {
var height = $(this).height();
$("#sync1 .owl-stage-outer.owl-height").css("height",height);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question