Answer the question
In order to leave comments, you need to log in
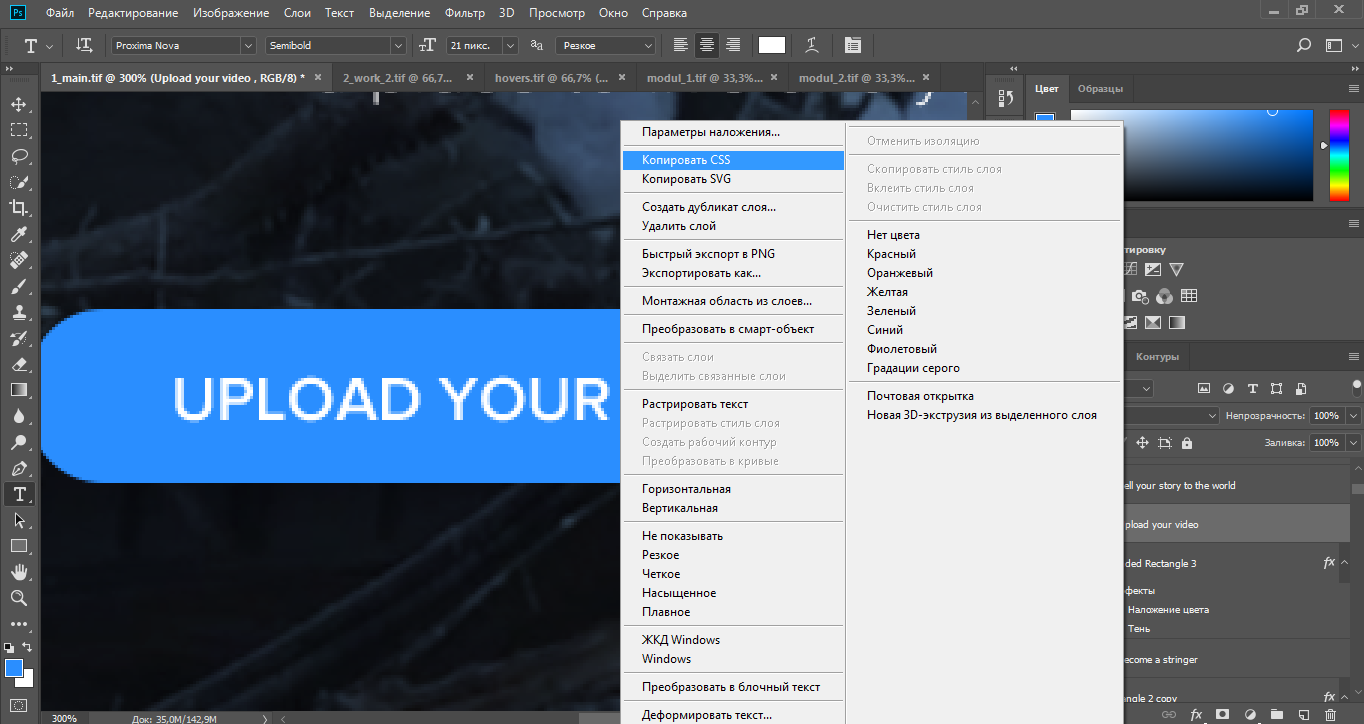
Why in Photoshop in the parameters and when copying css shows different text sizes?
Hello! I have Photoshop 2018 installed, I load the layout and observe this picture - when I click on the text block at the top, I see the size 21px , and if I copy the css, then it shows font-size: 14.778px;
. Based on the layout, I understand that exactly 21px is correct.
That's why then the function is asked to copy css, if it is brazenly lying?
Only to determine the size of the blocks, shadows and transparency? And how do you know what's not lying here?
Answer the question
In order to leave comments, you need to log in
Photoshop + text = pain. Okay, he’s f*cking in CSS, but also, dog, incorrectly shows the font parameters even in the text settings panel itself. Adobe's native export to CSS is done through the ass, either in the chandelier or in the shop. And it's useless to fight it.
Finish this layout, you can upload it to zeplin or simple.io - the situation is better there, although it is also full of similar glitches with fractions, and after that switch to Figma and forget about photoshop, and also tell others - you will make the world much better, and first turn your own life)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question