Answer the question
In order to leave comments, you need to log in
Why icons are not displayed in all browsers?
decided to animate the icons, found an example on the Internet, copied it
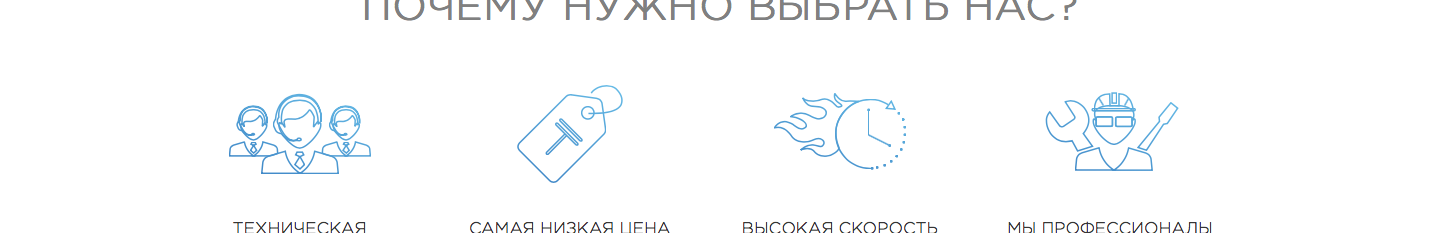
to Safari Version 11.0.2 (13604.4.7.1.3), in mobile Safari and Chrome everything is displayed fine,
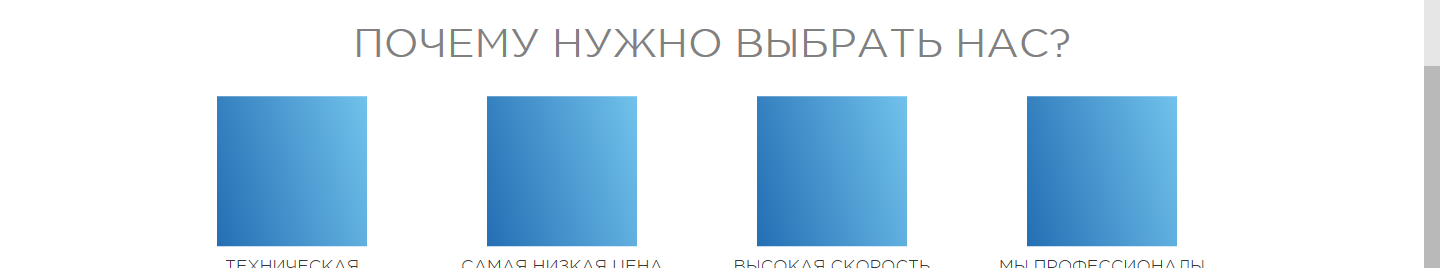
but for some reason the icons are not displayed correctly in Chrome Mac (Version 63.0.3239.132 (Official build ), (64 bit), Chrmoe Windows and Edge, most likely also displayed in Explorer
HTML
CSS
.gradient-icon{
display:inline-block;
position:relative;
overflow:hidden;
}
html, body{
padding:0;
margin:0;
height:100%;
width:100%;
}
svg .cls-1{
fill:none;
stroke-width:1px;
stroke: #000;
mix-blend-mode:multiply;
}
svg{
color:#000;
position:relative;
opacity:.9;
width:100%;
height:100%;
display:block;
transition:transform .3s ease;
}
.icons-after{
position: absolute;
width:150%;
height:150%;
top:-25%;
left:-25%
mix-blend-mode: screen;
pointer-events:none;
animation: spin 1.5s linear infinite alternate;
}
.icon-gradient-one .icons-after{
background: linear-gradient(55deg, #0951a0 0%,#8cdfff 100%,#30cbff 45%);
}
svg:hover{
transform: scale(.95);
}
@-webkit-keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
Safari 
Chrome Mac 
Chrome Windows 
Edge
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question