Answer the question
In order to leave comments, you need to log in
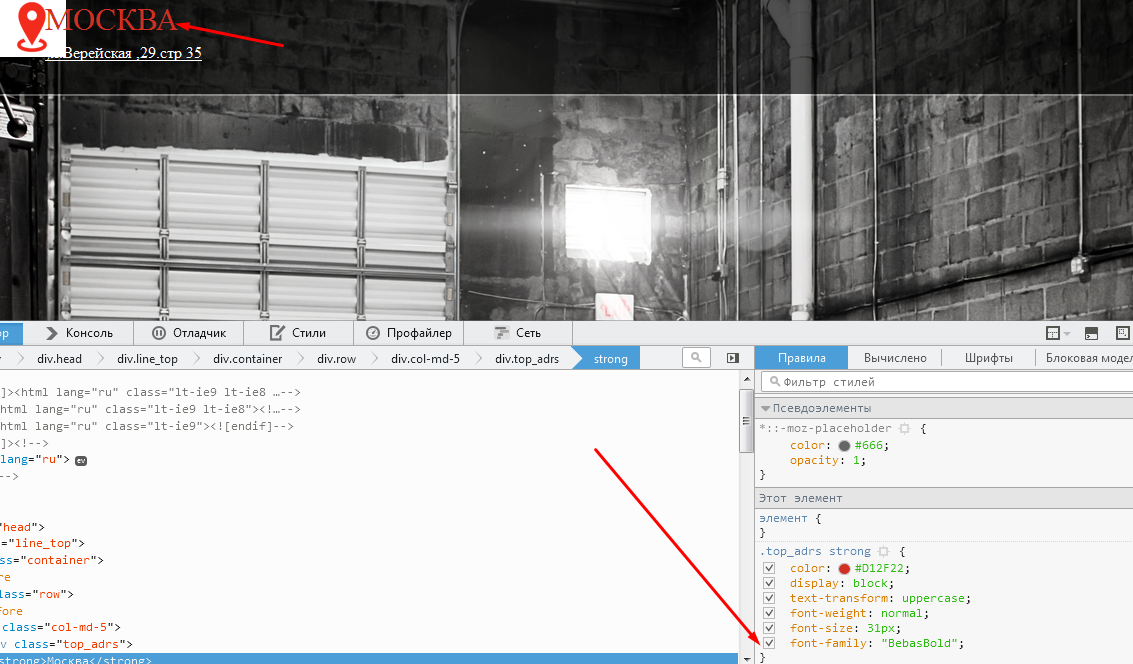
Why fonts are not connected?

welovepavel.esy.es/1/index.html I
checked the paths, they seem to be correct ...
@font-face {
font-family: 'BebasRegular';
src: url('../fonts/BebasRegular/BebasRegular.eot');
src: url('../fonts/BebasRegular/BebasRegular.eot?#iefix') format('embedded-opentype');
url('../fonts/BebasRegular/BebasRegular.woff') format('woff'),
url('../fonts/BebasRegular/BebasRegular.ttf') format('truetype');
font-style: normal;
font-weight: norBold
@font-face {
font-family: 'BebasBold';
src: url('../fonts/BebasBold/BebasBold.eot');
src: url('../fonts/BebasBold/BebasBold.eot?#iefix') format('embedded-opentype');
url('../fonts/BebasBold/BebasBold.woff') format('woff'),
url('../fonts/BebasBold/BebasBold.ttf') format('truetype');
font-style: normal;
font-weight: normal;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question