Answer the question
In order to leave comments, you need to log in
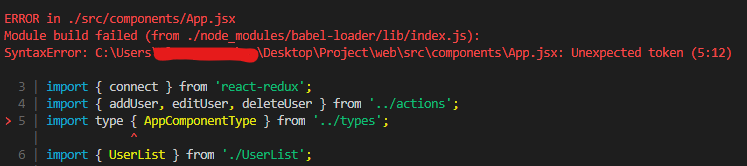
Why don't type imports work?

{
"name": "web",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"
},
"keywords": [],
"author": "lexstile",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.3.4",
"@babel/preset-env": "^7.3.4",
"@babel/preset-react": "^7.0.0",
"autoprefixer": "^9.4.10",
"babel-eslint": "^10.0.1",
"babel-loader": "^8.0.5",
"babel-plugin-transform-class-properties": "^6.24.1",
"css-loader": "^2.1.1",
"eslint": "^5.15.1",
"eslint-config-airbnb": "^17.1.0",
"eslint-import-resolver-webpack": "^0.11.0",
"eslint-loader": "^2.1.2",
"eslint-plugin-flowtype": "^3.4.2",
"eslint-plugin-import": "^2.16.0",
"eslint-plugin-jsx-a11y": "^6.2.1",
"eslint-plugin-react": "^7.12.4",
"flow-bin": "^0.97.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"mini-css-extract-plugin": "^0.5.0",
"postcss-cli": "^6.1.2",
"postcss-loader": "^3.0.0",
"pre-commit": "^1.2.2",
"prop-types": "^15.7.2",
"react-dev-utils": "^8.0.0",
"style-loader": "^0.23.1",
"webpack": "^4.29.6",
"webpack-cli": "^3.2.3",
"webpack-dev-server": "^3.2.1"
},
"dependencies": {
"react": "^16.8.4",
"react-dom": "^16.8.4",
"react-redux": "^6.0.1",
"redux": "^4.0.1"
},
"pre-commit": [
"lint",
"flow"
]
}// @flow
export type UserType = {
id: number,
name: string,
work: string,
age: number,
};
export type UserListType = {
users: Array<UserType>
};
export type AppComponentType = {
...UserListType,
};// @flow
import * as React from 'react';
import { connect } from 'react-redux';
import { addUser, editUser, deleteUser } from '../actions';
import type { AppComponentType } from '../types';
import { UserList } from './UserList';
export class AppComponent extends React.PureComponent<AppComponentType> {}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question