Answer the question
In order to leave comments, you need to log in
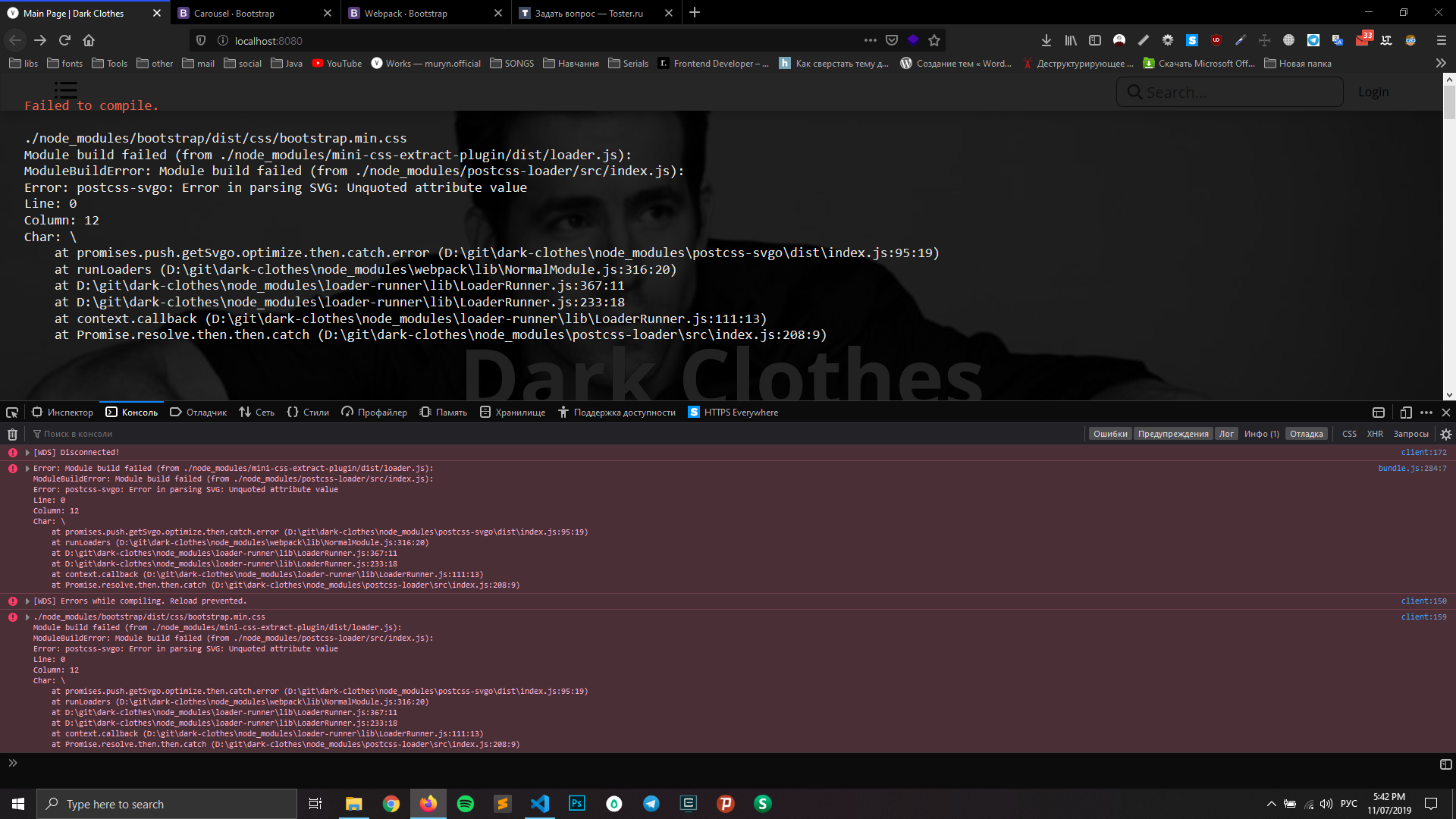
Why don't postcss-loader and bootstrap work together?
Hey! I know this is a very stupid question, but I still don't understand why.
Decided to connect Bootstrap via npm
import 'bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
{ // css
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
{ // css-loader
loader: `css-loader`,
options: {
sourceMap: true,
url: false
}
},
{
loader: `postcss-loader`,
options: {
ident: `postcss`,
sourceMap: true,
plugins: () => [
require(`autoprefixer`),
require(`css-mqpacker`),
require(`cssnano`)({
preset: [
`default`, {
discardComments: {
removeAll: true,
}
}
]
})
]
}
},
`csscomb-loader`
]
}Answer the question
In order to leave comments, you need to log in
I usually connect the autoprefixer like this:
npm install postcss-loader --save-dev
npm i -D autoprefixer{
test: /\.scss$/,
use: [ 'style-loader', 'css-loader', 'postcss-loader', 'sass-loader']
}module.exports = {
plugins: [
require('autoprefixer')
]
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question