Answer the question
In order to leave comments, you need to log in
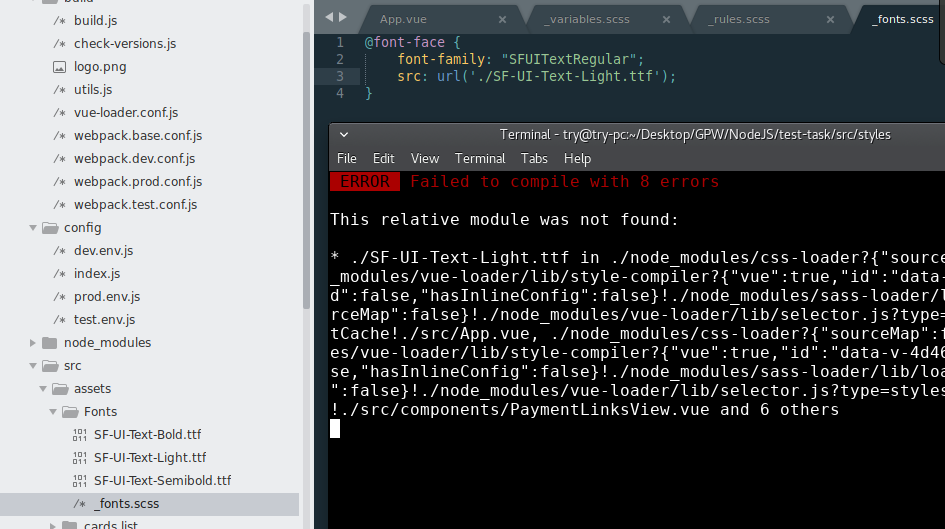
Why doesn't webpack see fonts?
Here is a screenshot: 
Here are the configs (by default):
rules: [
...(config.dev.useEslint ? [{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
}] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]Answer the question
In order to leave comments, you need to log in
To help those who have a similar problem, I write the solution found. The essence of the answer to the question is that the vue template called webpack does not add a loader for parsing fonts from a vue file, while fonts can be included in js files (main.js, for example)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question