Answer the question
In order to leave comments, you need to log in
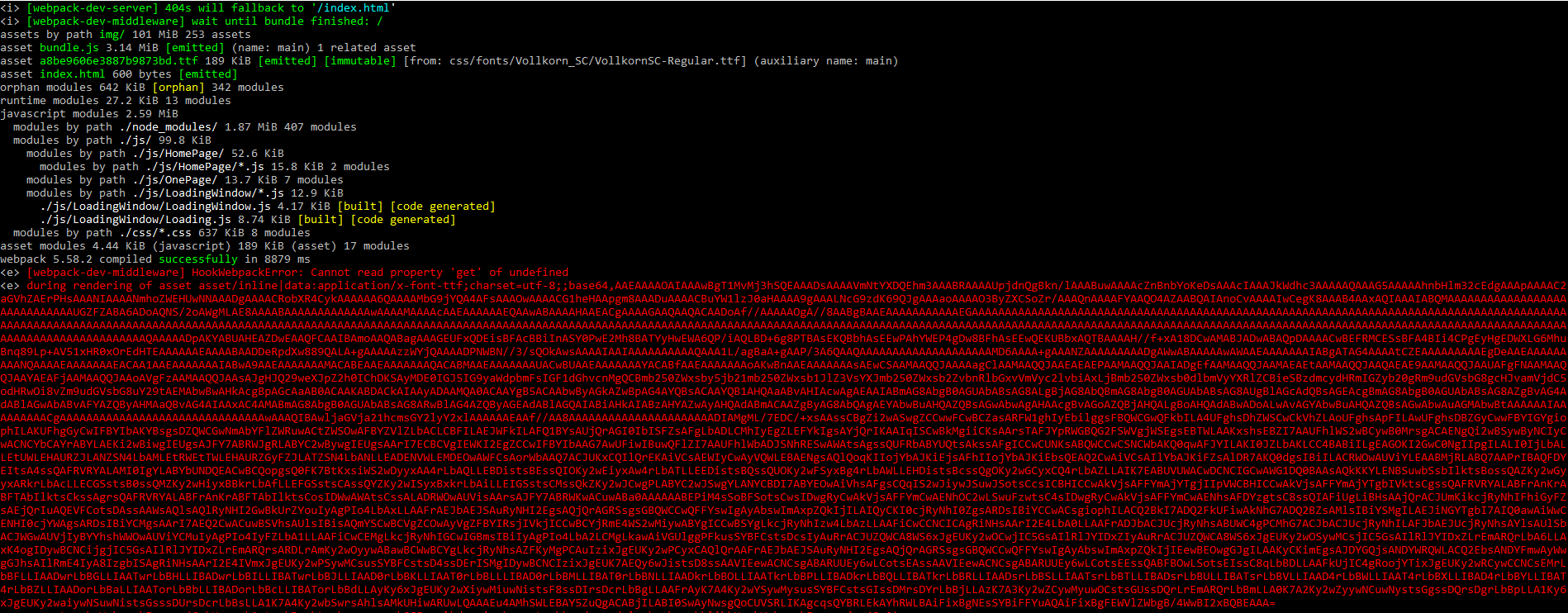
Why doesn't 'webpack' include 'semantic.min.css'?
All 'css' files are included well and 'semantic-ui-react' is included and imports components, but 'semantic-ui-css' throws an error. Tell me what could be the problem, mb I need a loader for fonts and the rest?

My 'config':
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
entry: "./js/index.js",
output: {
path: path.join(__dirname, "/build"),
filename: "bundle.js",
path: path.resolve(__dirname, '/build'),
},
devtool: "source-map",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
},
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.(png|jpg|gif|svg|ico)$/,
loader: 'file-loader',
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
new CopyWebpackPlugin({
patterns: [
{ from: 'img', to: 'img' }
]
}),
],
devServer: {
historyApiFallback: true,
},
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question