Answer the question
In order to leave comments, you need to log in
Why doesn't Vue see the input text value that jQuery passed?
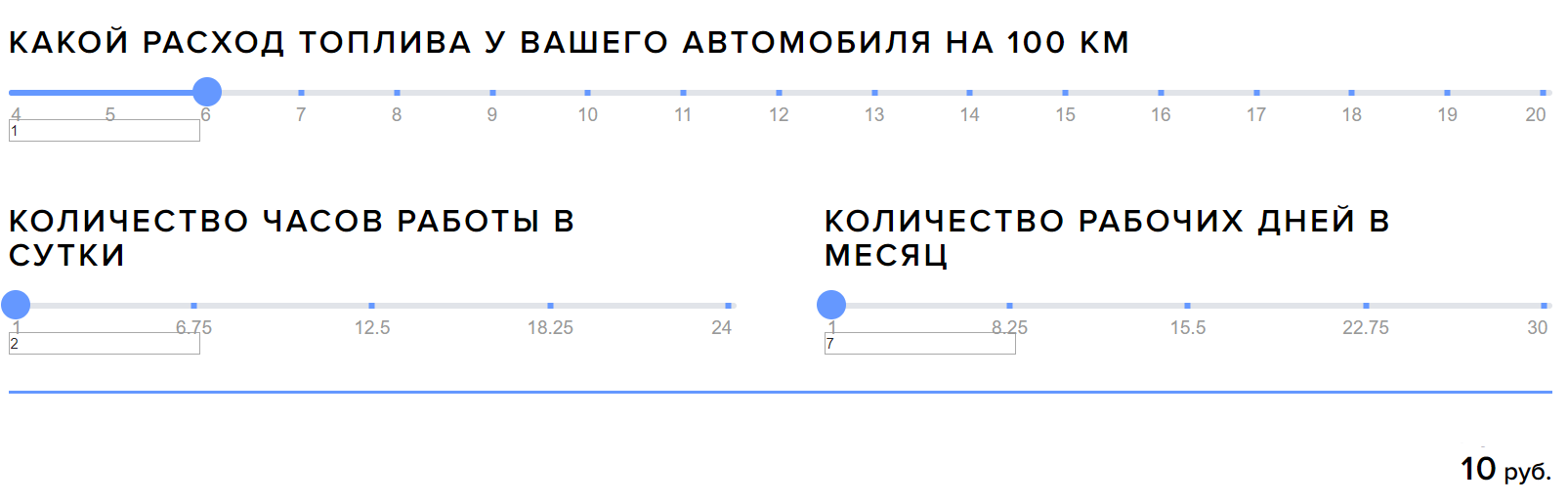
There are 3 sliders whose values ŌĆŗŌĆŗare passed to 3 input text using JQuery. Vue acts as a calculator (adds up the values ŌĆŗŌĆŗpassed in). However, it doesn't see the values ŌĆŗŌĆŗthat JQuery has passed into the input fields. How can I make Vue see these values ŌĆŗŌĆŗand respond to their changes? (when I fill in these fields manually - everything works)
HTML
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_1" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.ą¤ąĄčĆą▓čŗą╣ ą┐ąŠą╗ąĘčāąĮąŠą║ -->
<input type="text" @input="price()" v-model="pr1" class="calculator-block__result-x">
<!--/.ą¤ąĄčĆą▓ąŠąĄ č鹥ą║čüč鹊ą▓ąŠąĄ ą┐ąŠą╗ąĄ čü čĆąĄąĘčāą╗čīčéą░č鹊ą╝ -->
<!-- -------------------------------------------------------------------------------------------- -->
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_2" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.ąÆč鹊čĆąŠą╣ ą┐ąŠą╗ąĘčāąĮąŠą║ -->
<input type="text" @input="price()" v-model="pr2" class="calculator-block__result-y">
<!--/.ąÆč鹊čĆąŠąĄ č鹥ą║čüč鹊ą▓ąŠąĄ ą┐ąŠą╗ąĄ čü čĆąĄąĘčāą╗čīčéą░č鹊ą╝ -->
<!-- -------------------------------------------------------------------------------------------- -->
<input type="text" step="1" min="4" max="20" class="calculator-block__range calculator-block_range_3" name="my_range" data-grid="true" data-force-edges="true" data-min="4" data-max="20" data-step="1" data-values="1, 8.25, 15.5, 22.75, 30">
<!--/.ąóčĆąĄčéąĖą╣ ą┐ąŠą╗ąĘčāąĮąŠą║ -->
<input type="text" @input="price()" v-model="pr3" class="calculator-block__result-z">
<!--/.ąóčĆąĄčéčīąĄ č鹥ą║čüč鹊ą▓ąŠąĄ ą┐ąŠą╗ąĄ čü čĆąĄąĘčāą╗čīčéą░č鹊ą╝ -->
<!-- -------------------------------------------------------------------------------------------- -->
<span class="calculator-block__result">{{val}}</span>
<!--/.ąĀąĄąĘčāą╗čīčéą░čé ą▓čŗčćąĖčüą╗ąĄąĮąĖą╣(Vue JS) -->var $range1 = $(".calculator-block_range_1"),
$range2 = $(".calculator-block_range_2"),
$range3 = $(".calculator-block_range_3"),
$result1 = $(".calculator-block__result-x"),
$result2 = $(".calculator-block__result-y"),
$result3 = $(".calculator-block__result-z");
var track1 = function (data) {
$result1.val(+data.from);
};
var track2 = function (data) {
$result2.val(+data.from);
};
var track3 = function (data) {
$result3.val(+data.from);
};
$(".calculator-block_range_1").ionRangeSlider({
onStart: track1,
onChange: track1,
onFinish: track1,
onUpdate: track1
});
$(".calculator-block_range_2").ionRangeSlider({
onStart: track2,
onChange: track2,
onFinish: track2,
onUpdate: track2
});
$(".calculator-block_range_3").ionRangeSlider({
onStart: track3,
onChange: track3,
onFinish: track3,
onUpdate: track3
});var app = new Vue({
el: '.wrapper',
data: {
val: 1000,
pr1: 10,
pr2: 2,
pr3: 5
},
computed: {
price(){
return this.val = +this.pr1 + +this.pr2+ +this.pr3 ;
}
}
});
Answer the question
In order to leave comments, you need to log in
What is the essence of this perversion? Why make porridge? If you want to use custom inputs, then there is Vuetify for this. Namely https://vuetifyjs.com/en/components/sliders/#custo...
Because Vue listens to the onInput, onChange events, but jquery stupidly sets the value, and this action does not emit events.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question