Answer the question
In order to leave comments, you need to log in
Why doesn't VUE code compile?
I’ll say right away that I’m sure it’s a child’s mistake. I
started studying Vue, I’m watching a video and I repeat, but there is a problem, I did everything like it, but it doesn’t compile for me ...
<script>
<template>
<div id="app">
<h1>Hello world!</h1>
<hr>
<TodoList />
</div>
</template>
<script>
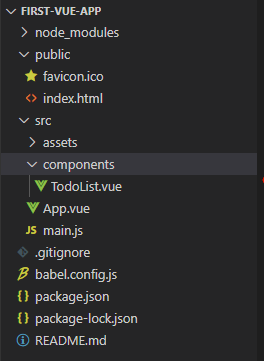
import TodoList from '@/сomponents/TodoList'
export default {
name: 'App',
components: {
TodoList
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Answer the question
In order to leave comments, you need to log in
Most likely TodoList.vue is written using the Russian layout either in the file name or in the link code
It's not entirely clear how you have webpack configured. Does it automatically resolve the vue filename without extension (default, no extra setting). So maybe you just need to write the path to the component with the extension import TodoList from '@/components/TodoList.vue'. If, nevertheless, everything is in the webpack in the resolve section, then, as origami1024 advises, try re-typing the path. The letter 'c' is very tricky.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question