Answer the question
In order to leave comments, you need to log in
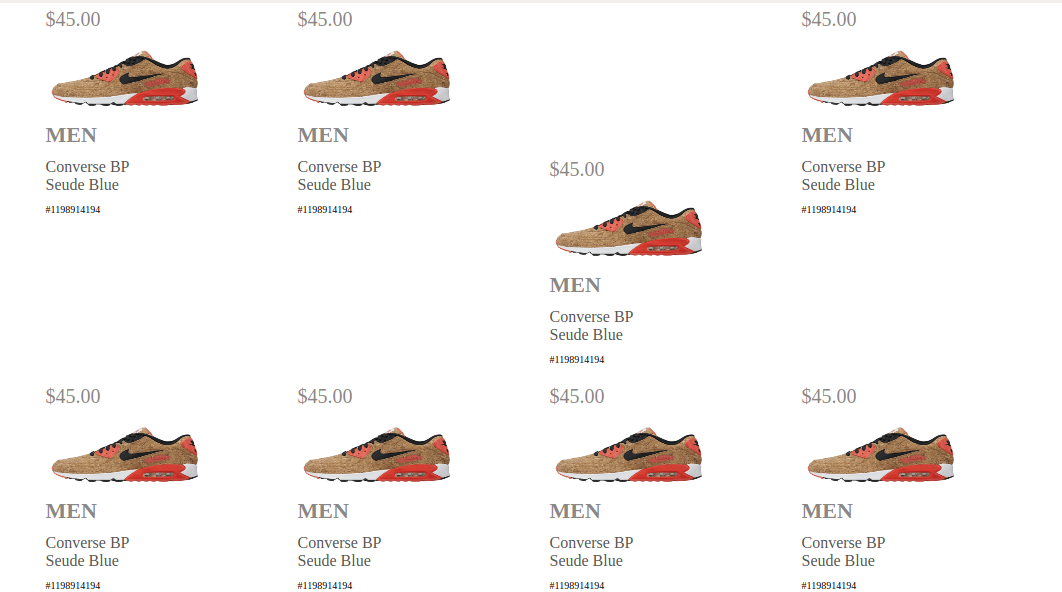
Why doesn't the selector combination work for the third div?

<div class="good">
<span class="price">$45.00</span><br>
<img src="img/Nike-Air-Max-90-Cork-30anniv.png"" alt="cross" class="img-cross"><br>
<span class="sex">Men</span><br>
<span class="brand">Converse BP <br> Seude Blue</span><br>
<span class="article">#1198914194</span>
</div>
<div class="good">
<span class="price">$45.00</span><br>
<img src="img/Nike-Air-Max-90-Cork-30anniv.png"" alt="cross" class="img-cross"><br>
<span class="sex">Men</span><br>
<span class="brand">Converse BP <br> Seude Blue</span><br>
<span class="article">#1198914194</span>
</div>
<div class="good">
<span class="price">$45.00</span><br>
<img src="img/Nike-Air-Max-90-Cork-30anniv.png"" alt="cross" class="img-cross"><br>
<span class="sex">Men</span><br>
<span class="brand">Converse BP <br> Seude Blue</span><br>
<span class="article">#1198914194</span>
</div>
<div class="good">
<span class="price">$45.00</span><br>
<img src="img/Nike-Air-Max-90-Cork-30anniv.png"" alt="cross" class="img-cross"><br>
<span class="sex">Men</span><br>
<span class="brand">Converse BP <br> Seude Blue</span><br>
<span class="article">#1198914194</span>
</div>main{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
-ms-align-items: center;
align-items: center;
div.goods{
width:60vw;
-webkit-flex-wrap: wrap;
-moz-flex-wrap: wrap;
-ms-flex-wrap: wrap;
-o-flex-wrap: wrap;
flex-wrap: wrap;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
-ms-flex-direction: row;
-o-flex-direction: row;
flex-direction: row;
div.good{
width: 15vw;
height: 8vh;
img{
width: 10vw;
height: 8vh;
}
span{
display: inline-block;
margin: 5px;
}
span.price{
font-size: 20px;
color:$dark-gray;
}
span.sex{
font-weight: bold;
font-size: 22px;
color:$dark-gray;
text-transform: uppercase;
}
span.brand{
color:$dark-gray - 50;
}
span.article{
font-size: 10px;
}
}
div.good:not(:first-of-type)~:not(:nth-of-type(4)){/*ТУТ НЕ РОБИТ*/
margin-top:150px;
}
}
}Answer the question
In order to leave comments, you need to log in
Read what you have selected.
div.good:not(:first-of-type)~:not(:nth-of-type(4))
Literally:
anything that is not the fourth element that is a neighbor of anything that is not the first element of the parent, but which has a .good class which is a div.
It’s even difficult for me to come up with a code that will fit this request.
Combinations from... to are built differently.
jsfiddle.net/anton4ept/osxyedpb
div.good:nth-of-type(-n+4):not(:nth-of-type(1)) - This selector will style 2, 3 and 4 elements. (second to fourth inclusive).
Need from 1 to 4: div.good:nth-of-type(-n+4)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question