Answer the question
In order to leave comments, you need to log in
Why doesn't the second Owl Carousel work?
Hello, the site has an Owl Carousel 2 slider, it is connected normally, everything works fine, here is the connection code:
$(() => {
let owl = $('.owl-carousel');
owl.owlCarousel({
// Options
items: 5,
margin: 10,
loop: true,
nav: true,
dots: false,
lazyLoad: true,
responsive:{
0:{
items: 2,
},
480:{
items: 3,
},
600:{
items: 4,
},
800:{
items: 5,
}
},
// Events
onChange: (event) => {
//console.log(event);
},
onChanged: (event) => {
let item = event.item.index;
let pic_src = $('.owl-item').eq(item).find('img').attr('data-src');
$('.owl_big_pic img').attr('src', pic_src);
},
});
$('.btn_next').on('click', () => {
owl.trigger('next.owl.carousel', [300]);
});
$('.btn_prev').on('click', () => {
owl.trigger('prev.owl.carousel', [300]);
});
/**
$(document).on('click', '.owl-item', function(){
let pic_src = $(this).find('img').attr('data-src');
$('.owl_big_pic img').attr('src', pic_src);
});*/
});<div class="row">
<div class="owl_big_pic">
<img src="" style="width:100%;" />
<span class="nav btn_prev"></span>
<span class="nav btn_next"></span>
</div>
<div class="owl-carousel owl-theme">
<img class="owl-lazy" data-src="img/slider/slider8.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider9.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider10.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider11.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider12.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider13.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider14.jpg" alt="" />
<img class="owl-lazy" data-src="img/slider/slider15.jpg" alt="" />
</div>
</div><div class="owl-carousel">
<div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
</div>$('.owl-carousel2').owlCarousel();<div class="owl-carousel2 owl-loaded owl-drag">
<div class="owl-stage-outer"><div class="owl-stage" style="transform: translate3d(0px, 0px, 0px); transition: 0s; width: 2394px;"><div class="owl-item active" style="width: 342px;"><div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item active" style="width: 342px;"><div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item active" style="width: 342px;"><div class="video-catalog__item">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item" style="width: 342px;"><div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item" style="width: 342px;"><div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item" style="width: 342px;"><div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div><div class="owl-item" style="width: 342px;"><div class="video-catalog__item ">
<iframe src="https://www.youtube.com/embed/3SpG7C4vHZQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div></div></div></div><div class="owl-nav disabled"><div class="owl-prev">prev</div><div class="owl-next">next</div></div><div class="owl-dots"><div class="owl-dot active"><span></span></div><div class="owl-dot"><span></span></div><div class="owl-dot"><span></span></div></div></div>Answer the question
In order to leave comments, you need to log in
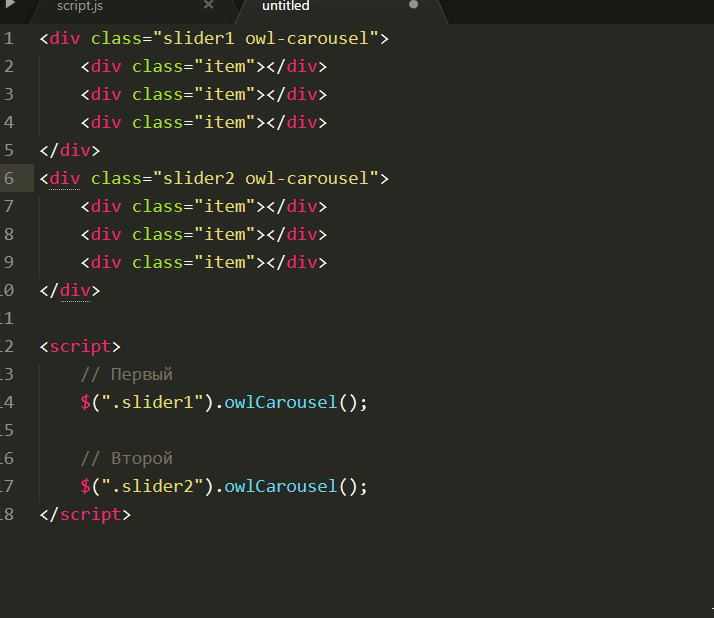
Every slider should have a common .owl-carousel class.
In js, the slider is called not by the .owl-carousel class, but by its own class, such as .slider1.
Example:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question