Answer the question
In order to leave comments, you need to log in
Why doesn't the scout app compiler save styles in one file?
Using the Scout App compiler I enter the path
Input folder C:/Users/Konstantin/Desktop/AquaDoctor swimming/assets/sass
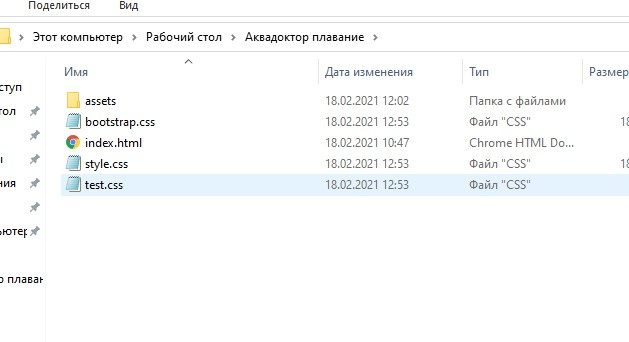
Output folder C:/Users/Konstantin/Desktop/AquaDoctor swimming
In the folder C:/Users/Konstantin/Desktop/AquaDoctor swimming/ assets/sass
I create style.sass and import other files in this folder
//Базовые настройки сетки
@import 'bootstrap'
@import 'test'
body, html
height: 100%
body
line-height: 1.7em
font-size: 16px
display: flex
flex-direction: column
background-color: #fff
Answer the question
In order to leave comments, you need to log in
An error was found, files in the sass folder must begin with (file name) with an underscore:
_bootstraps.css
_test.sass
Then the compiler understands that they need to be combined.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question