Answer the question
In order to leave comments, you need to log in
Why doesn't the react application respond to links like '/text/text' (that is, where there are two slashes)?
In my react app with this webpack config:
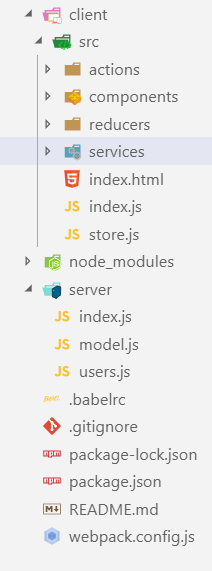
and this hierarchy:

With this code in the main input file index.js
and this code in app.js:
I get this error in the console when I follow a route with two slashes like '/text/text':
Refused to apply style from ' localhost:8080/text/style.css ' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
GET localhost:8080/text/index-bundle.js 404 (Not Found)
But if I follow a route like '/text' everything works. Why?
Answer the question
In order to leave comments, you need to log in
1. PublicPath is not specified in the configuration file.
2. extract-text-webpack-plugin - deprecated. Mini-css-extract-plugin 3 should be used instead
. Look online for examples of mini-css-extract-plugin and html-webpack-plugin being used together.
4. Indicating base, in your case, solves the problem, but it's better to learn how to make correct assemblies.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question