Answer the question
In order to leave comments, you need to log in
Why doesn't the DOM element pass its own Id value?
Oh, I feel like I'll hit a lot of bumps with an experimental-practical learning method ... The essence of the program is that when you enter in input, the value is transferred to an array, and then output using a span, and using the DOM, a click event handler is written to it to return id and the subsequent possibility of deletion through the GUI. Removal is not yet implemented, because id is not returned. Why?
Here is the code.
HTML:
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/style.css"/>
<title>Array GUI</title>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body onload="inputRestart()">
<header>
<img src="css/images/array.png" alt="array" width="100" id="logo"/>
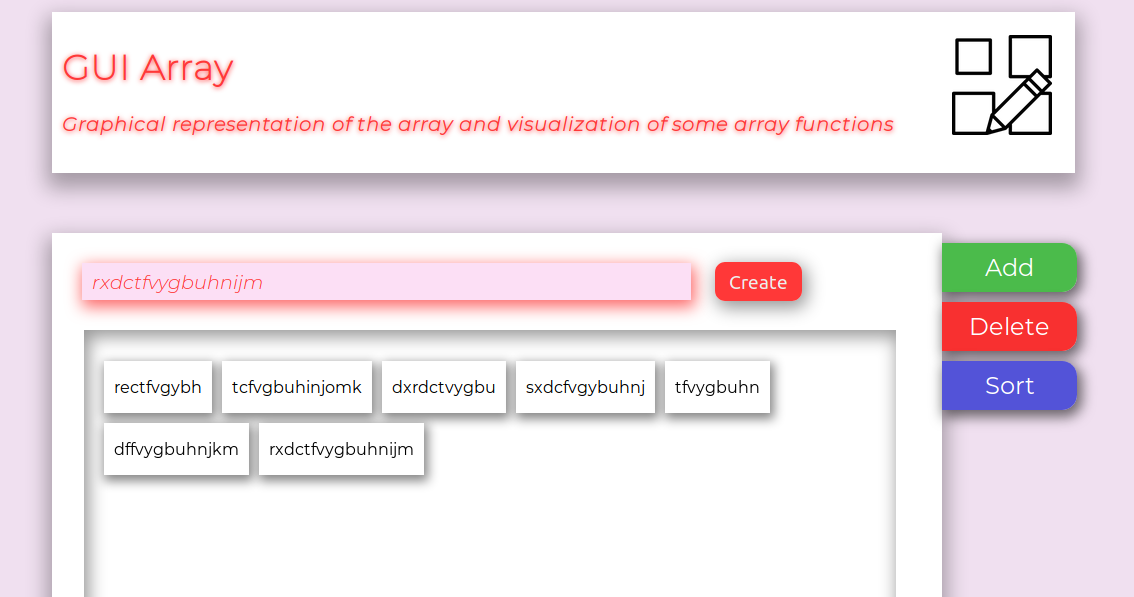
<h1>GUI Array</h1>
<h2>Graphical representation of the array and visualization of some array functions</h2>
</header>
<div id="content">
<input type="text" placeholder="Add New Element" id="input-creater"/>
<input type="button" value="Create" id="button-creater" onclick="addArrayValue()"/>
<div id="array-space">
<p id="p-array"></p>
</div>
</div>
<nav id="options">
<ul id="options-block">
<li class="options-block-buttons" id="add-button" ><a href="#logo">Add</a></li>
<li class="options-block-buttons" id="del-button" >Delete</li>
<li class="options-block-buttons" id="sort-button" >Sort</li>
</ul>
</nav>
</body>
</html>var arrayList = new Array;
var selectedForDelete = new Array;
function inputRestart(){
document.getElementById("input-creater").value = '';
}
function addArrayValue(){
arrayList.push( document.getElementById("input-creater").value );
addArrayValueToDOM(arrayList[arrayList.length - 1])
}
function addArrayValueToDOM(value = ''){
DOM_Element = document.createElement('span');
document.getElementById('p-array').appendChild(DOM_Element);
var elem = document.getElementById('p-array').getElementsByTagName('span')[arrayList.length - 1];
elem.innerHTML = value;
elem.style.backgroundColor = 'rgb(255, 255, 255)';
elem.id = ("elem" + arrayList.length - 1);
elem.addEventListener('click', elementIdentify(this.id));
inputRestart();
}
function elementIdentify(selectedId){
document.getElementById(selectedId).style.backgroundColor = 'rgb(248, 48, 48)';
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question