Answer the question
In order to leave comments, you need to log in
Why doesn't the content load when the page is reloaded?
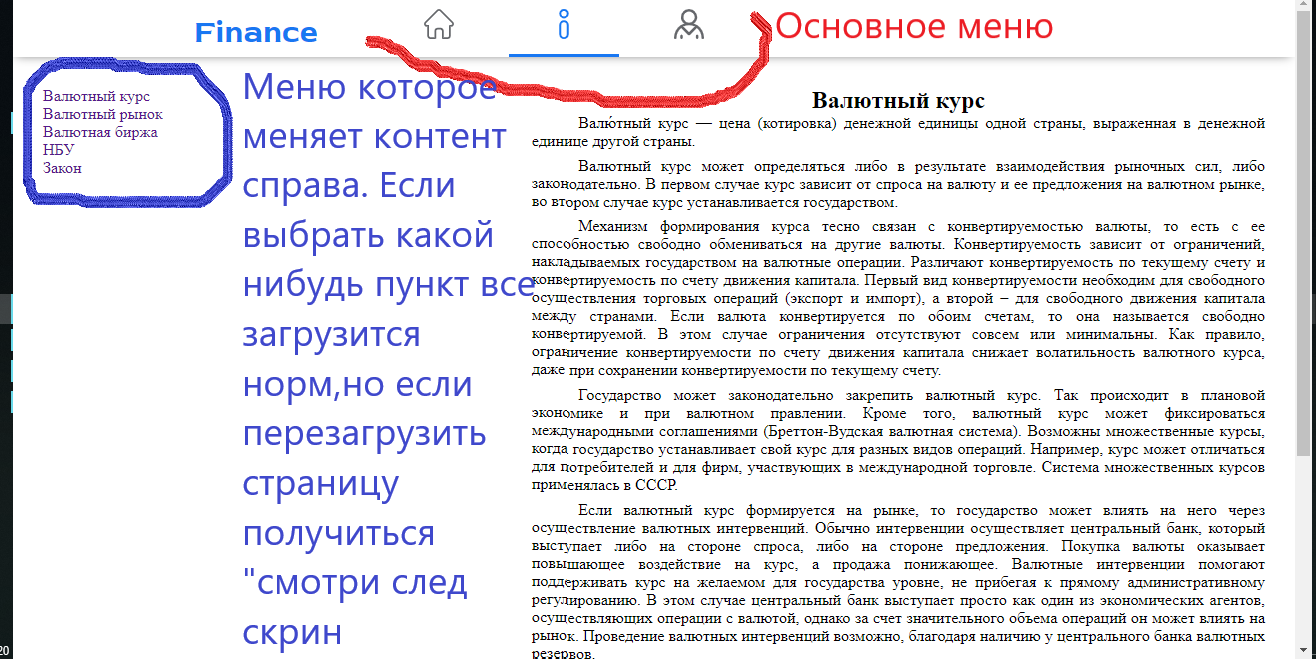
Hello. On the "Information" page, I have several menu items and a content part.
When you click on the menu, the text inside the content container changes, but when the page is reloaded, the router seems to lose the context and the page is already loaded without the menu and content. What can be wrong?
https://codesandbox.io/s/reverent-violet-r4q6y?fil...

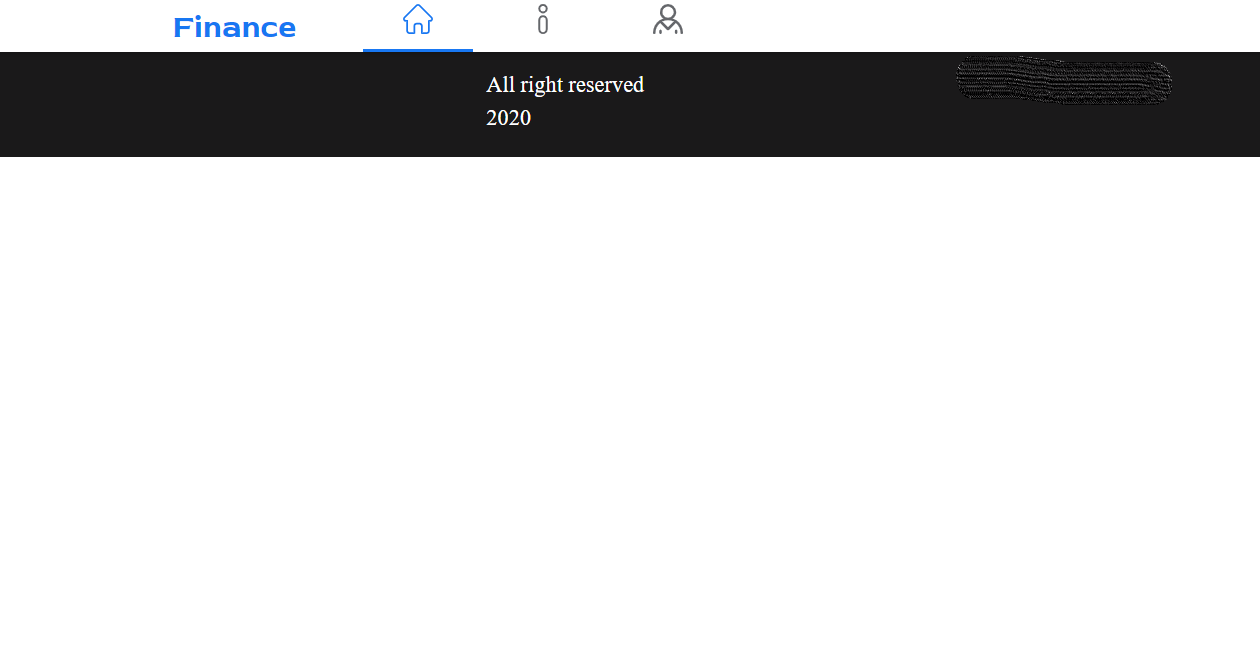
After reloading the

Info.js page^
import React from "react";
import './Info.css';
import InfoLaw from "./InfoLaw/InfoLaw";
import InfoNbu from "./InfoNbu/InfoNbu";
import InfoRialto from "./InfoRialto/InfoRialto";
import InfoMarket from "./InfoMarket/InfoMarket";
import InfoRates from "./InfoRates/InfoRates";
import {Switch, BrowserRouter as Router , Route, NavLink} from "react-router-dom";
class Info extends React.Component {
render() {
return (
<Router>
<div className='wrapper-info'>
<div className='info-block'>
<div className='info-menu'>
<nav>
<ul className='info-menu-list'>
<li className='info-menu-item'>
<NavLink to="/info">Валютный курс</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to="/info/market">Валютный рынок</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to="/rialto">Валютная биржа</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to="/nbu">НБУ</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to="/law">Закон</NavLink>
</li>
</ul>
</nav>
</div>
<div className='info-content'>
<Switch>
<Route exact path='/info' component={InfoRates}/>
<Route exact path='/info/market' component={InfoMarket}/>
<Route exact path='/rialto' component={InfoRialto}/>
<Route exact path='/nbu' component={InfoNbu}/>
<Route exact path='/law' component={InfoLaw}/>
</Switch>
</div>
</div>
</div>
</Router>
)
}
}
export default Info;Answer the question
In order to leave comments, you need to log in
in the routing file (usually this is App.js, if you raised it through create-react-app) you add it
in the component , you change the pieces
<Route path='/info' component={Info}/>
...
<nav>
<ul className='info-menu-list'>
<li className='info-menu-item'>
<NavLink to={this.props.match.path}>Валютный курс</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to={this.props.match.path + '/market'}>Валютный рынок</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to={this.props.match.path + '/rialto'}>Валютная биржа</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to={this.props.match.path + '/nbu'}>НБУ</NavLink>
</li>
<li className='info-menu-item'>
<NavLink to={this.props.match.path + '/law'}>Закон</NavLink>
</li>
</ul>
</nav>
......
<Switch>
<Route exact path={this.props.match.path + '/market'} component={InfoMarket} />
<Route exact path={this.props.match.path + '/rialto'} component={InfoRialto} />
<Route exact path={this.props.match.path + '/nbu'} component={InfoNbu} />
<Route exact path={this.props.match.path + '/law'} component={InfoLaw} />
<Route exact path={this.props.match.path} component={InfoRates} />
</Switch>
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question