Answer the question
In order to leave comments, you need to log in
Why doesn't the @click event fire?
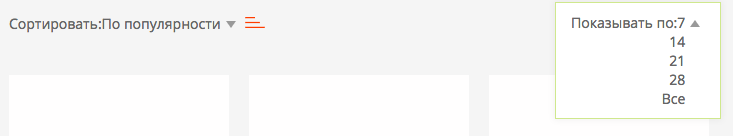
The event select_list_currentClick(e)must switch the `open` class so that the select appears as on the right on the screen

But for some reason it works very rarely, I have to reload the page several times, although my application should work without reloading at all ... I have such selects on every page , so even if it was possible to hang the class on the first page on reload and the select worked, then when you go to another page, nothing works anymore. Although I have it connected by one component to both of these pages
.
<div class="selected_relative">
<div class="select_list_wrapper">
<div class="select_list_current" @click="select_list_currentClick($event)">
<span class="label">Сортировать:</span>
<span class="select_list_current_item">По популярности</span>
</div>
<div class="select_list">
<div class="select_list_radio"><input type="radio" id="by_popular" name="sort_list" checked><label for="by_popular"><span>По популярности</span> </label></div>
<div class="select_list_radio"><input type="radio" id="by_price" name="sort_list"><label for="by_price"><span>По цене</span> </label></div>
<div class="select_list_radio"><input type="radio" id="by_date" name="sort_list"><label for="by_date"><span>По новизне</span> </label></div>
</div>
</div>
</div>select_list_currentClick(e) {
var $this = $(e.target);
if(this.$route.name !== 'fhgkgkjg') {
$this.parent('.select_list_wrapper').toggleClass('open');
$this.parent().find('.select_list').slideDown("slow");
}
},this.$route.name !== 'fhgkgkjg'stuck this abracadabra in the hope that it would force the code to hang the class when changing the route :(
Answer the question
In order to leave comments, you need to log in
It depends on what autoplay is done with.
If using the HTML5 element <video>, then you can add the attribute "muted"
Why not ditch jQuery ? Vue offers a cool, reactive solution.
Here is a simple example .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question