Answer the question
In order to leave comments, you need to log in
Why doesn't the "clean" task run during build?
Updated to version 4 of Gulp and began to fix the errors that began to appear.
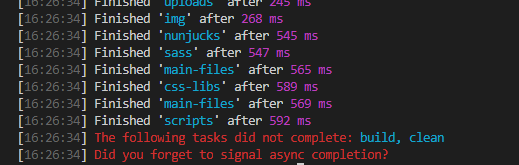
During the build of the project, an error occurs: 
To clean up the dist folder, I use the del plugin. Here are the task codes:
// Clean Dist
gulp.task('clean', function() {
return del.sync('dist');
});
// Build project
gulp.task('build', gulp.parallel('clean', 'nunjucks', 'sass', 'scripts', 'css-libs', 'img'), function() {
var buildHtml = gulp.src('app/*.html')
.pipe(gulp.dest('dist'));
var buildCss = gulp.src([
'app/css/styles.css',
'app/css/libs.min.css'
])
.pipe(gulp.dest('dist/css'))
var buildJs = gulp.src([
'app/js/common.js',
'app/js/libs.min.js'
])
.pipe(gulp.dest('dist/js'))
var buildFonts = gulp.src('app/fonts/**/*')
.pipe(gulp.dest('dist/fonts'))
});Answer the question
In order to leave comments, you need to log in
just call the callback, indicating that the task is completed.
gulp.task('build', gulp.parallel('clean', 'nunjucks', 'sass', 'scripts', 'css-libs', 'img'), function(cb) {
var buildHtml = gulp.src('app/*.html')
.pipe(gulp.dest('dist'))
.on('end', function(){
cb();// сигналим о завершении
})gulp.task('clean', function(cb) {
del('dist').then( (paths) => {
cb(); // сигналим о завершении
});
});gulp.series(
'clean',
gulp.parallel(все остальное)
)Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question