Answer the question
In order to leave comments, you need to log in
Why doesn't the bootstrap 3.2.0 code work, according to the example from the book?
I am studying the book "How To Tango With Django" ( Russian translation , original ). I got to chapter 13 and got stuck.
I installed and configured bootstrap, it works, but by doing an example from the book, I cannot achieve the same design. Please help, please test this code and tell me if it works for you?
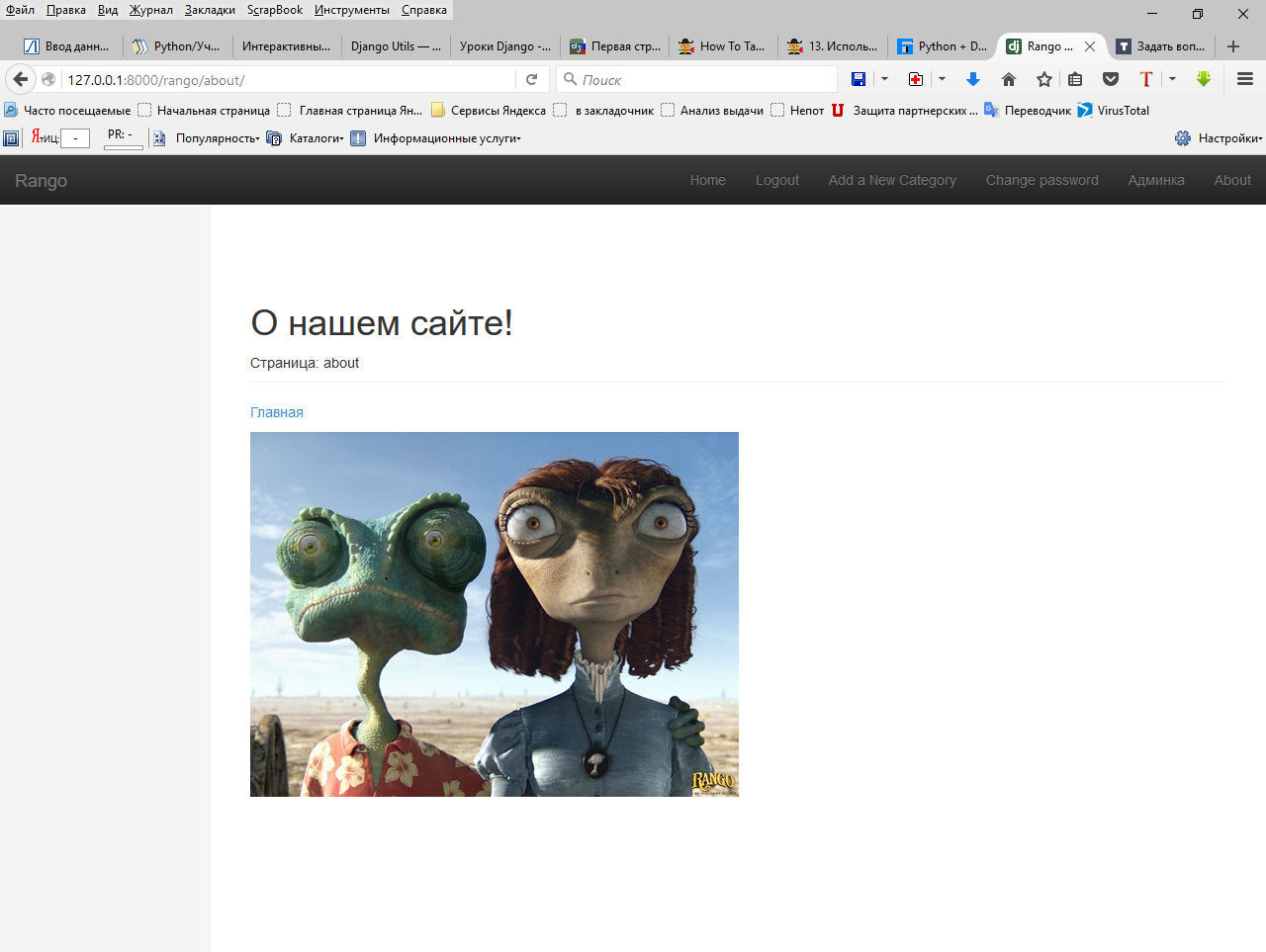
In general, this gray background does not display for me and does not display a small block on the left, I copied the code from the book completely.
The picture is how my design displays. Page "about" 
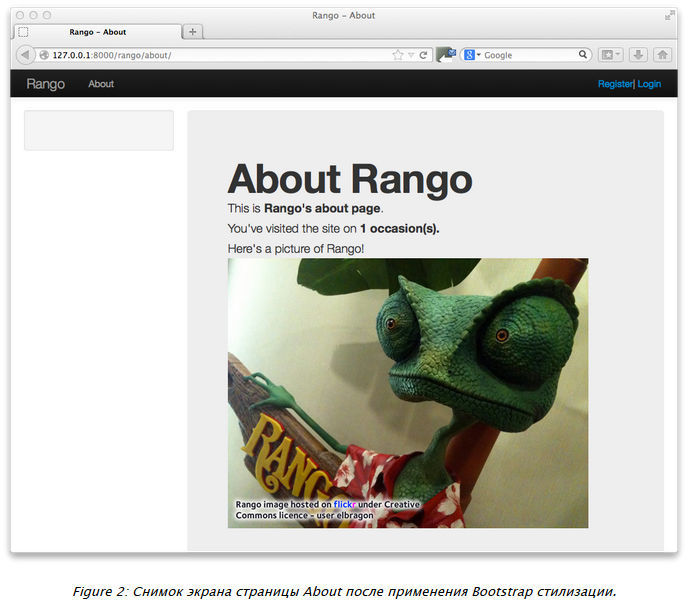
And it should be like this! 
The rest of the pages have the same problem, but the book says I should already have the same look. What did I do wrong?
The code:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}About{% endblock %}
{% block body_block %}
<div class="page-header">
<h1>About</h1>
</div>
<div>
<p></strong>.</p>
<img width="90" height="100" src="{% static "images/rango.jpg" %}" alt="Picture of Rango" /> <!-- New line -->
</div>
{% endblock %}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question