Answer the question
In order to leave comments, you need to log in
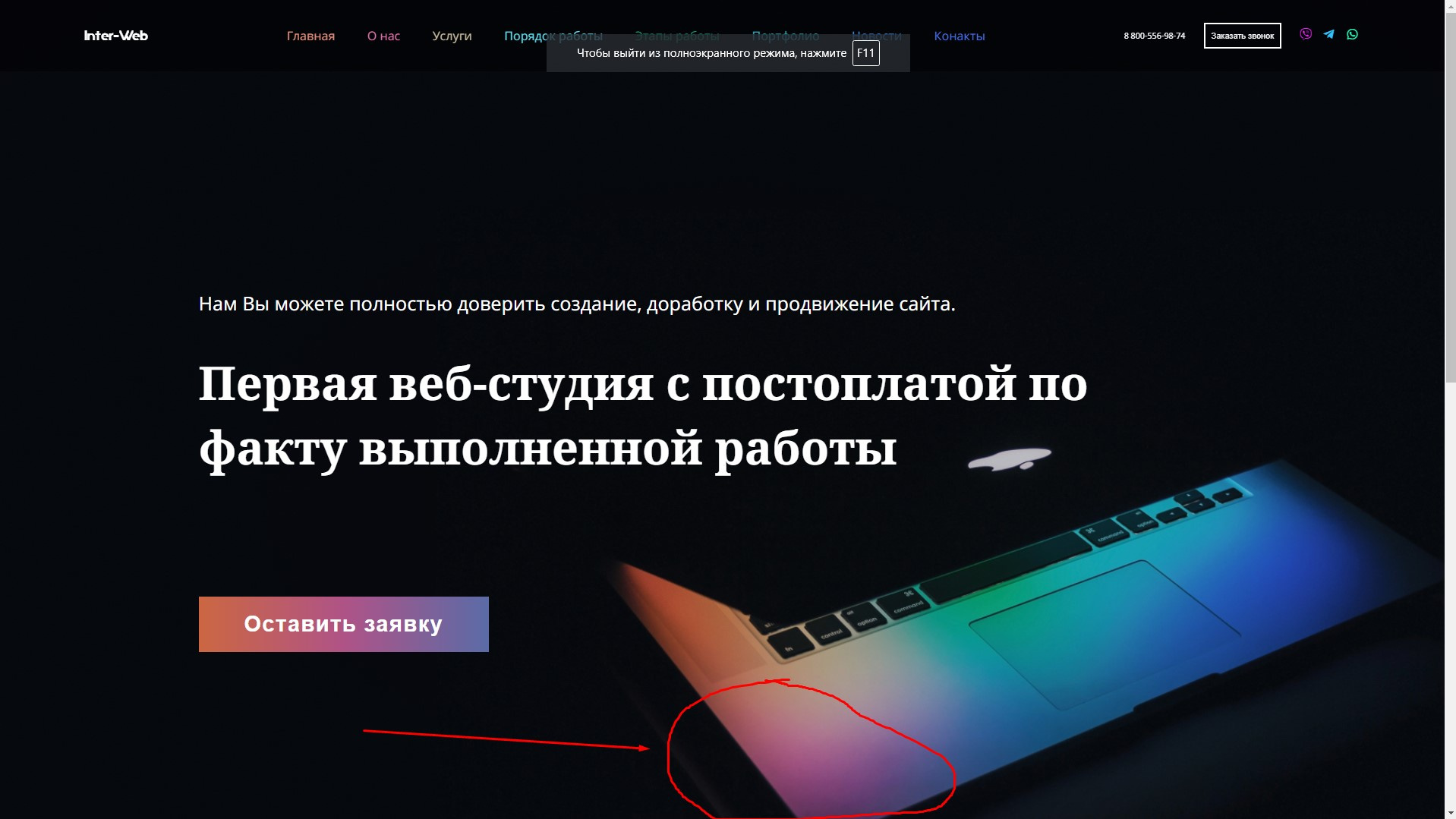
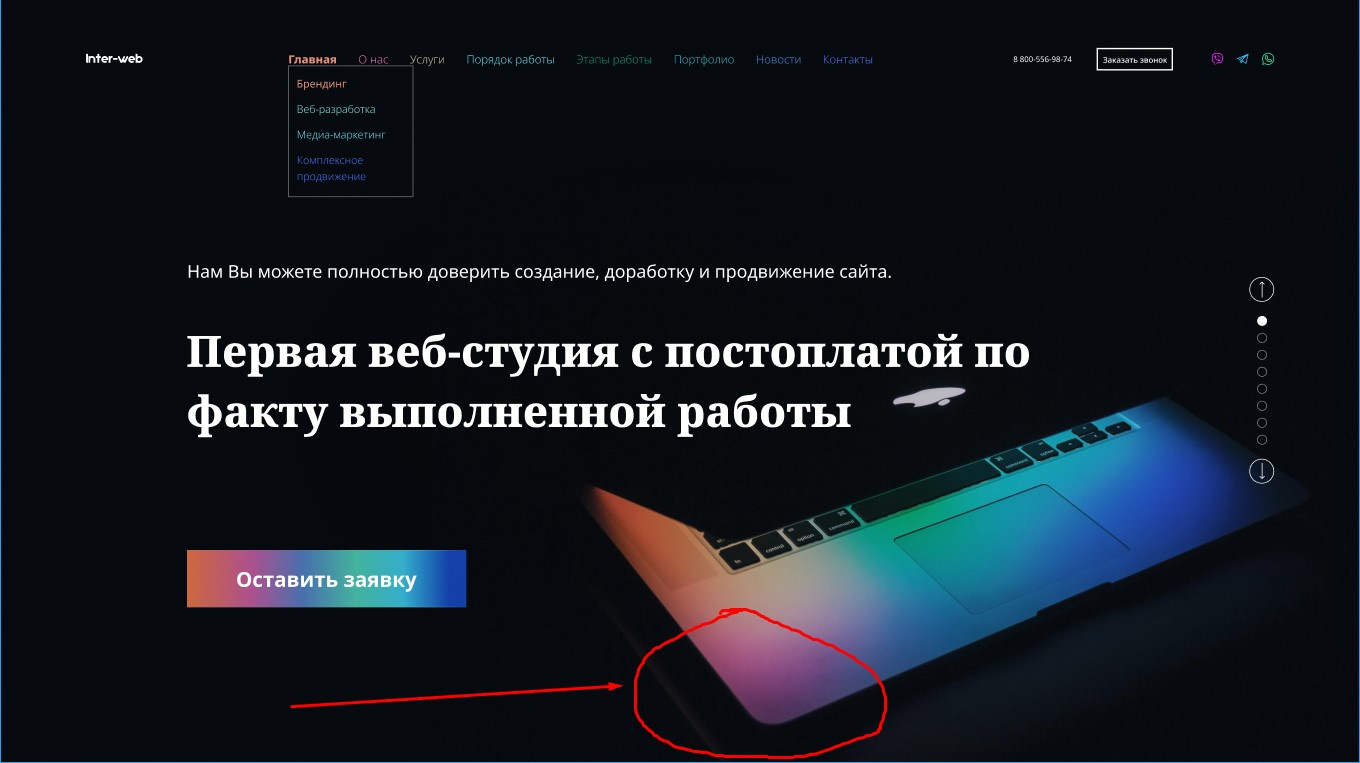
Why doesn't the background image fit completely in the block?
How to make the background image look like on the layout? The problem is that in the layout in the background picture the laptop has a full video, but for some reason it is cut off for me. How to fix?
Site itself ilini0v1.beget.tech
Code https://jsfiddle.net/fk17hsvx/


Answer the question
In order to leave comments, you need to log in
It is not cut off, but simply does not fit on the screen, look, you have a scroll on the right, because the content did not fit into the screen in height. If you want all the contents of .main to fit on the screen, set the height of .main to vh
.main {
height: 90vh;
}Because everyone's screen is different. To do this, you need to know the basics and base of layout + display
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question