Answer the question
In order to leave comments, you need to log in
Why doesn't the "a href" tag work when clicked on?
I note right away that the bug could only be reproduced on webkit browsers, and these were opera, chrome and Yandex browser. ie11, firefox does not have this bug.
Let's say there is a certain tag a , it has a certain href attribute containing, respectively, a certain url.
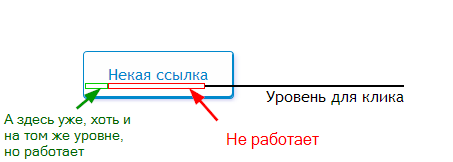
And if you style this tag as display: inline-block or just block, put down some paddings, then a small area appears inside it, clicking on which does not lead to the transition to the link specified in href, or even to the click event.
Вот такой простой html
<a class="fancy-link" href="http://google.ru/">Некая ссылка</a>$(document).on('click', '.fancy-link', function () {
console.log('clicked');
});
Answer the question
In order to leave comments, you need to log in
Crazy, really - a blind area of a couple of pixels. Having played a little with the example, I came to the conclusion that the problem is as follows:
- before the click, in the blind area, the cursor is over `a` (but not over the text! `padding`)
- during the click, the button goes down (`:active `) and the cursor runs over the text
- and the click does not work, because the click started over `a`, ended over the text.
The same effect if we move the button through `relative/top` and not through `margin` with `:active`. codepen . Notice that the blind area at `top:8` has increased by 8px.
Treating with pointer-events codepen
But it seems to me that this behavior deserves a bug report, or does anyone have more information on this?
Yes, it does indeed reproduce. Chromium 32.0.1700.102 (246481). GNU/Linux x86_64.
I was unable to reproduce this bug from chrome. I called the whole area under the text :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question