Answer the question
In order to leave comments, you need to log in
Why doesn't show search results in select2 jq plugin on iOS devices?
The essence of the problem.
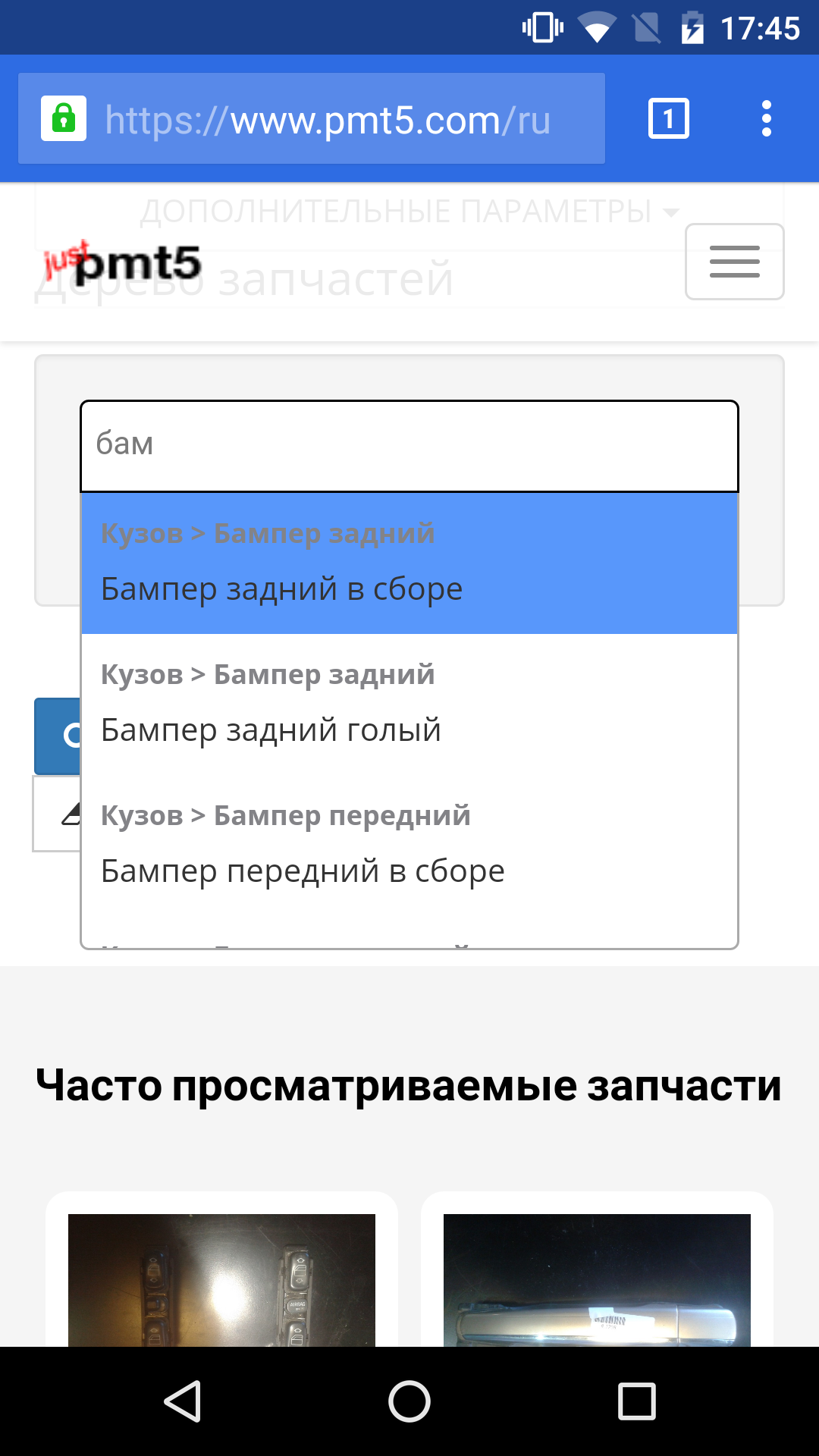
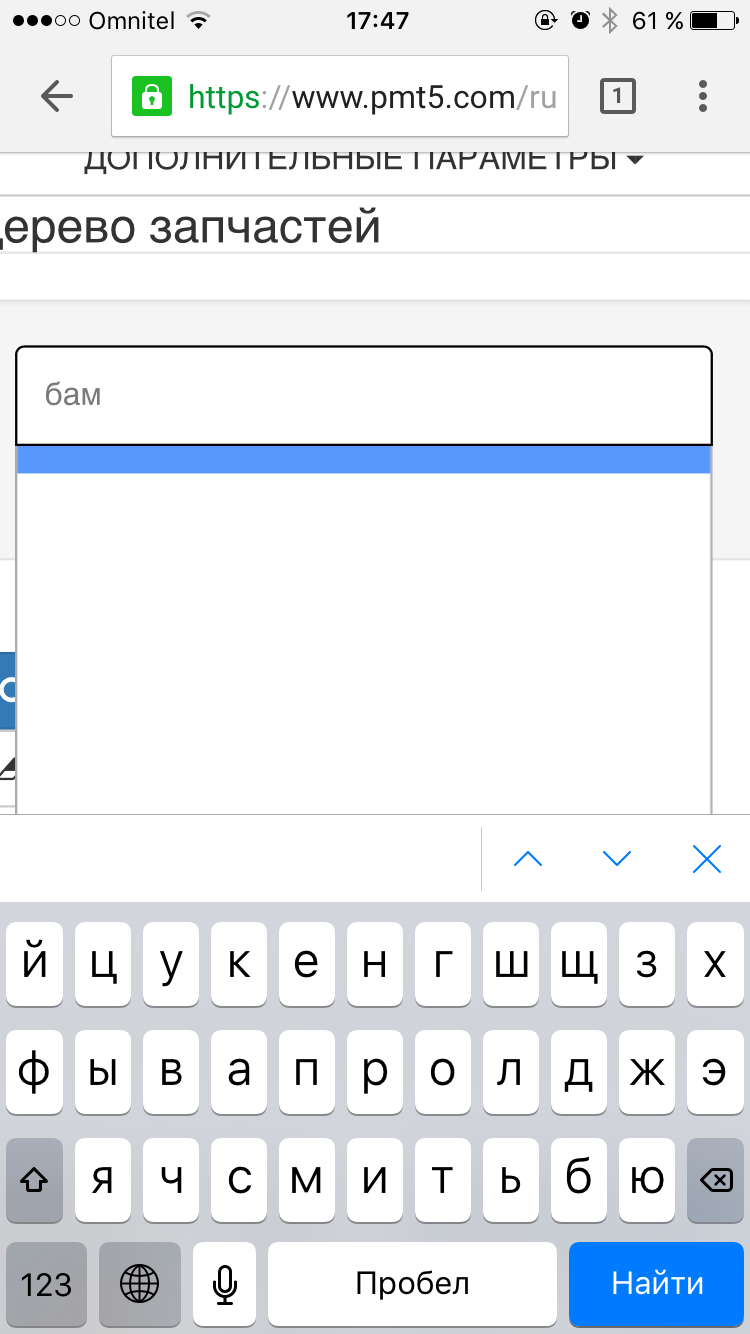
The site has a select2 plugin. By 3 characters produces results. The menu appears. But white. The text is not visible.
On desktops and android-ax it works regardless of the browser. On iOS devices does not work regardless of the browser. Screenshots will make it clearer. What's the matter?
function formatRepo (repo) {
if(repo.category || repo.parent){
return '<optgroup class="select2-optgroup" label="' + repo.category + ' > ' + repo.parent + '"><option class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</option></optgroup>';
}
return '<option class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</option>';
}

Answer the question
In order to leave comments, you need to log in
theg4sh All checks were in Chrome, Opera, FireFox. I tried to simply output repo.text to eliminate possible errors with html and symbols - it works. It even works
But as soon as
- an empty list
UPD
Replaced optgroup and option with div. I don't know why but it works like
that
function formatRepo (repo) {
if(repo.category || repo.parent){
return '<optgroup class="select2-optgroup" label="' + repo.category + ' > ' + repo.parent + '"><option class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</option></optgroup>';
}
return '<option class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</option>';
}function formatRepo (repo) {
if(repo.category || repo.parent){
return '<div class="select2-optgroup">'+repo.category+ '>'+ repo.parent +'</div><div class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</div>';
}
return '<div class="select2-opt" name="spares[' + repo.id + ']" id="spares[' + repo.id + ']" value="' + repo.id + '">' + repo.text + '</div>';
}There may be several reasons.
One of which is that safari is more strict about the value of parameters than the rest, adheres to the html standard and does not have the "smart" tag value handling that WebKit has.
Proof: https://www.w3.org/TR/html401/interact/forms.html#...
Pay attention to the label attribute type - %Text; which is interpreted as CDATA.
Therefore, the symbol '>' is most likely considered invalid, it is worth trying to run through htmlentities in the case of PHP, or in another convenient way to replace it with '>'.
By the way, the approach to naming the option name="spares[0]" tag is not needed, because id is passed in the array itself, so declaring name="spares[]" will suffice.
However, if you need to make a selection on these elements, then it is better to use the data-* attribute approach.
As a result, you get the following form:
<optgroup label="category-sup > category-sub">
<option name="spares[ ]" value="1" data-optgroup="category" data-spare-id="1">...</option>
</optgroup>
All declared data-* attributes will be available in HTML5 via object.dataset for native js or $(ojbect).data() for jQuery >= 1.4.3.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question