Answer the question
In order to leave comments, you need to log in
Why doesn't sass work without a semicolon?
Good afternoon!
The project is done using Sass.
The problem is that the .sass file does not compile to css.
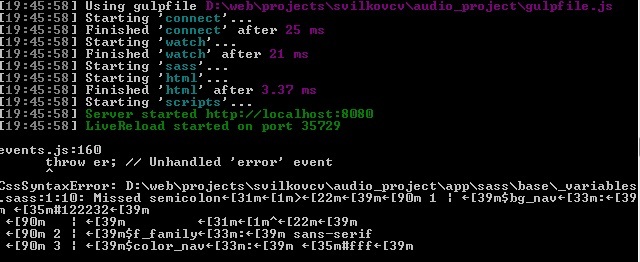
Gulp complains about the lack of a semicolon, although the .sass syntax does not provide for this: 
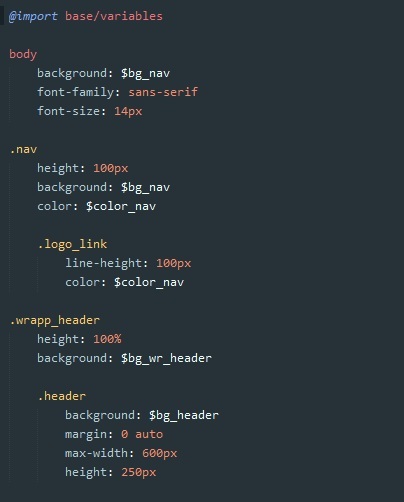
fragment when the main main.sass file: 
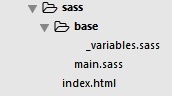
project structure (I don’t know if you need it): 
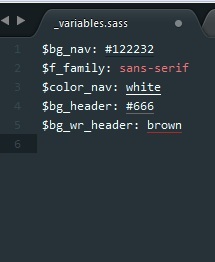
imported _variables.sass file: 
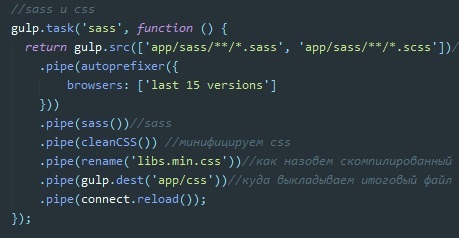
and the sass task itself in gulp: 
Thanks .
Answer the question
In order to leave comments, you need to log in
There is a suspicion that the autoprefixer that you are trying to feed the sass file to before compilation gives an error. Try to hang error handlers on each of the tasks and see who exactly swears.
I write for myself @import "название и путь в кавычках" ;and everything is fine.
If I remember correctly, the font names are also in quotes
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question