Answer the question
In order to leave comments, you need to log in
Why doesn't Roboto font weight below 700 work?
Hello, I'm completely confused. There was a page with the Roboto font, thickness from 100 to 700, connected via Google Fonts, everything worked fine. And then took it and stopped working. Solved the problem when connecting exactly the right thickness through the font-face, but damn it, why did it stop working?
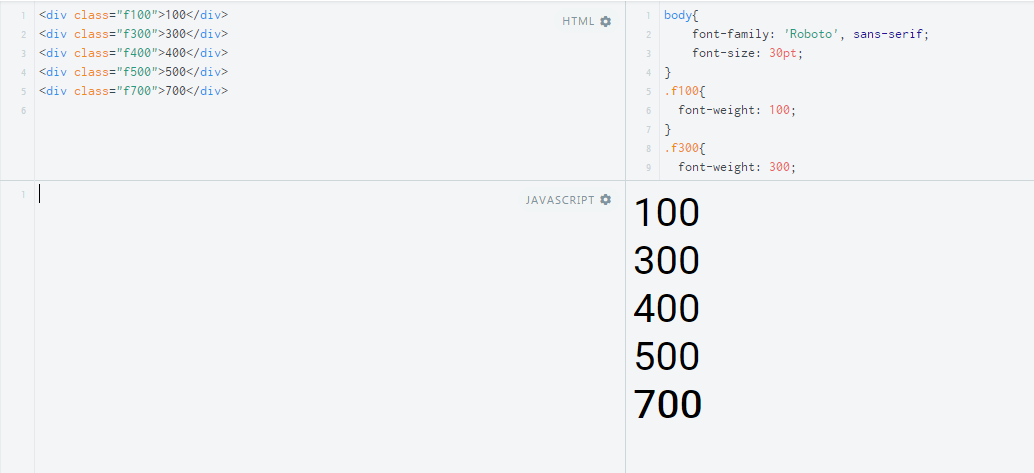
JSFiddle demo: https://jsfiddle.net/czLe5ya7/
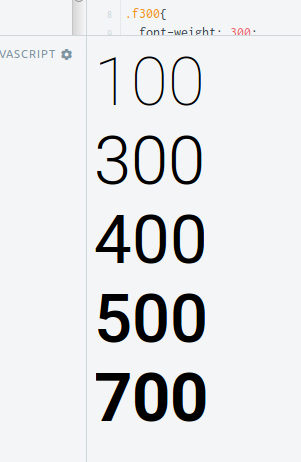
The only difference is noticeable at 700 font, the rest are all 500.
Answer the question
In order to leave comments, you need to log in
This can happen if the Roboto font is installed on the system, but not in all versions.
The browser finds it locally and happily starts using it without downloading anything from the web.
Try giving the web version a different name so it doesn't overlap.
Everything is fine on the GF https://fonts.google.com/specimen/Roboto
As in general and in the sandbox https://jsfiddle.net/czLe5ya7/1/
You are doing something wrong :)
Well, or really, it is cached something.
everything works fine. You most likely have either a cache. or fonts installed in the OS - all the same width. in general, remove all Roboto fonts from the computer so that it loads from Google, and not from the computer. and clear the cache
Try changing the font connection method. In your fiddle, I also only display regular and bold. If you connect fonts, not as an external resource, but use @importor <link>, then everything is displayed as it should.
https://jsfiddle.net/z3xt0pye/ - import
https://jsfiddle.net/czLe5ya7/1/ - link
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question